Vue3 Form Submit
Vue3 Form Submit - And we add the submit event handler with the @submit directive. You need to be sure that people are submitting data. Web we create a form with the form element. In vue 3 to build complex forms. Web forms powerful form features for data flow, error handling, and state management. Web build your forms 10x faster with the most powerful form builder for vue.js. Easy to learn, extensible and supports tailwind css. The submit event's target is an htmlformelement, which has an. Vue form validation is an essentialpart of any form system. We will gradually go through the ways of interacting with.
Web we create a form with the form element. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Easy to learn, extensible and supports tailwind css. Then, we’ll step through a tutorial, demonstrating how. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web export default { name: { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Inputs 24+ accessible inputs powered by a single component. And we add the submit event handler with the @submit directive.
The submit event's target is an htmlformelement, which has an. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Vue form validation is an essentialpart of any form system. If you want to use ref for form submit event. Web build your forms 10x faster with the most powerful form builder for vue.js. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web we create a form with the form element. Inputs 24+ accessible inputs powered by a single component. We wrote a quick netlify serverless action to do the validation.
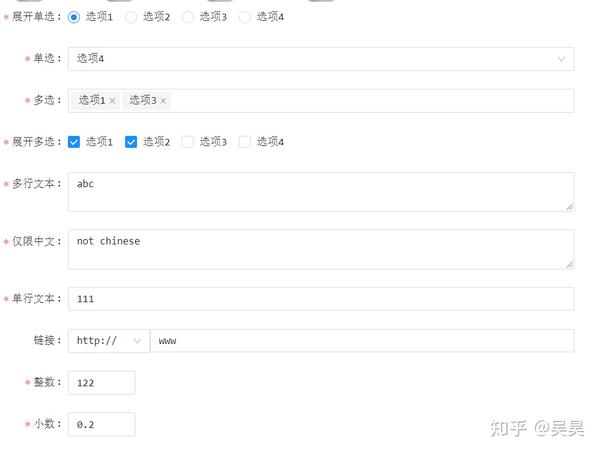
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
If you want to use ref for form submit event. You need to be sure that people are submitting data. I have inserted related code below: Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web forms powerful form features for data flow, error handling, and.
vue3表单解决方案vschemaform 知乎
We will gradually go through the ways of interacting with. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web the form submit action emits a submit event, which provides you with the event target, among other things. In vue 3 to build complex forms. Inputs 24+ accessible inputs powered by a single component.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
You need to be sure that people are submitting data. Easy to learn, extensible and supports tailwind css. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. The submit event's target is an htmlformelement, which has an. Web forms powerful form features for data flow, error.
Vue3项目中使用TypeScript一些报错问题 掘金
If you want to use ref for form submit event. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. You need to be sure that people are submitting data..
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Easy to learn, extensible and supports tailwind css. If you want to use ref for form submit event. If you’re coding along with the. Web unable to submit form by using @submit in vue 3 ask question.
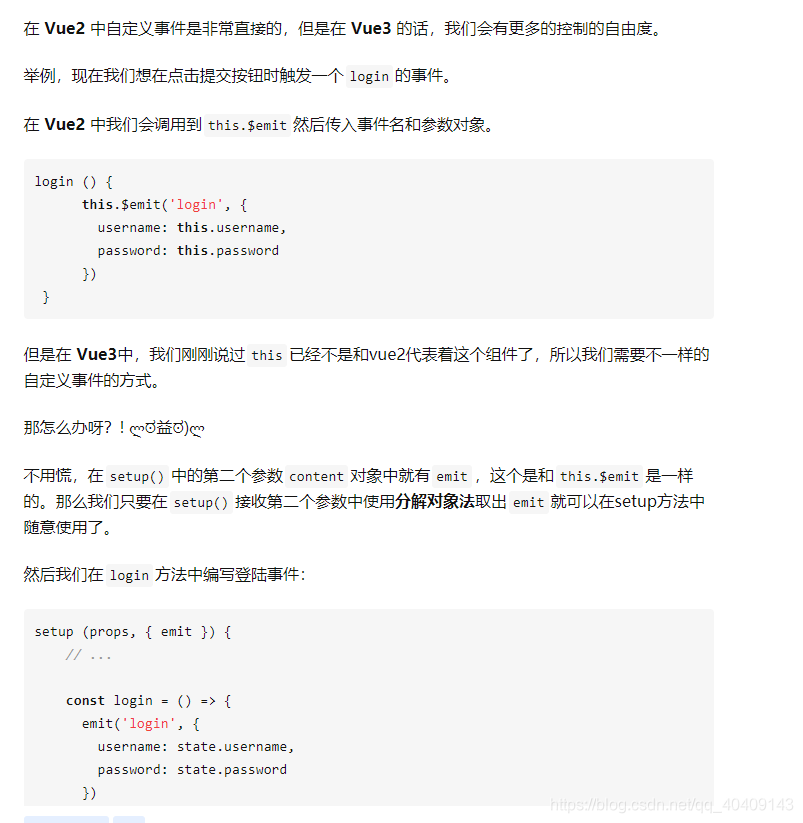
谈谈vue3的新知识点_阳阳C的博客CSDN博客
And we add the submit event handler with the @submit directive. Web forms powerful form features for data flow, error handling, and state management. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web unable to submit form by using @submit in vue 3 ask question asked.
Vue3 Form input components YouTube
In vue 3 to build complex forms. The submit event's target is an htmlformelement, which has an. We will gradually go through the ways of interacting with. Web we create a form with the form element. If you’re coding along with the.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
We wrote a quick netlify serverless action to do the validation. Easy to learn, extensible and supports tailwind css. Web the form submit action emits a submit event, which provides you with the event target, among other things. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still.
Submit form example php code cdesigner.eu
Web the form submit action emits a submit event, which provides you with the event target, among other things. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2.
vue3formcreatedesigner npm
In vue 3 to build complex forms. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web forms powerful form features for data flow, error handling, and state management. Vue form validation is an essentialpart of any form system. We will gradually go through the ways of.
We Will Gradually Go Through The Ways Of Interacting With.
If you want to use ref for form submit event. Inputs 24+ accessible inputs powered by a single component. And we add the submit event handler with the @submit directive. Web export default { name:
Vue Form Validation Is An Essentialpart Of Any Form System.
Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web we create a form with the form element. The submit event's target is an htmlformelement, which has an. I have inserted related code below:
In Vue 3 To Build Complex Forms.
We wrote a quick netlify serverless action to do the validation. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a.
Then, We’ll Step Through A Tutorial, Demonstrating How.
Web build your forms 10x faster with the most powerful form builder for vue.js. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements.