Iframe Contact Form
Iframe Contact Form - Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web impress your visitors with the best contact form for iframe. Upon installation, you will receive messages directly to your inbox. The src attribute defines the url of the page to embed. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Always include a title attribute (for screen readers) the height and width. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. The following example will create an aspect ratio of 16:9, which is the.
The src attribute defines the url of the page to embed. Upon installation, you will receive messages directly to your inbox. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Always include a title attribute (for screen readers) the height and width. Create your contact form and embed it on your site in 1 minute. I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web step 2) add css:
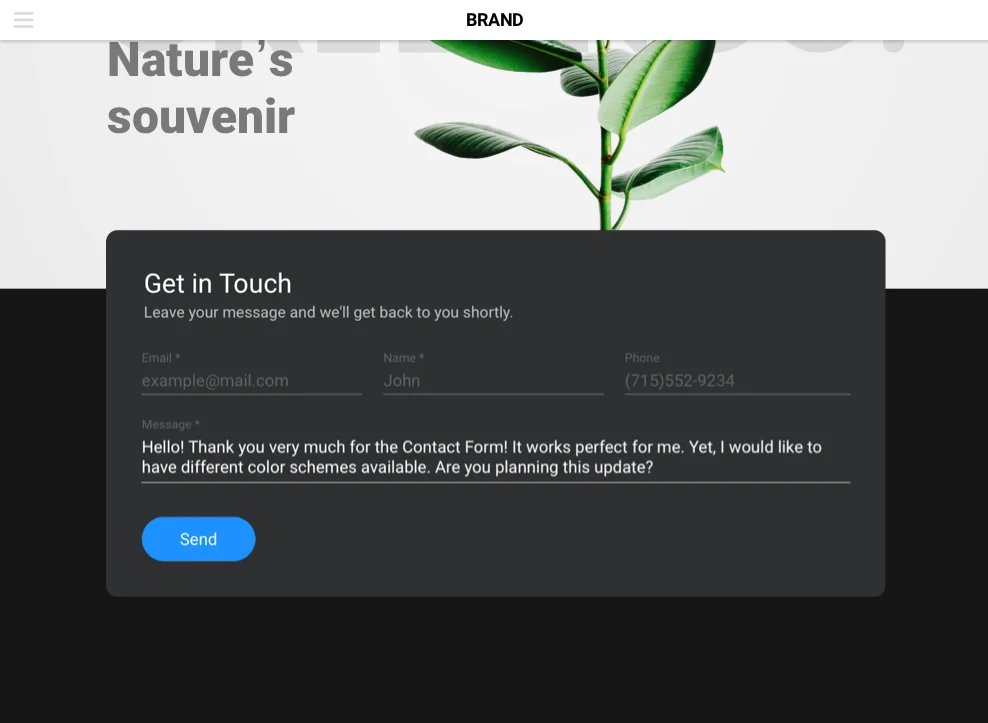
Web impress your visitors with the best contact form for iframe. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : In this video we create responsive contact form with google map iframe using html and css only. We're going to look at of how to. The src attribute defines the url of the page to embed. Always include a title attribute (for screen readers) the height and width. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Create your contact form and embed it on your site in 1 minute. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web step 2) add css: Upon installation, you will receive messages directly to your inbox. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web a contact form is.
How to embed iframe Contact Form to website (fast and easy)
The src attribute defines the url of the page to embed. In this video we create responsive contact form with google map iframe using html and css only. Get the full source code. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web if your iframe depends on access.
How to embed iframe Contact Form to website (fast and easy)
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. We're going to look at of how to. I was informed this is bad practice and to discontinue using iframes;. Web contact form app for iframe websites was designed to help business owners solve these problems and.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. I was informed this is bad practice and to discontinue using iframes;. Always include a title attribute (for screen readers) the height.
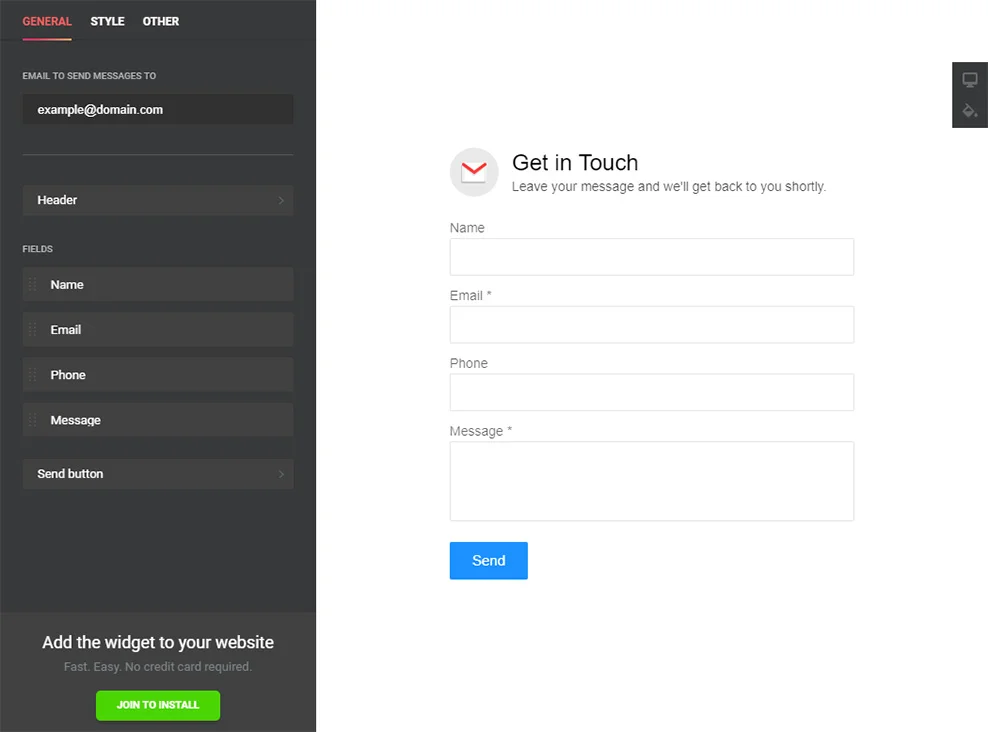
Can I add custom fields to my Contact Form?
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. In this video we create responsive contact form with google map iframe using html and css only. Get the full source code. Always include a title attribute (for screen readers) the height and width. Web step 2) add.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web step 2) add css: Always include a title attribute (for screen readers) the height and width. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. I was informed this is bad practice and to discontinue using iframes;. Web in this video we create css responsive contact form with google.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. We're going to look at of how to. Always include a title attribute (for screen readers) the.
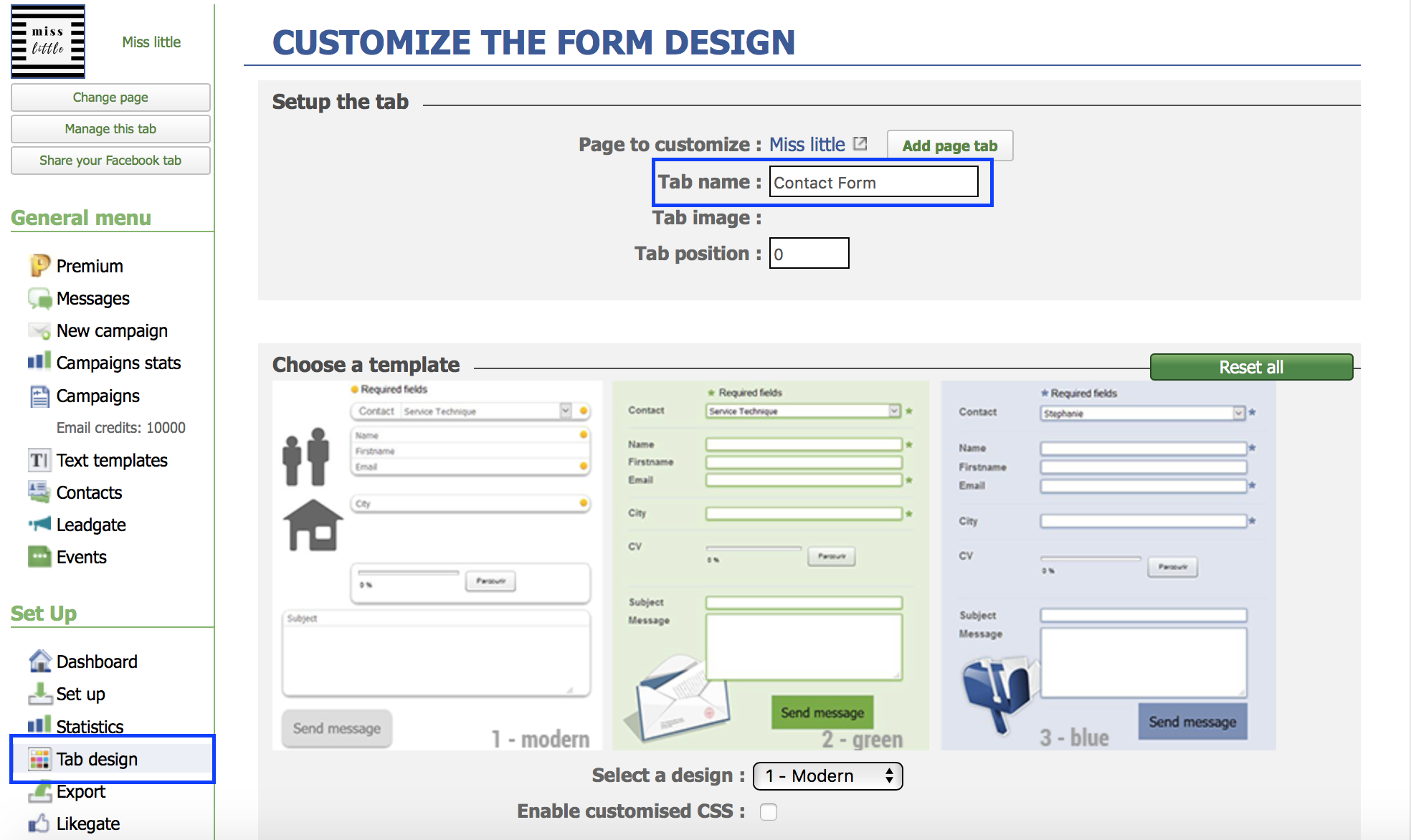
How do I change the tab name for my Contact Form?
Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web step 2) add css: Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Create your contact form and embed it on your site in 1 minute..
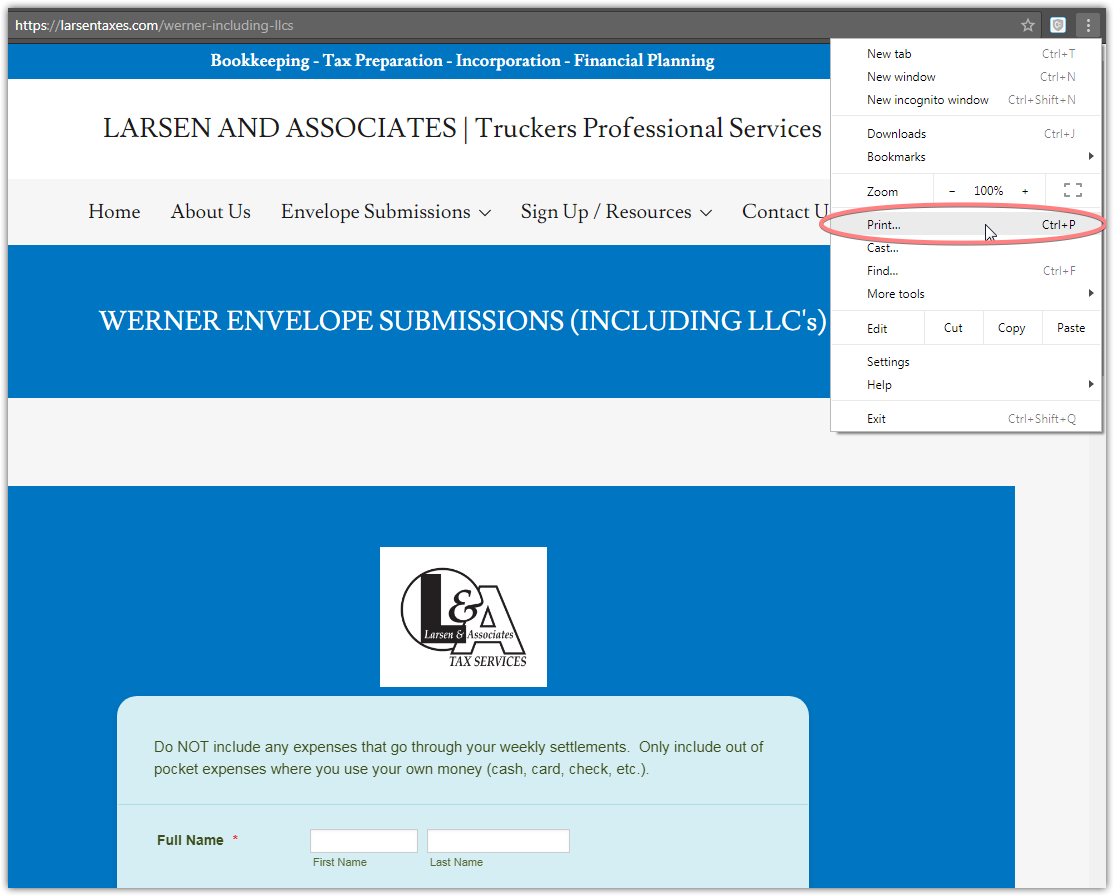
iFrame Embedded My print function is not working in the form
Web get contact form plugin: Create your contact form and embed it on your site in 1 minute. Get the full source code. We're going to look at of how to. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
Can I add custom fields to my Contact Form?
In this video we create responsive contact form with google map iframe using html and css only. Web impress your visitors with the best contact form for iframe. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. I was informed this is bad practice and to.
Web Step 2) Add Css:
We're going to look at of how to. Get the full source code. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Always include a title attribute (for screen readers) the height and width.
Web If Your Iframe Depends On Access To The Xrm Object Of The Page Or Any Form Event Handlers, You Should Configure The Iframe So That It's Not Visible By Default.
Web the html <iframe> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. Web impress your visitors with the best contact form for iframe. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page.
I Was Informed This Is Bad Practice And To Discontinue Using Iframes;.
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. The src attribute defines the url of the page to embed. Create your contact form and embed it on your site in 1 minute. Web get contact form plugin:
In This Video We Create Responsive Contact Form With Google Map Iframe Using Html And Css Only.
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Upon installation, you will receive messages directly to your inbox. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.