Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. The provide/inject mechanism solves the issue of prop drilling in vue. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. I have a new project, i. In a html context type ! Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web webstorm provides code completion for react apis and jsx in javascript code. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web is there a shortcut for editing an existing live template in phpstorm / webstorm?
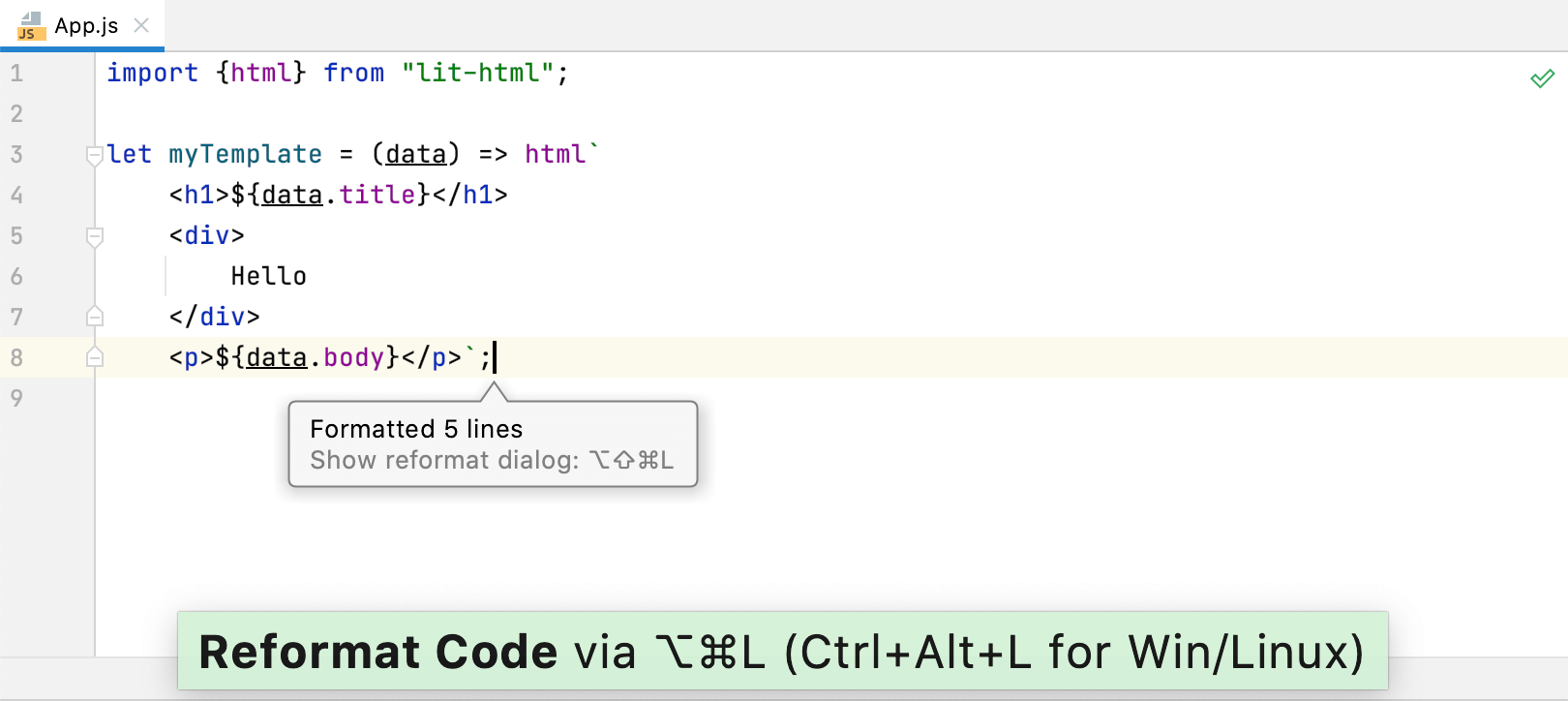
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose And press the key [tab], that is all that you need to do, if does not work, check. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Type the abbreviation of the. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. To view the keymap configuration, open the settings dialog. Selecting react, on the right side. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. And press the tab key in your keyboard: Command + option + l pc:
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. In a html context type ! By default, the list of. Webstorm supports developing, running, and debugging typescript source code. And press the key [tab], that is all that you need to do, if does not work, check. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Command + option + l pc: I have a new project, i. To apply the formatting to other file types, or to limit formatting to files. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Selecting react, on the right side. In a html context type ! Web webstorm automatically completes names and values of tags and attributes in many file types: Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web is there a.
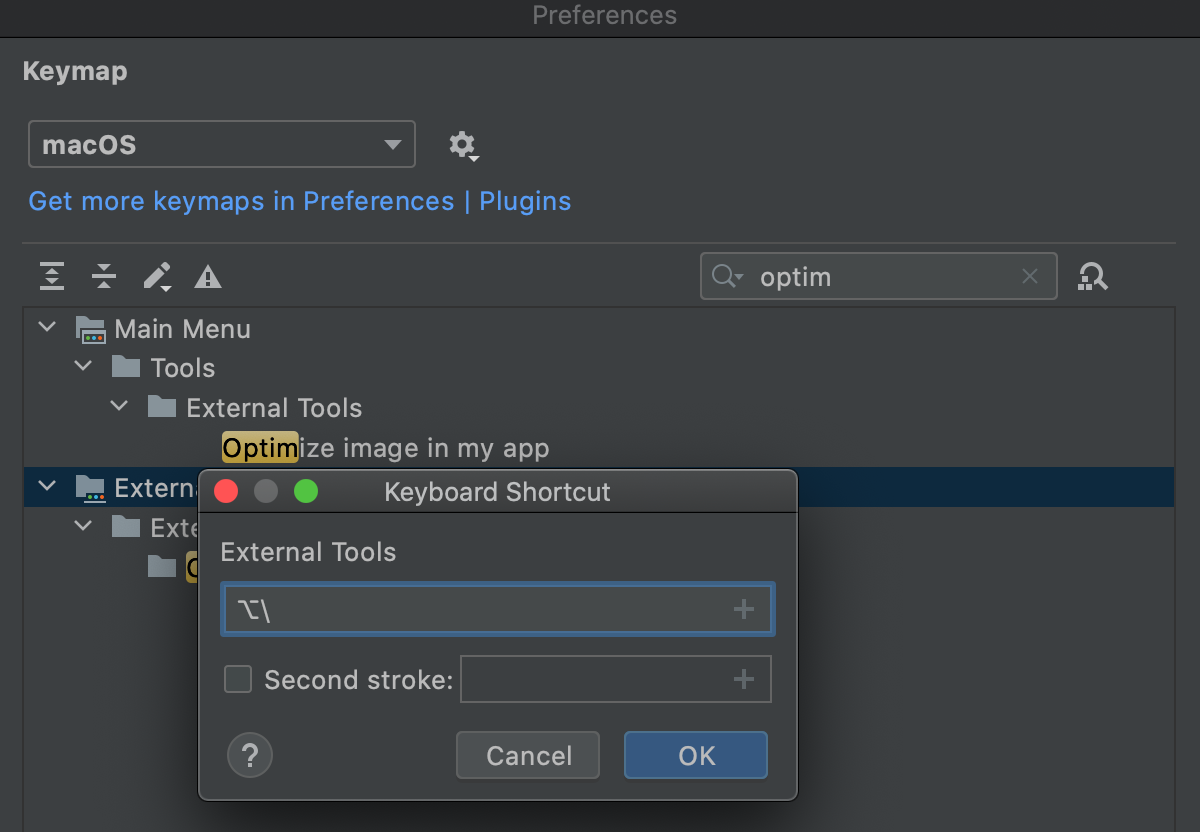
Configure keyboard shortcuts WebStorm
Command + option + l pc: For more information, see file and code templates. Html/xhtml, including completion for css classes. Selecting react, on the right side. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. In a html context type ! Html/xhtml, including completion for css classes. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web david watson march 27, 2023 our first major release of.
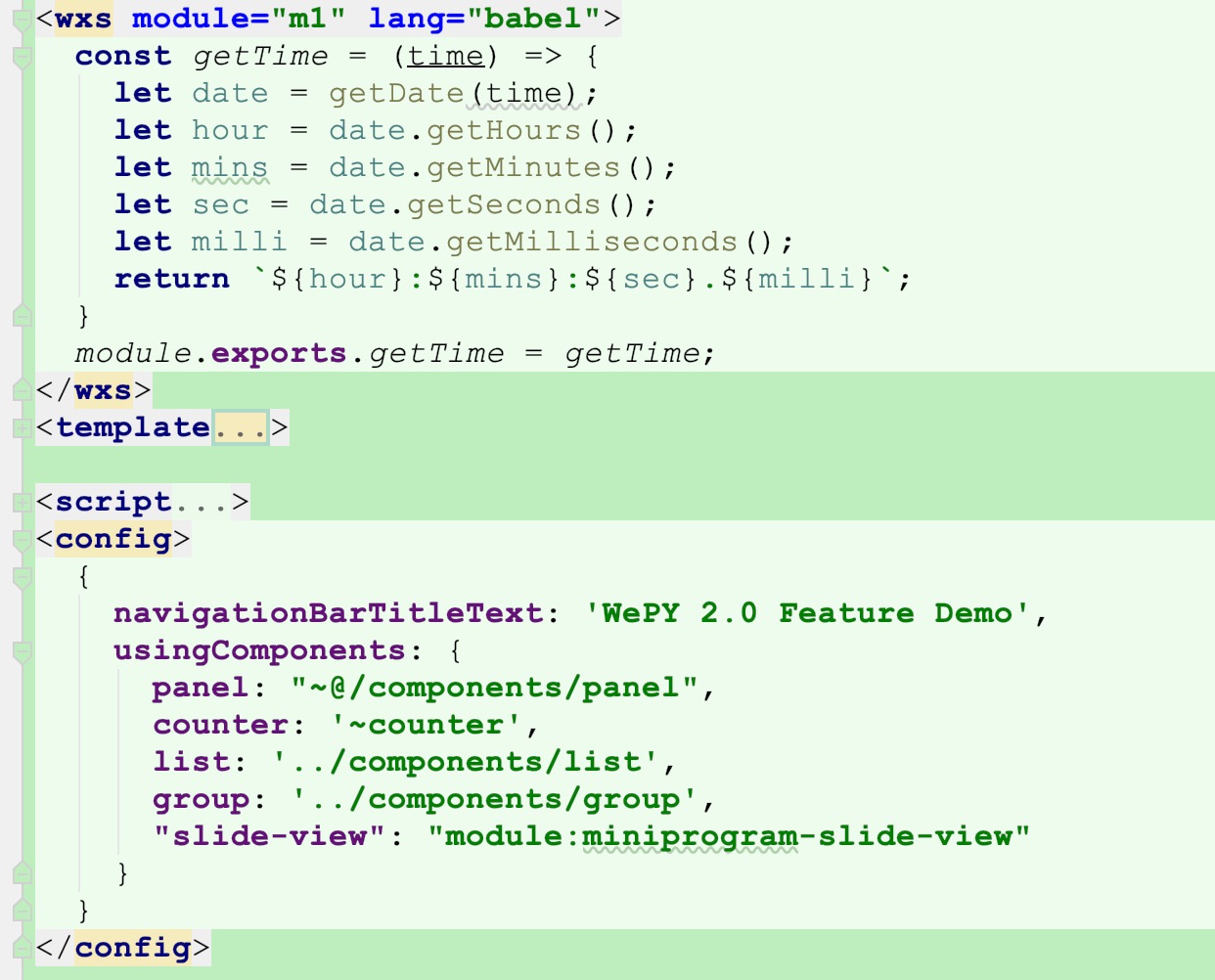
让wepy在WebStorm支持代码高亮 闲蛋
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Use this page to view, edit, and create such templates. A parent component can register a. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web 6 answers sorted by:
What’s New in WebStorm 2020.3
Selecting react, on the right side. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web webstorm automatically completes names and values of tags and attributes in many file types: Web select the code.
HTML WebStorm
Type the abbreviation of the. Command + option + l pc: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. This version includes lots of new features and improvements to the ide. In a html context type !
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. This version includes lots of new features and improvements to the ide. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Ctrl + alt + l share improve this answer follow edited feb.
Day5Code indentation specifications and webstorm custom template
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web david watson march 27, 2023 our first major release of 2023 is here! Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web webstorm automatically completes names and values of tags and attributes in.
WebStorm The Smartest JavaScript IDE by JetBrains
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. And press the tab key in your keyboard: Web webstorm provides code completion for react apis and jsx in javascript code. To apply the formatting to other file types, or to limit formatting to files. Webstorm supports developing, running,.
Write HTML and CSS Faster ⚡
Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web webstorm automatically completes names and values of tags and attributes in many file types: Webstorm recognizes.ts and.tsx files and provides full range. Webstorm supports developing, running,.
Use This Page To View, Edit, And Create Such Templates.
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. And press the key [tab], that is all that you need to do, if does not work, check. Webstorm recognizes.ts and.tsx files and provides full range.
Web Is There A Shortcut For Editing An Existing Live Template In Phpstorm / Webstorm?
To apply the formatting to other file types, or to limit formatting to files. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web 6 answers sorted by:
For More Information, See File And Code Templates.
And press the tab key in your keyboard: Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web webstorm automatically completes names and values of tags and attributes in many file types: To view the keymap configuration, open the settings dialog.
The Provide/Inject Mechanism Solves The Issue Of Prop Drilling In Vue.
Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. By default, the list of. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. I have a new project, i.