Webflow Form To Cms
Webflow Form To Cms - Accessing the editor you can access the. Web open a new browser tab and go to your webflow site with the form template. Web publish webflow cms items from new webflow form submissions. This is an example of how you would add form data to cms. Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. Turning form submissions into published items on your site is a lot of work. Get it done fast using this. Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form.
Web learn more about the editor in our webflow university course client's guide to the editor course, which you're welcome to follow along. Choose from thousands of customizable form templates. Web the basic idea is to port/forward/link webflow form data to a cms collection. Web send form submissions to cms. Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. You can also access an element’s settings by selecting the. Free 14 day trial, no credit card. That form info is sent to. Experience the power of html, css, and javascript in a 100% visual canvas. Web to scratch our own itch, we built a workaround using airtable and whalesync.
You can also access an element’s settings by selecting the. Web how to access form submissions. This course covers the basics and. Web the basic idea is to port/forward/link webflow form data to a cms collection. You don't need multiple expensive accounts and subscriptions to work with apis. Site settings > forms tab > form submission data. Add a rich text input to your webflow form 2. This is an example of how you would add form data to cms. Get it done fast using this. That form info is sent to.
Webflow Review Hybrid Website Builder and CMS Bridges the Design/Code
Web open a new browser tab and go to your webflow site with the form template. Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. Web with webflow cms you can define, design, and publish powerful, dynamic websites — without hiring a.
Introducing Webflow CMS YouTube
Web the basic idea is to port/forward/link webflow form data to a cms collection. Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form. Web learn more about the editor in our webflow university course client's guide to the editor course, which you're welcome to follow along. Site.
Webflow Review What Makes This Website Builder So Different?
Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form. You can also access an element’s settings by selecting the. By default,.
How to use Webflow CMS as a content modeling tool Webflow Blog
Web setup webflow form: This course covers the basics and. Turning form submissions into published items on your site is a lot of work. Web learn more about the editor in our webflow university course client's guide to the editor course, which you're welcome to follow along. Web how to access form submissions.
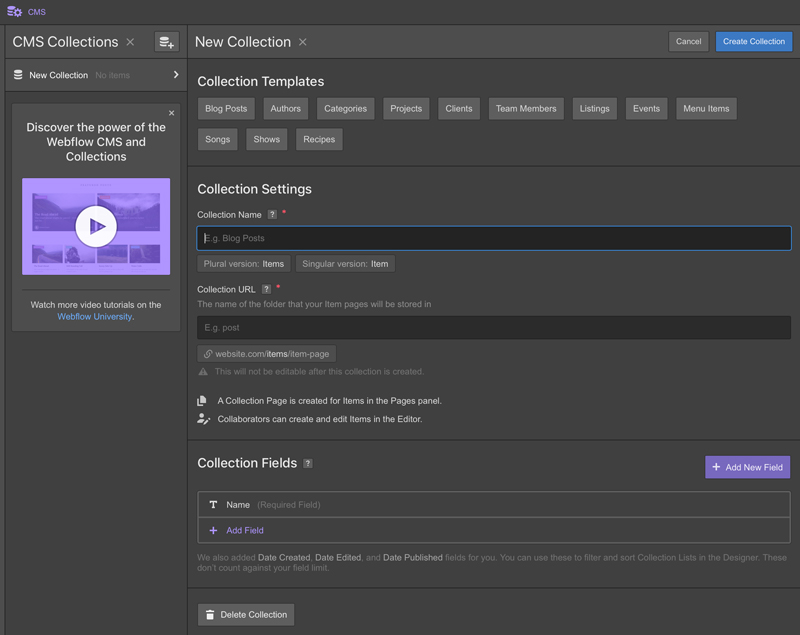
Collections Webflow CMS tutorial YouTube
That form info is sent to. So people can send information to the cms based on a webflow form. Web how to access form submissions. Create a cms collection of “segments” (ex: By default, you can access form submission data in 2 locations:
GitHub brotame/multistepform A custom multi step form made for Webflow
Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Choose from thousands of customizable form templates. Web setup webflow form: You can also access an.
Customize CMS item filtering parameters with Webflow CMS text fields
Web learn more about the editor in our webflow university course client's guide to the editor course, which you're welcome to follow along. You can also access an element’s settings by selecting the. Ad over 1,000 business, portfolio and blog templates you can customize with webflow. Web the basic idea is to port/forward/link webflow form data to a cms collection..
Working with Webflow Insight Look North Inc.
This is an example of how you would add form data to cms. Turning form submissions into published items on your site is a lot of work. With these two tools, you can send your webflow form submissions into your webflow cms in a. Web open a new browser tab and go to your webflow site with the form template..
Download Webflow For Chrome • Chrome Geek
You can also access an element’s settings by selecting the. Add a rich text input to your webflow form 2. With these two tools, you can send your webflow form submissions into your webflow cms in a. Web open a new browser tab and go to your webflow site with the form template. Web how to access form submissions.
Webflow Logic Submit Webflow Forms Directly into the CMS 🤯
Web send form submissions to cms. Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. Go to the dashboard, expand the static pages folder, and locate the job post. Web open a new browser tab and go to your webflow site with the.
Choose From Thousands Of Customizable Form Templates.
Web with webflow cms you can define, design, and publish powerful, dynamic websites — without hiring a developer or even looking at code. Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form. Ad over 1,000 business, portfolio and blog templates you can customize with webflow. This is an example of how you would add form data to cms.
That Form Info Is Sent To.
Free 14 day trial, no credit card. This is a webflow form, when you submit the form a cloud function will be. Get it done fast using this. Web learn more about the editor in our webflow university course client's guide to the editor course, which you're welcome to follow along.
Make Your Online Forms Stand Out.
Add a rich text input to your webflow form 2. Web publish webflow cms items from new webflow form submissions. Turning form submissions into published items on your site is a lot of work. Web send form submissions to cms.
“I Like Ice Cream” Shown In The Dropdown Could Have A Value Of “Ice_Cream” For The Segment Name).
Accessing the editor you can access the. Web how to access form submissions. Web the basic idea is to port/forward/link webflow form data to a cms collection. So people can send information to the cms based on a webflow form.