Vs Code Html Template Shortcut
Vs Code Html Template Shortcut - So for instance, when i type html and press a few keys the following structure should appear: The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Web html in visual studio code visual studio code provides basic support for html programming out of the box. The shortcuts like html:5 are called emmet abbreviation. Type ! (exclamation mark) and press enter in vs code. Intellisense as you type in html, we offer suggestions via html intellisense. Web shortcut key to auto complete html structure. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Inside an html document in vscode to get html boiler plate content completion as documented here. From the intellisense dropdown, select html:5 and press enter key.
Web html in visual studio code visual studio code provides basic support for html programming out of the box. There is syntax highlighting, smart completions with intellisense, and customizable formatting. The shortcuts like html:5 are called emmet abbreviation. From the intellisense dropdown, select html:5 and press enter key. Inside an html document in vscode to get html boiler plate content completion as documented here. You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file. Intellisense as you type in html, we offer suggestions via html intellisense. Visual studio automatically brings the boilerplate html5 code to the file. Javascript, typescript, markdown, and php. I am looking for the shortcut keys that i should use to autocomplete the structure of the html.
Web it will generate the default html template document These include code that you will probably need when creating a new html file. Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Inside an html document in vscode to get html boiler plate content completion as documented here. Visual studio automatically brings the boilerplate html5 code to the file. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! So for instance, when i type html and press a few keys the following structure should appear: The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file.
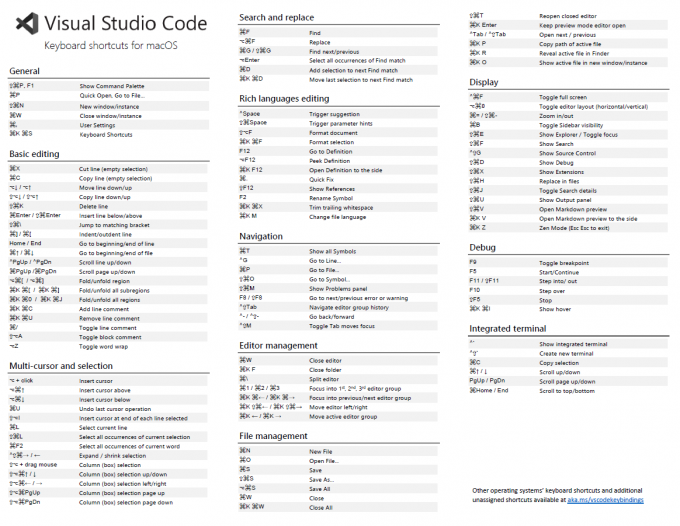
VS Code Shortcuts for Mac/Windows/Linux Pagepro
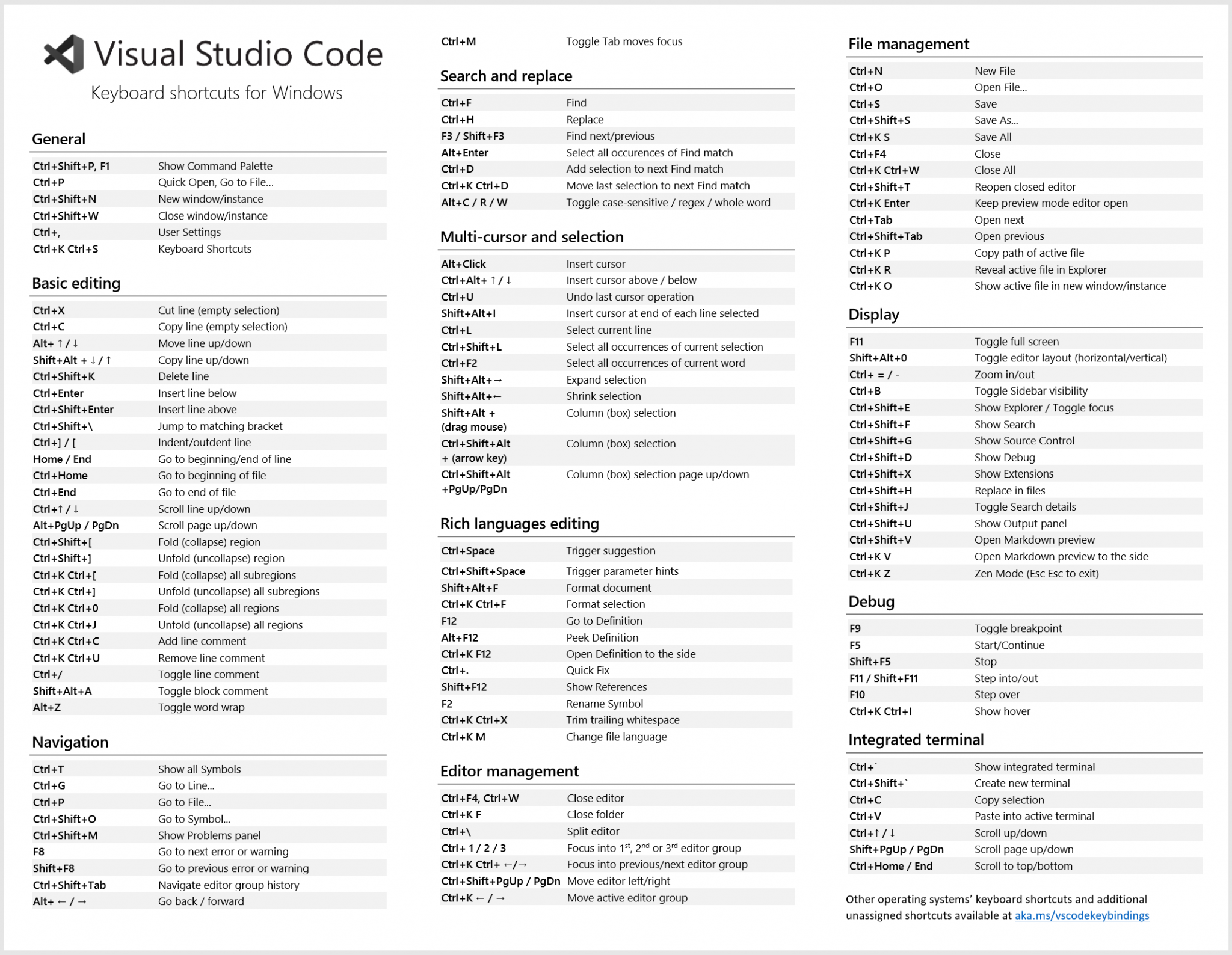
Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Here are some handy shortcuts in visual studio code that may save.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file. Type ! (exclamation mark) and press enter in vs code. Inside an html document in vscode to get html boiler plate content completion as documented here. Web.
javascript VS code giving "identifier not defined" error on usage of
The shortcuts like html:5 are called emmet abbreviation. Type ! (exclamation mark) and press enter in vs code. Inside an html document in vscode to get html boiler plate content completion as documented here. Intellisense as you type in html, we offer suggestions via html intellisense. From the intellisense dropdown, select html:5 and press enter key.
13 useful VSCode shortcuts for faster development ePages Developer Portal
The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Web it will generate the default html template document Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Visual studio automatically brings the boilerplate html5 code to the file. Ask question asked 4 years, 4 months.
Visual Studio Code (VSCODE) Keyboard Shortcut
From the intellisense dropdown, select html:5 and press enter key. Inside an html document in vscode to get html boiler plate content completion as documented here. These include code that you will probably need when creating a new html file. Web shortcut key to auto complete html structure. Type ! (exclamation mark) and press enter in vs code.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
Web html in visual studio code visual studio code provides basic support for html programming out of the box. Web shortcut key to auto complete html structure. Inside an html document in vscode to get html boiler plate content completion as documented here. There is syntax highlighting, smart completions with intellisense, and customizable formatting. Inside an html document in vscode.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! The shortcuts like html:5 are called emmet abbreviation. Web march 6, 2022 — updated august 9, 2022. Web it will generate the default html template document Visual studio automatically brings the boilerplate html5 code to the.
[Download 20+] Html Image Link Code
Web to try the shortcut, create a new html file in visual studio code. Intellisense as you type in html, we offer suggestions via html intellisense. Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Intellisense as you type in html, we offer suggestions via html intellisense. Web to try the shortcut, create a new html file in visual studio code. Inside an html document in vscode to get html boiler plate content completion as documented here. There is syntax highlighting, smart completions with intellisense, and customizable formatting. Ask question asked 3 years, 5 months.
GitHub coderfe/vscodeopeninbrowser Preview html file in browser
From the intellisense dropdown, select html:5 and press enter key. Web html in visual studio code visual studio code provides basic support for html programming out of the box. From the intellisense dropdown, select html:5 and press enter key. You can see the available snippets for a language by running the insert snippet command in the command palette to get.
Web March 6, 2022 — Updated August 9, 2022.
You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file. The shortcuts like html:5 are called emmet abbreviation. So for instance, when i type html and press a few keys the following structure should appear: Type ! (exclamation mark) and press enter in vs code.
Visual Studio Automatically Brings The Boilerplate Html5 Code To The File.
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web to try the shortcut, create a new html file in visual studio code. From the intellisense dropdown, select html:5 and press enter key. Intellisense as you type in html, we offer suggestions via html intellisense.
Web It Will Generate The Default Html Template Document
Web shortcut key to auto complete html structure. These include code that you will probably need when creating a new html file. Ask question asked 3 years, 5 months ago. Web html in visual studio code visual studio code provides basic support for html programming out of the box.
Javascript, Typescript, Markdown, And Php.
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. From the intellisense dropdown, select html:5 and press enter key. Inside an html document in vscode to get html boiler plate content completion as documented here.







![[Download 20+] Html Image Link Code](https://res.cloudinary.com/practicaldev/image/fetch/s--mtUDo2OW--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://dev-to-uploads.s3.amazonaws.com/i/zbaylzi3lb2jpixr1epr.png)
