Typescript Import Html Template
Typescript Import Html Template - It's possible to use webpack specific features in your typescript code, such as import.meta.webpack. There is a separate version of this template targeting. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom, after a user. You can import declarations from other files using import types. The export = syntax specifies a single object that is exported from the module. This is a syntax used by runtimes to make sure that an import has an expected format. Require(template.html), }) this will include template.html to. Trying out typescript, i want to achieve the following thing: Web typed html supports both nodejs and (since 2.0) the browser. And webpack provides types for them as well, just add a.
And webpack provides types for them as well, just add a. The <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Web typed html supports both nodejs and (since 2.0) the browser. You can import declarations from other files using import types. Typescript 4.5 supports an ecmascript proposal for import assertions. There is a separate version of this template targeting. It's possible to use webpack specific features in your typescript code, such as import.meta.webpack. Trying out typescript, i want to achieve the following thing: Instead, other projects have their own typescript bootstrap. Web using typescript to create html using template.
Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom, after a user. Web typescript supports export = to model the traditional commonjs and amd workflow. Web a template for new projects in visual studio 2022 that creates an html application with typescript. Instead, other projects have their own typescript bootstrap. Require(template.html), }) this will include template.html to. And webpack provides types for them as well, just add a. There is a separate version of this template targeting. The <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Typescript 4.5 supports an ecmascript proposal for import assertions. Web typed html supports both nodejs and (since 2.0) the browser.
TypeScript won't import JSDoc types from .js file in node_modules
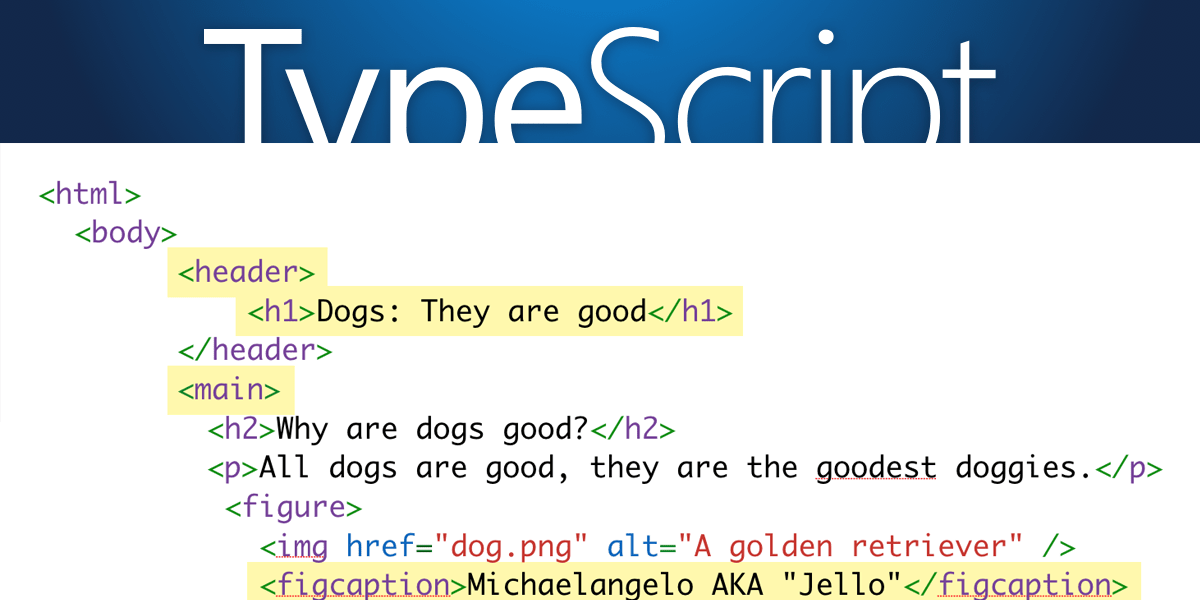
The <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. This is a syntax used by runtimes to make sure that an import has an expected format. It's possible to use webpack specific features in your typescript code, such as import.meta.webpack. Require(template.html), }) this will include template.html to. Web the html element.
TypeScript Tutorial 17 Rendering an HTML Template YouTube
Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Require(template.html), }) this will include template.html to. Web using typescript to create html using template. Web typescript supports export = to model the traditional commonjs and amd workflow. Typescript 4.5 supports an ecmascript.
Why use TypeScript to write the frontend in 2023? TSH.io
This is a syntax used by runtimes to make sure that an import has an expected format. Web typed html supports both nodejs and (since 2.0) the browser. Trying out typescript, i want to achieve the following thing: The <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Web new issue importing.
Free TypeScript Book
Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. It's possible to use webpack specific features in your typescript code, such as import.meta.webpack. Web typescript supports export = to model the traditional commonjs and amd workflow. Web typed html supports both nodejs.
What Is TypeScript, and Why Should You Use It? Studio Software
Web typescript supports export = to model the traditional commonjs and amd workflow. This is a syntax used by runtimes to make sure that an import has an expected format. And webpack provides types for them as well, just add a. Web rich newman 76,430 installs 6 | a template for new projects in visual studio 2019 and visual studio.
TypeScript won't import JSDoc types from .js file in node_modules
Web typescript supports export = to model the traditional commonjs and amd workflow. Web new issue importing html template with 1.5 #4019 closed mwilc0x opened this issue on jul 24, 2015 · 2 comments mwilc0x on jul 24, 2015 mwilc0x closed this as. Web the html element is a mechanism for holding html that is not to be rendered immediately.
Template for TypeScript, RequireJS, jQuery and Bootstrap Manejando datos
This is a syntax used by runtimes to make sure that an import has an expected format. Require(template.html), }) this will include template.html to. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web i'd love to just do something like this.
javascript How to import a TypeScript class in visual studio
Getting a question text and a number from server and. The export = syntax specifies a single object that is exported from the module. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom, after a user. Instead, other projects have their own typescript bootstrap. Web typed html supports both nodejs.
TypeScript import issue Stack Overflow
Instead, other projects have their own typescript bootstrap. Require(template.html), }) this will include template.html to. Typescript 4.5 supports an ecmascript proposal for import assertions. You can import declarations from other files using import types. The export = syntax specifies a single object that is exported from the module.
typescript Archives CSSTricks
Web rich newman 76,430 installs 6 | a template for new projects in visual studio 2019 and visual studio 2017 that creates an html application with typescript. This is a syntax used by runtimes to make sure that an import has an expected format. Web the html element is a mechanism for holding html that is not to be rendered.
Web The Html Element Is A Mechanism For Holding Html That Is Not To Be Rendered Immediately When A Page Is Loaded But May Be Instantiated Subsequently.
Instead, other projects have their own typescript bootstrap. Web i'd love to just do something like this in my typescript file: Getting a question text and a number from server and. The <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page.
Hey Gang, In This Typescript Tutorial We'll Create A Class To Render New List Item Templates To The Dom, After A User.
Web new issue importing html template with 1.5 #4019 closed mwilc0x opened this issue on jul 24, 2015 · 2 comments mwilc0x on jul 24, 2015 mwilc0x closed this as. Web rich newman 76,430 installs 6 | a template for new projects in visual studio 2019 and visual studio 2017 that creates an html application with typescript. Typescript 4.5 supports an ecmascript proposal for import assertions. Web using typescript to create html using template.
The Export = Syntax Specifies A Single Object That Is Exported From The Module.
Web typescript supports export = to model the traditional commonjs and amd workflow. And webpack provides types for them as well, just add a. It's possible to use webpack specific features in your typescript code, such as import.meta.webpack. This is a syntax used by runtimes to make sure that an import has an expected format.
Web Typed Html Supports Both Nodejs And (Since 2.0) The Browser.
There is a separate version of this template targeting. You can import declarations from other files using import types. Trying out typescript, i want to achieve the following thing: Web a template for new projects in visual studio 2022 that creates an html application with typescript.