Symfony Form Datetype
Symfony Form Datetype - Web { public const default_format = \ intldateformatter :: Web symfony 2.7 adds two new twig configuration options to define the default formatting of both numbers and dates without the need to write custom code. Web the following field types are natively available in symfony: A field that allows the user to modify date information via a variety ofdifferent html elements. This field can be rendered in a variety of different ways via. Web use symfony \ component \ form \ extension \ core \ type \ datetimetype; This field allows the user to select an interval of time. Web * * (c) fabien potencier <fabien@<strong>symfony</strong>.com> * * for the full copyright and license information, please view the license * file that was distributed with this source code. In this case documentation says if you want your field to be rendered as an. Web a datetype field that specializes in handling birth date data.
When you create a form, each field initially displays the value of the corresponding property of the form's. Web { public const default_format = \ intldateformatter :: This field allows the user to select an interval of time. Web in symfony, all of them are form types: Can be datetime, string, timestamp, or array (see the input option) rendered as: For example, if you want to allow the user to choose how often they receive a. Can be rendered as a single text box, three text boxes (month, day and year), or three select boxes. Use html5 (your current setting). Private const accepted_formats = [ \. Defaults to field of the underlying structure.
Our community is continuously proposing new form types that. Can be rendered as a single text box, three text boxes (month, day and year), or three select boxes. This field can be rendered in a variety of different ways via. Web in symfony, all of them are form types: = form_widget (form.duedate.date, { attr: A group of several html fields used to input a postal address is a. When you create a form, each field initially displays the value of the corresponding property of the form's. Private const accepted_formats = [ \. 3 there are two options: A single form field is a form type (e.g.
Symfony Contact Form with Recapcha Validation by Abhishek15 Codester
3 there are two options: Can be rendered as a single text box, three text boxes (month, day and year), or three select boxes. When you create a form, each field initially displays the value of the corresponding property of the form's. Web 1 if we speak about datetimetype, then you can use the following example: 'myclass' } }) =.
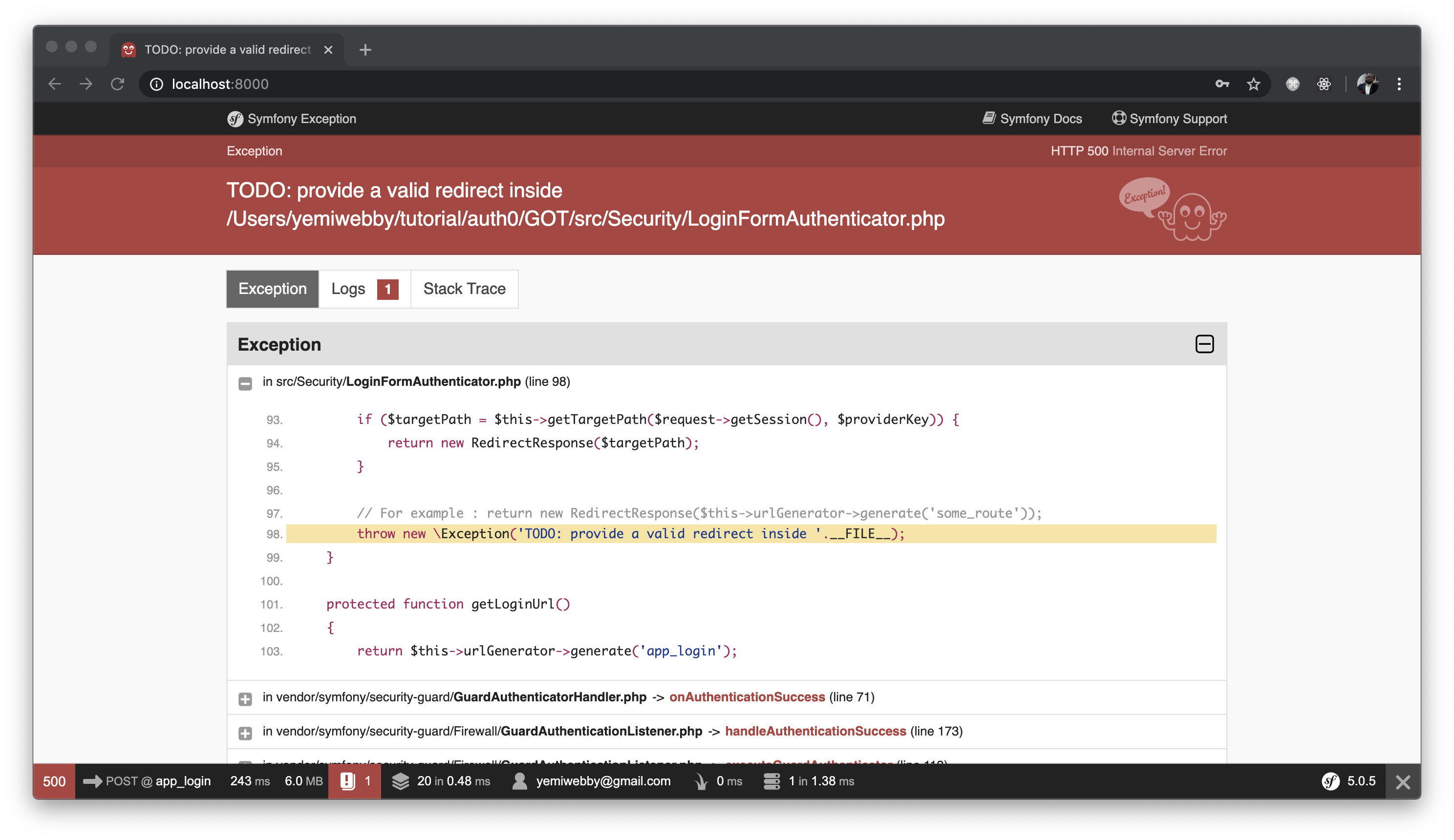
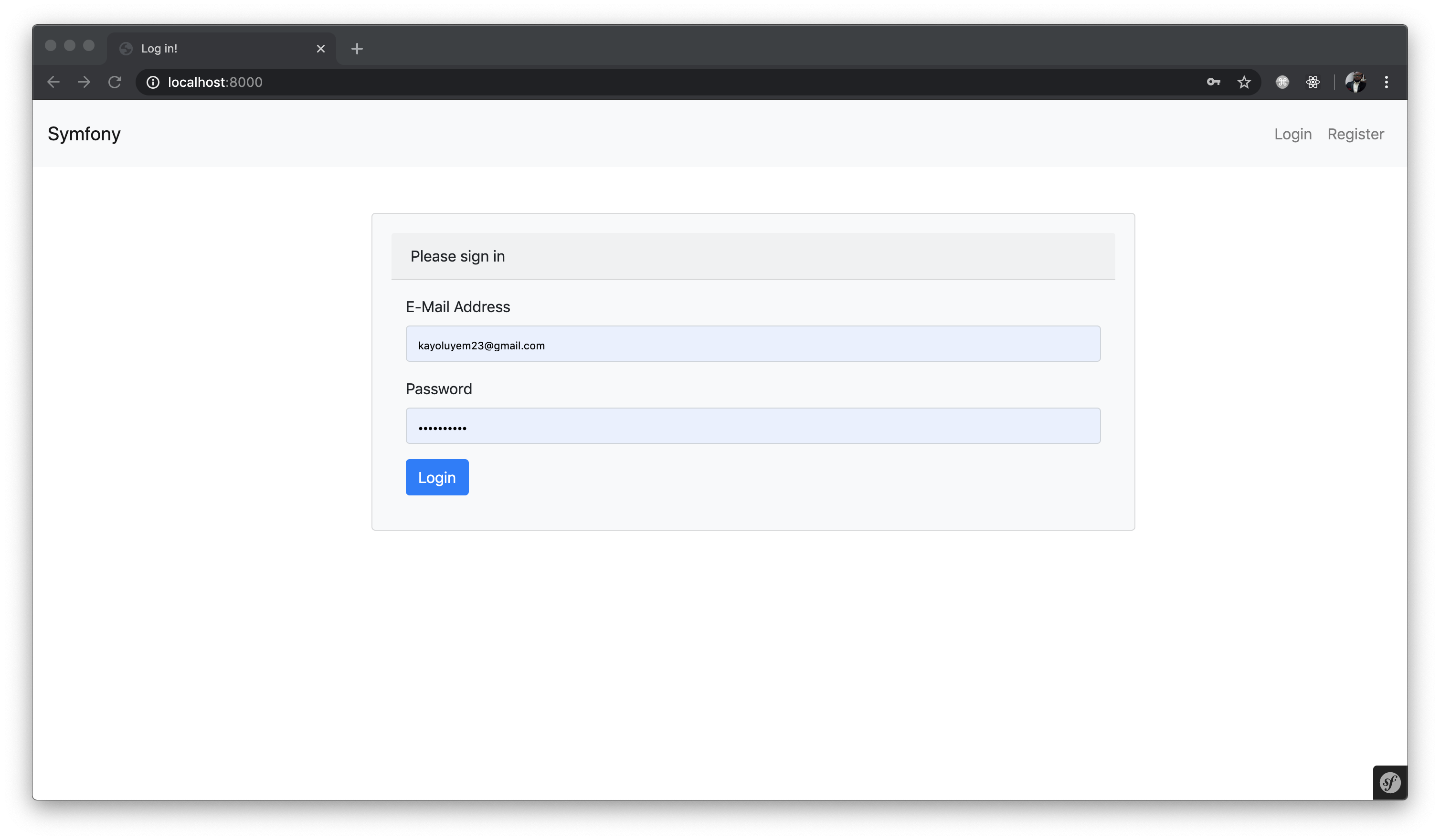
Creating your First Symfony App and Adding Authentication
Web 1 answer sorted by: 3 there are two options: = form_widget (form.duedate.date, { attr: A single form field is a form type (e.g. This field can be rendered in a variety of different ways via.
php Symfony Form Collection with Entity gigantic load time Stack
Can be datetime, string, timestamp, or array (see the input option) rendered as: This field can be rendered in a variety of different ways via. A single form field is a form type (e.g. Our community is continuously proposing new form types that. Web * * (c) fabien potencier <fabien@<strong>symfony</strong>.com> * * for the full copyright and license information, please.
Creating your First Symfony App and Adding Authentication
For example, if you want to allow the user to choose how often they receive a. 3 there are two options: This field can be rendered in a variety of different ways via. Web in symfony, all of them are form types: = form_widget (form.duedate.date, { attr:
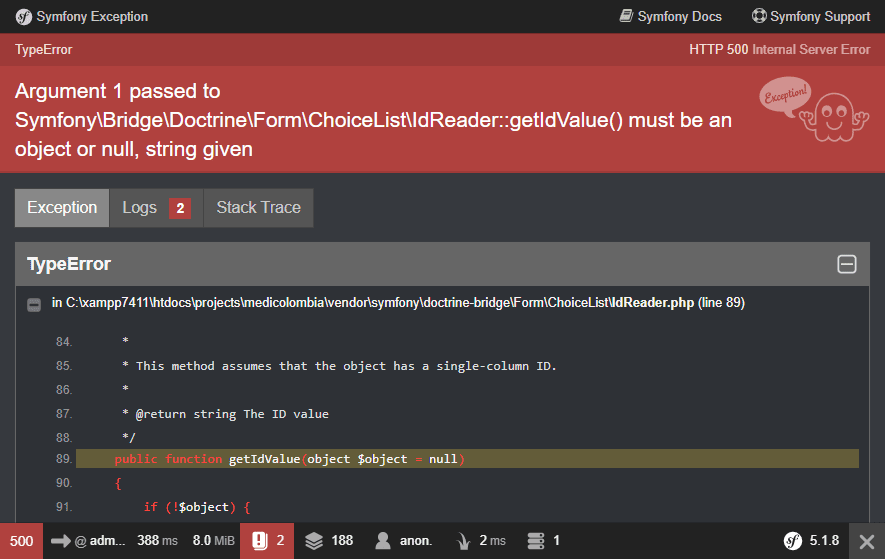
How to solve Symfony 5 Exception Argument 1 passed to Symfony\Bridge
This field allows the user to select an interval of time. Web in symfony, all of them are form types: 3 there are two options: Web 1 answer sorted by: 'myclass' } }) = form_widget.
How to solve Symfony 5 exception Cannot use the "format" option of
Web a datetype field that specializes in handling birth date data. Web the following field types are natively available in symfony: Defaults to field of the underlying structure. Web 1 answer sorted by: Connect and share knowledge within a single location that is structured and easy to search.
SYMFONY FORM filter attribute form on top with submit button, that
Web * * (c) fabien potencier <fabien@<strong>symfony</strong>.com> * * for the full copyright and license information, please view the license * file that was distributed with this source code. Web symfony datetype field is a field that allows the user to modify the date information in an application created with this framework through a variety of different html elements. This.
symfony Update single entity in form collection Stack Overflow
A field that allows the user to modify date information via a variety ofdifferent html elements. When you create a form, each field initially displays the value of the corresponding property of the form's. 3 there are two options: Web symfony 2.7 adds two new twig configuration options to define the default formatting of both numbers and dates without the.
SYMFONY FORM filter attribute form on top with submit button, that
Can be rendered as a single text box, three text boxes (month, day and year), or three select boxes. When you create a form, each field initially displays the value of the corresponding property of the form's. Web { public const default_format = \ intldateformatter :: Web symfony datetype field is a field that allows the user to modify the.
A journey into Symfony form component Speaker Deck
Defaults to field of the underlying structure. Private const accepted_formats = [ \. Web 1 if we speak about datetimetype, then you can use the following example: Text fields texttype textareatype emailtype integertype moneytype numbertype passwordtype. When you create a form, each field initially displays the value of the corresponding property of the form's.
Web 1 Answer Sorted By:
This field allows the user to select an interval of time. A single form field is a form type (e.g. Can be rendered as a single text box, three text boxes (month, day and year), or three select boxes. = form_widget (form.duedate.date, { attr:
Our Community Is Continuously Proposing New Form Types That.
Web symfony 2.7 adds two new twig configuration options to define the default formatting of both numbers and dates without the need to write custom code. Can be datetime, string, timestamp, or array (see the input option) rendered as: Web the following field types are natively available in symfony: In this case documentation says if you want your field to be rendered as an.
Connect And Share Knowledge Within A Single Location That Is Structured And Easy To Search.
Web * * (c) fabien potencier <fabien@<strong>symfony</strong>.com> * * for the full copyright and license information, please view the license * file that was distributed with this source code. Private const accepted_formats = [ \. Web use symfony \ component \ form \ extension \ core \ type \ datetimetype; Web in symfony, all of them are form types:
Single Text Box Or Three Select Fields:
This field can be rendered in a variety of different ways via. Text fields texttype textareatype emailtype integertype moneytype numbertype passwordtype. When you create a form, each field initially displays the value of the corresponding property of the form's. Class, [ 'placeholder' => [ 'year' => 'year',.