Stripe Embedded Form
Stripe Embedded Form - This allows your customers to enter their payment information on your site, without ever having to leave your page. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. You will be able to build your first form, ready to accept payments, in minutes. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Complete ui translations to match your customer’s preferred language.
That’s why you need to choose your payment options wisely. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Web i have the below code. This allows your customers to enter their payment information on your site, without ever having to leave your page. Web сheckout is one of the most crucial steps in the online shopping process. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. What could be causing this? Build a checkout form with elements to complete a payment using various payment methods. Web in this tutorial we’re going to see how to embed stripe form in your website using payform.
Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. This allows your customers to enter their payment information on your site, without ever having to leave your page. Automatic input formatting as customers type. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web embed payments in your platform or marketplace. That’s why you need to choose your payment options wisely. Complete ui translations to match your customer’s preferred language. Build a checkout form with elements to complete a payment using various payment methods.
Plasmonic Schottky photodetector with metal stripe embedded into
Web learn how to embed a custom stripe payment form in your website or application. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. This.
FormCraft » How to Build a Stripe Order Form
Web you can use an iframe to embed a stripe payment form on your website. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Build a checkout form with elements to complete a payment using various payment methods. You will be able to build your first form, ready to accept payments,.
Drip — Privy
Web embed payments in your platform or marketplace. Web learn how to embed a custom stripe payment form in your website or application. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate.
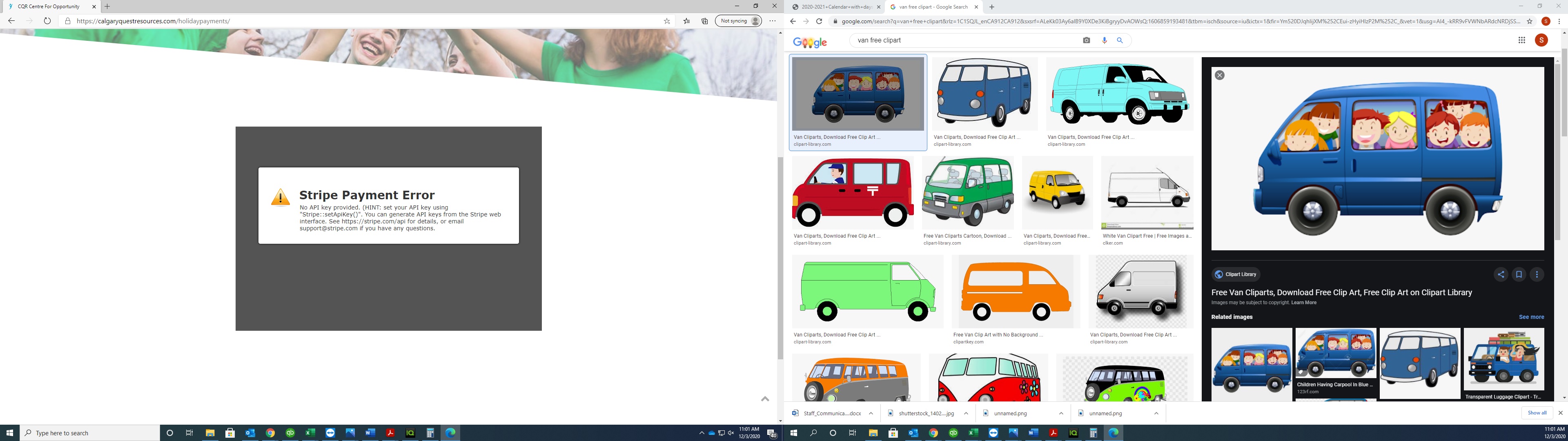
Stripe payment error on embedded form
If i throw it onto one page, the button shows up and i can see it through developer tools. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Build a checkout form with elements to complete a payment using various payment methods. Complete ui translations to match your customer’s preferred.
How to Design Payment Logic on Stripe (and Apply It)
Web i have the below code. Build a checkout form with elements to complete a payment using various payment methods. Web сheckout is one of the most crucial steps in the online shopping process. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as.
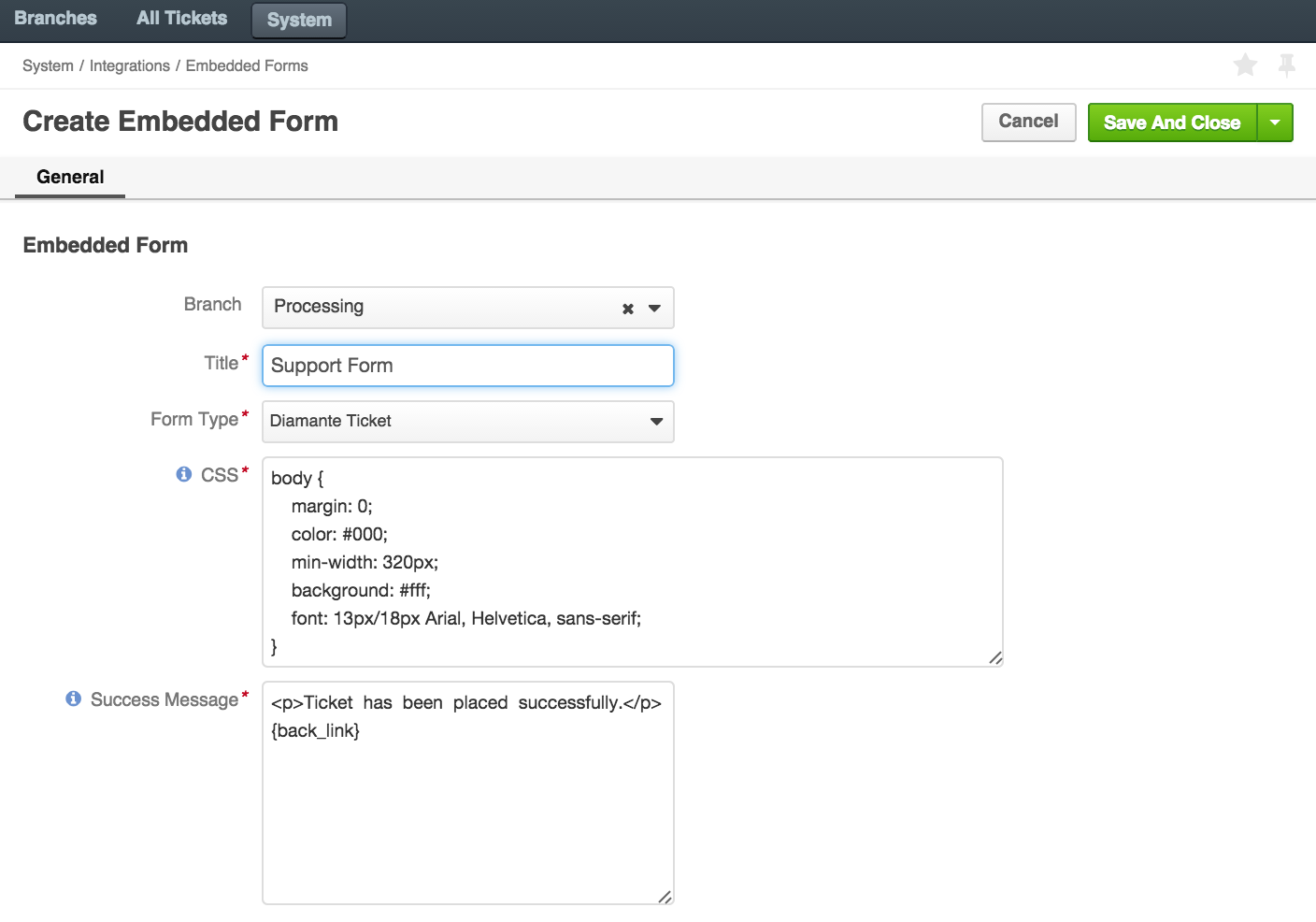
Embedded Form
If i throw it onto one page, the button shows up and i can see it through developer tools. Web embed payments in your platform or marketplace. That’s why you need to choose your payment options wisely. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. You will be able.
Black Friday Checklist How to Prep your Store
You will be able to build your first form, ready to accept payments, in minutes. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Write code which takes the submitted form (the stripe_token and any other variables you've added).
How to Take the WPForms Challenge
Web i have the below code. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Complete ui translations to match your customer’s preferred language. Automatic input formatting as customers type. Build a checkout form with elements to complete a.
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Web learn how to embed a custom.
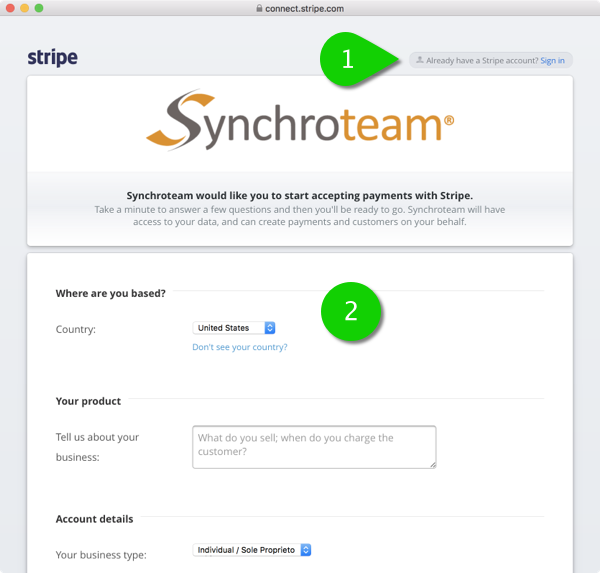
Stripe connector settings Synchroteam
Web you can use an iframe to embed a stripe payment form on your website. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. If i throw it onto one page, the button shows up and i can see it through developer.
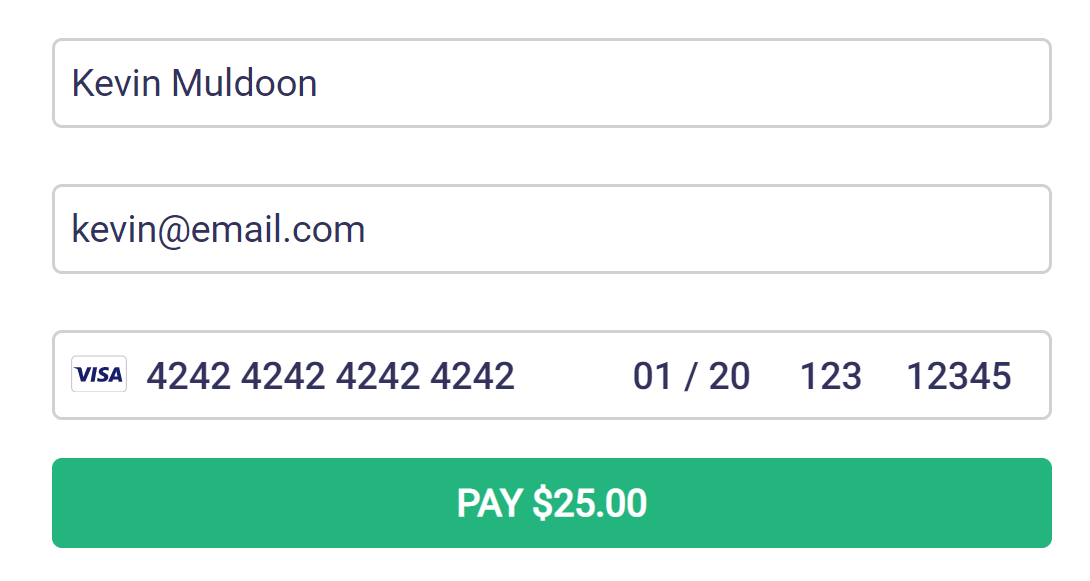
Automatic Input Formatting As Customers Type.
That’s why you need to choose your payment options wisely. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Web you can use an iframe to embed a stripe payment form on your website. Web in this tutorial we’re going to see how to embed stripe form in your website using payform.
Web Embed Payments In Your Platform Or Marketplace.
Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Web i have the below code. What could be causing this? Build a checkout form with elements to complete a payment using various payment methods.
Explore How Leading Platforms And Marketplaces Such As Shopify, Instacart, And Mindbody Onboard Users, Facilitate Payments, And Pay Out Sellers Or Service Providers Globally With Stripe Connect.
Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. This allows your customers to enter their payment information on your site, without ever having to leave your page. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments.
This Form Will Typically Include Fields For The Customer’s Credit Or Debit Card Information, As Well As Any Additional Information Required For The Transaction, Such As Billing And Shipping Addresses.
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web learn how to embed a custom stripe payment form in your website or application. You will be able to build your first form, ready to accept payments, in minutes. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.


/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)