Squarespace Form Block
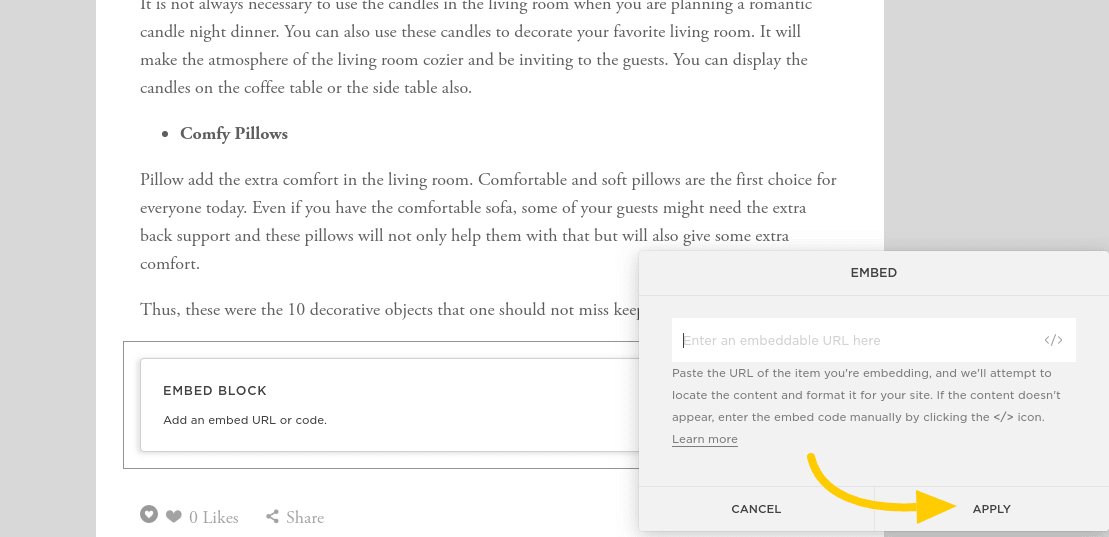
Squarespace Form Block - Login and navigate to the page. By sending your email, y. The storage tab lets you. You can also choose to have it appear as a lightbox. Unfortunately, style options in the style editor are limited. Web how to use form blocks in squarespace the content tab gives you tools to actually make the form. You can use it to set up a contact form, connect it to zapier to collect email addresses for your mailing list, hack it to add cool features like file upload, and so much more. Open up your website and go to the page where you want to add the form block. Targeting the squarespace form block fields as above, you need to know exactly what part of the form you want to target, i.e. I’ve targeted each of the fields i’m going to discuss and coloured them in green to give you an easy visual guide.
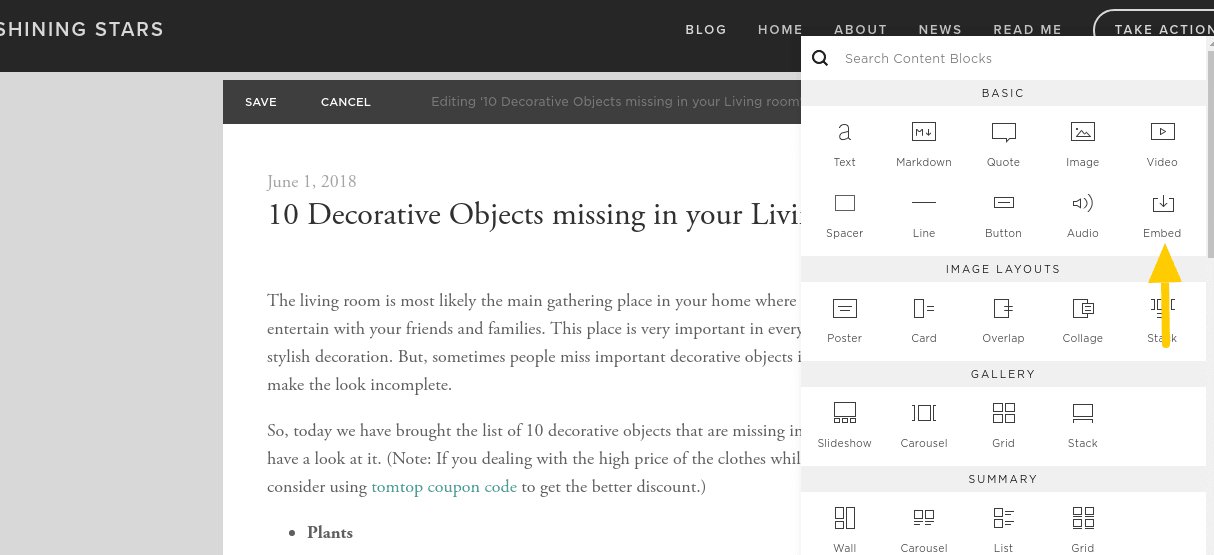
I’ve targeted each of the fields i’m going to discuss and coloured them in green to give you an easy visual guide. The storage tab lets you. Web the form block is one of squarespace’s most versatile tools. Web create, style, and customize forms to collect information from visitors. Click on “add block” to add a new block. Here, you can add fields, like name and email address, and. Use form blocks to collect information from visitors. Add all the fields that you. Web how to use form blocks in squarespace the content tab gives you tools to actually make the form. The design tab lets you customize the alignment of your form.
Web there are actually two ways to add forms in squarespace! By sending your email, y. For this method, add a new section to your page and select ‘forms’ under the section types. It can be set up as a contact form, a client/customer support ticket form, connected to zapier and more. You can also choose to have it appear as a lightbox. The storage tab lets you. How to ‘tell’ squarespace which part of the form you want to change. I would like to add the following text (a disclaimer) underneath the button in my form block: Web how to use form blocks in squarespace the content tab gives you tools to actually make the form. Click on “add block” to add a new block.
Want to Duplicate or Copy the Form Block in Squarespace? Try this
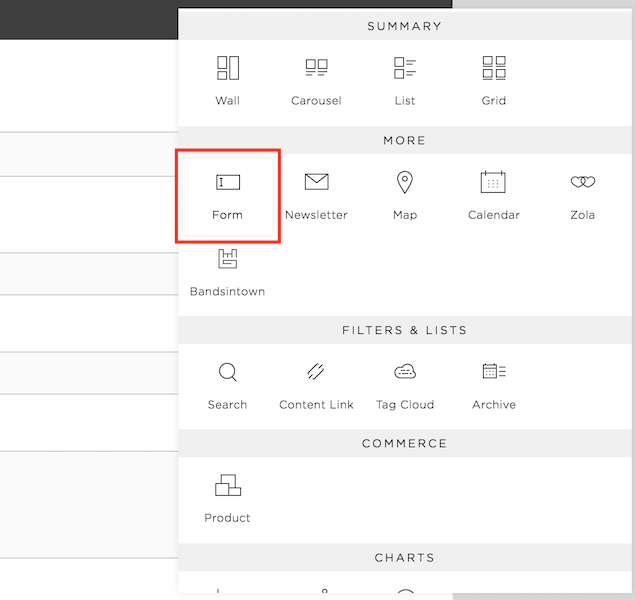
The design tab lets you customize the alignment of your form. Open up your website and go to the page where you want to add the form block. Select “form” from the window that appears. How to ‘tell’ squarespace which part of the form you want to change. Unfortunately, style options in the style editor are limited.
Squarespace Form How to Add a Form to Your Squarespace site
Web squarespace form block step 1: Here, you can add fields, like name and email address, and. Free online sessions where you’ll learn the basics and refine your squarespace skills. I would like to add the following text (a disclaimer) underneath the button in my form block: Targeting the squarespace form block fields as above, you need to know exactly.
Squarespace Form Blocks How to Set Up Forms, Collect Information, and
You can also choose to have it appear as a lightbox. Add all the fields that you. Web hi, i would like to add text within a form block. How to ‘tell’ squarespace which part of the form you want to change. Here, you can add fields, like name and email address, and.
3 Unique Ways to Use the Squarespace Form Block (updated May 2020
Here, you can add fields, like name and email address, and. Add all the fields that you. It can be set up as a contact form, a client/customer support ticket form, connected to zapier and more. Free online sessions where you’ll learn the basics and refine your squarespace skills. By sending your email, y.
How to Send a Squarespace Form to Multiple Email Addresses
Free online sessions where you’ll learn the basics and refine your squarespace skills. Use form blocks to collect information from visitors. Click on “add block” to add a new block. Unfortunately, style options in the style editor are limited. The storage tab lets you.
Where Do Squarespace Form Submissions Go?
Web the squarespace form block is the easiest way for someone to get in contact with you through your squarespace website. It can be set up as a contact form, a client/customer support ticket form, connected to zapier and more. Web details on the different types of information you can collect from visitors with form blocks and other forms. I’ve.
Want more control over the style of the Squarespace Form Block
Web squarespace form block step 1: The design tab lets you customize the alignment of your form. Web how to use form blocks in squarespace the content tab gives you tools to actually make the form. Login and navigate to the page. Web the squarespace form block is the easiest way for someone to get in contact with you through.
How to Customize Your Squarespace Forms with CSS Web Designer Wolf
Web the squarespace form block is the easiest way for someone to get in contact with you through your squarespace website. Web squarespace form block step 1: Free online sessions where you’ll learn the basics and refine your squarespace skills. For this method, add a new section to your page and select ‘forms’ under the section types. By sending your.
Squarespace Form How to Add a Form to Your Squarespace site
It can be set up as a contact form, a client/customer support ticket form, connected to zapier and more. You can also choose to have it appear as a lightbox. Here, you can add fields, like name and email address, and. I would like to add the following text (a disclaimer) underneath the button in my form block: Login and.
Ultimate Guide to Customising the Form Block in Squarespace Using CSS
Web hi, i would like to add text within a form block. I’ve targeted each of the fields i’m going to discuss and coloured them in green to give you an easy visual guide. For this method, add a new section to your page and select ‘forms’ under the section types. Open up your website and go to the page.
For This Method, Add A New Section To Your Page And Select ‘Forms’ Under The Section Types.
Select “form” from the window that appears. Add all the fields that you. I’ve targeted each of the fields i’m going to discuss and coloured them in green to give you an easy visual guide. Targeting the squarespace form block fields as above, you need to know exactly what part of the form you want to target, i.e.
Web Details On The Different Types Of Information You Can Collect From Visitors With Form Blocks And Other Forms.
Web the form block is one of squarespace’s most versatile tools. Free online sessions where you’ll learn the basics and refine your squarespace skills. How to ‘tell’ squarespace which part of the form you want to change. By sending your email, y.
It Can Be Set Up As A Contact Form, A Client/Customer Support Ticket Form, Connected To Zapier And More.
Unfortunately, style options in the style editor are limited. Open up your website and go to the page where you want to add the form block. Web the squarespace form block is the easiest way for someone to get in contact with you through your squarespace website. Here, you can add fields, like name and email address, and.
You Can Also Choose To Have It Appear As A Lightbox.
Use form blocks to collect information from visitors. The design tab lets you customize the alignment of your form. I would like to add the following text (a disclaimer) underneath the button in my form block: Web there are actually two ways to add forms in squarespace!