Shopify Custom Form Fields
Shopify Custom Form Fields - Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Our simple builder has flexible rules to. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Drag and drop the element into the page editor and then start using it. It's up to theme developers whether or not to offer these kinds of features in their themes. Web go to the shopify ui elements generator. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web in the templates directory, click page.contact.liquid. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this:
After that you can follow reference post and put custom code there. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Click on the 2nd icon in the element catalog which is the add shopify element function. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web bonify custom fields free plan available. Click on the customer form field element in the dropdown menu. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web in the templates directory, click page.contact.liquid.
Click on the customer form field element in the dropdown menu. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web bonify custom fields free plan available. Web in the templates directory, click page.contact.liquid. You need to go customize a theme and just click on the products option go to any of your templates and click the add. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Click on the 2nd icon in the element catalog which is the add shopify element function. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this:
Pin on shopify
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web go to the shopify ui elements generator. After that you can follow reference post and put custom code there. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english.
Shopify Form Examples And Templates
If you aren't selling to businesses, then you can remove the field by selecting don't include in. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web in the templates directory, click page.contact.liquid. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched.
Shopify Custom Blog Design Example Whole Design Studios
Our simple builder has flexible rules to. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Drag and drop the element into the page editor and then start using it. Web if a customer enters anything in the company name field, then they'll have access to shipping.
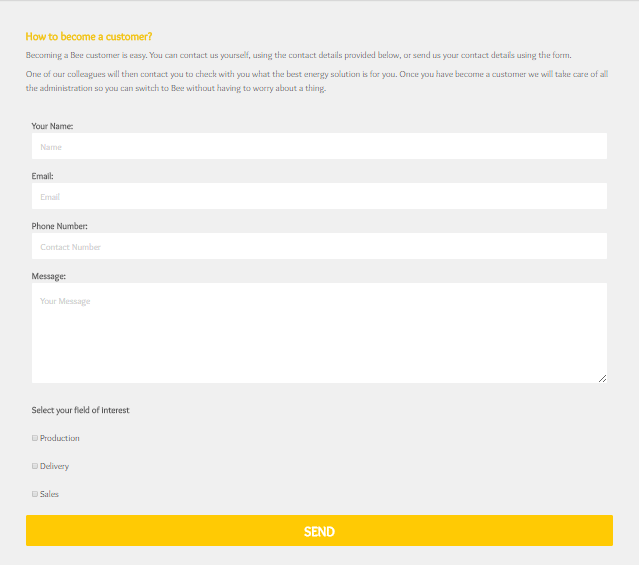
How to Add Custom Fields to Contact Form in Shopify
After that you can follow reference post and put custom code there. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. I added a section there for my custom field,.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web if a customer enters anything in the company name field, then they'll have access to shipping.
How to Add Custom Fields to Contact Form in Shopify
Click on the customer form field element in the dropdown menu. Click on the 2nd icon in the element catalog which is the add shopify element function. Drag and drop the element into the page editor and then start using it. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste.
shopify cart attribute
After that you can follow reference post and put custom code there. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Click on the 2nd icon in the element catalog which is the add shopify element function. Our simple builder has flexible rules to. Web if a customer enters anything in the.
Shopify Custom Development Key Benefits for businesses
It's up to theme developers whether or not to offer these kinds of features in their themes. Click on the 2nd icon in the element catalog which is the add shopify element function. Web access the customer form field element. After that you can follow reference post and put custom code there. If your theme does not support custom fields,.
Custom Shopify Theme Development Important Labs
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. To prevent customers from adding.
How to Add a Custom Contact Form to Shopify MightyForms
To prevent customers from adding a product to the cart before they have filled in your form field, check required. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web go to the shopify ui elements generator. Web if a customer.
Web If A Customer Enters Anything In The Company Name Field, Then They'll Have Access To Shipping Options That Are Only Available To Business Addresses.
You need to go customize a theme and just click on the products option go to any of your templates and click the add. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Click on the customer form field element in the dropdown menu. Web customize orders with:
It's Up To Theme Developers Whether Or Not To Offer These Kinds Of Features In Their Themes.
Web in the templates directory, click page.contact.liquid. After that you can follow reference post and put custom code there. Click on the 2nd icon in the element catalog which is the add shopify element function. Drag and drop the element into the page editor and then start using it.
To Create Separate Form For New Page, First Create New Template Under Templates Then Copy Page.contact.liquid Code And Paste It In Newly Created Template.
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Our simple builder has flexible rules to. Web go to the shopify ui elements generator.
If Your Theme Does Not Support Custom Fields, It's Easy Enough To Add Them To The Theme's Product Form, Using Something Like This:
To prevent customers from adding a product to the cart before they have filled in your form field, check required. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web access the customer form field element. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page.