Shopify Custom Contact Form
Shopify Custom Contact Form - To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Easy to build contact us form with captcha, condition logic, etc. The settings and options for the. Inside the form, you can include two different input types: Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Got a question about using shopify? This is the place to start. The settings and options for the section that you added will open in your sidebar. Streamline customer support with highlighted contact us button, embed forms anywhere. Web with qikify contact form, you can revolutionize customer interactions with our essential features.
Web in the templates directory, click page.contact.liquid. Survey, contact us, wholesales, etc. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Click + add section, and then select a section to insert into your contact page. The settings and options for the. Every step will be explained in detail so that. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. And a contact form (contact us form) will be very helpful to help you grow your business. Form settings are easy to use and you can. After that you can follow reference post and put custom code there.
The settings and options for the section that you added will open in your sidebar. You can add this form with the liquid form tag and accompanying 'contact' parameter. Survey, contact us, wholesales, etc. Web this app help you to create your own custom form with drag & drop fields. Web we will learn how you can edit your theme files and dive into the contact page template. Click + add section, and then select a section to insert into your contact page. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions.
Shopify contact form app Top 10 best apps to generate more targeted
Survey, contact us, wholesales, etc. Got a question about using shopify? Click + add section, and then select a section to insert into your contact page. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Easy to build feedback form, popup form, wholesale order form, wholesale form.
Shopify Custom Contact Form Tutorial How To Create Custom Fields In
This is the place to start. Easy to build contact us form with captcha, condition logic, etc. Inside the form, you can include two different input types: Web this app help you to create your own custom form with drag & drop fields. Web we will learn how you can edit your theme files and dive into the contact page.
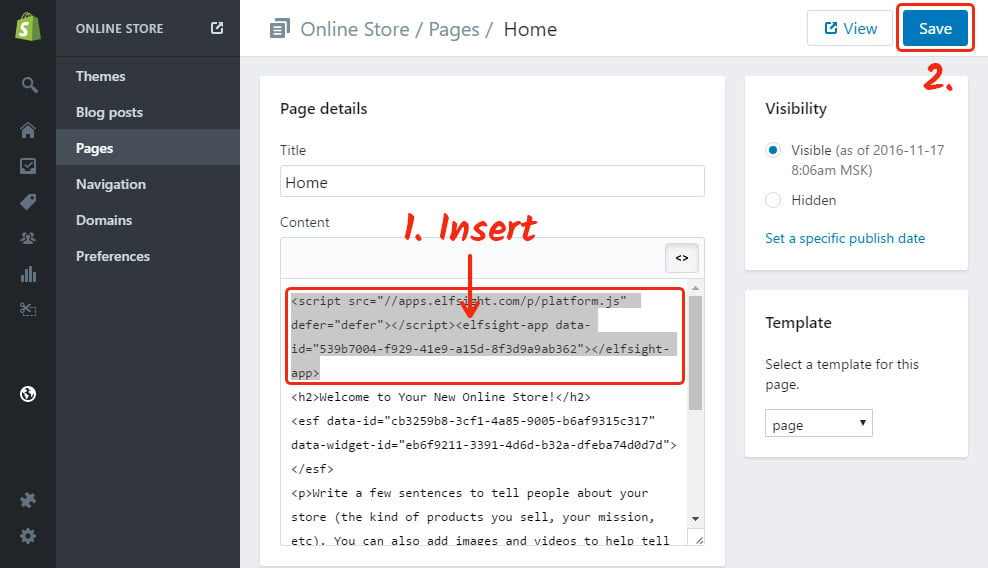
How to add Contact Form app to Shopify website Elfsight
Here we will use some basic html to include new form fields. Click + add section, and then select a section to insert into your contact page. You can easily add the fields, change their position on the form and mark it required if needed. From the dropdown menu, click pages > contact to load the contact page template. This.
How to Add a Custom Contact Form to Shopify MightyForms
Create custom forms with various fields to collect any information effortlessly: Survey, contact us, wholesales, etc. This is the place to start. Easy to build contact us form with captcha, condition logic, etc. Web create custom forms with file upload, image upload option.
Add Custom Contact Form in Shopify Shopify Tutorial for Beginners YouTube
From the dropdown menu, click pages > contact to load the contact page template. Web we will learn how you can edit your theme files and dive into the contact page template. You can easily create beautiful & professional contact forms, contact us pages. Easy to build contact us form with captcha, condition logic, etc. Survey, contact us, wholesales, etc.
10 Best Contact Form Apps for Shopify Adoric Blog
Web a contact form (contact us form) makes your store more interactive and useful. This is the place to start. Web create custom forms with file upload, image upload option. Web we will learn how you can edit your theme files and dive into the contact page template. Easy to build feedback form, popup form, wholesale order form, wholesale form.
How to Add a Custom Contact Form to Shopify MightyForms
And a contact form (contact us form) will be very helpful to help you grow your business. You can easily add the fields, change their position on the form and mark it required if needed. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. You can easily create beautiful & professional contact forms, contact us pages. After that.
Shopify contact form app Top 10 best apps to generate more targeted
After that you can follow reference post and put custom code there. The settings and options for the. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Every step will be explained in detail so that. This is the place to start.
Best Shopify Form Builder for 2022 123FormBuilder
Streamline customer support with highlighted contact us button, embed forms anywhere. Inside the form, you can include two different input types: You can easily add the fields, change their position on the form and mark it required if needed. Got a question about using shopify? After that you can follow reference post and put custom code there.
Shopify tutorials, Part2. Install and customize the Shopify theme
Streamline customer support with highlighted contact us button, embed forms anywhere. And a contact form (contact us form) will be very helpful to help you grow your business. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Inside the form, you can include two different.
And A Contact Form (Contact Us Form) Will Be Very Helpful To Help You Grow Your Business.
Streamline customer support with highlighted contact us button, embed forms anywhere. Every step will be explained in detail so that. Got a question about using shopify? Easy to build feedback form, popup form, wholesale order form, wholesale form.
Web We Will Learn How You Can Edit Your Theme Files And Dive Into The Contact Page Template.
This is the place to start. Form settings are easy to use and you can. From the dropdown menu, click pages > contact to load the contact page template. Inside the form, you can include two different input types:
After That You Can Follow Reference Post And Put Custom Code There.
Web create custom forms with file upload, image upload option. Click + add section, and then select a section to insert into your contact page. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. The settings and options for the section that you added will open in your sidebar.
Here We Will Use Some Basic Html To Include New Form Fields.
Web a contact form (contact us form) makes your store more interactive and useful. Web in the templates directory, click page.contact.liquid. You can easily create beautiful & professional contact forms, contact us pages. Create custom forms with various fields to collect any information effortlessly: