Salesforce Lightning Form
Salesforce Lightning Form - The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The showpopuphelper shows the correct popup. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Rapidly develop apps with our responsive, reusable building blocks. Or get user input to update the user interface, such as displaying or hiding components. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Build and extend your customer 360 with ai + data. Web the component library is the lightning components developer reference. Web what are salesforce dynamic forms? Provides cancel and save buttons automatically in edit forms.
Submits the form using an array of record fields or field ids. These fields may well be necessary but not all the time or to all users. Web what are salesforce dynamic forms? But i can't find any examples of this. Or get user input to update the user interface, such as displaying or hiding components. Uses the object’s default record layout with support for multiple columns. Provides cancel and save buttons automatically in edit forms. Switches between view and edit modes automatically when the user begins editing a field in a view form. The documentation describes a fields argument for the submit method of: Login to your salesforce customer account.
The method to call the form component, i assume you know how to do this. Submits the form using an array of record fields or field ids. Web what are salesforce dynamic forms? Web the component library is the lightning components developer reference. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Switches between view and edit modes automatically when the user begins editing a field in a view form. The showpopuphelper shows the correct popup. Build and extend your customer 360 with ai + data. Creating a record using specified fields. Custom rendering of record data.
Lightning form changes The Marks Group Small
Login to your salesforce customer account. Uses the object’s default record layout with support for multiple columns. The documentation describes a fields argument for the submit method of: Web salesforce customer secure login page. The showpopuphelper shows the correct popup.
Salesforce Lightning Tutorial
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Submits the form using an array of record fields or field ids. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Creating a record using specified fields..
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
Uses the object’s default record layout with support for multiple columns. Submits the form using an array of record fields or field ids. Rapidly develop apps with our responsive, reusable building blocks. The showpopuphelper shows the correct popup. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Salesforce Lightning Design System by Christophe Coenraets
The showpopuphelper shows the correct popup. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Uses the object’s default record layout with support for multiple columns. Provides cancel and save buttons automatically in edit forms. Custom rendering of record data.
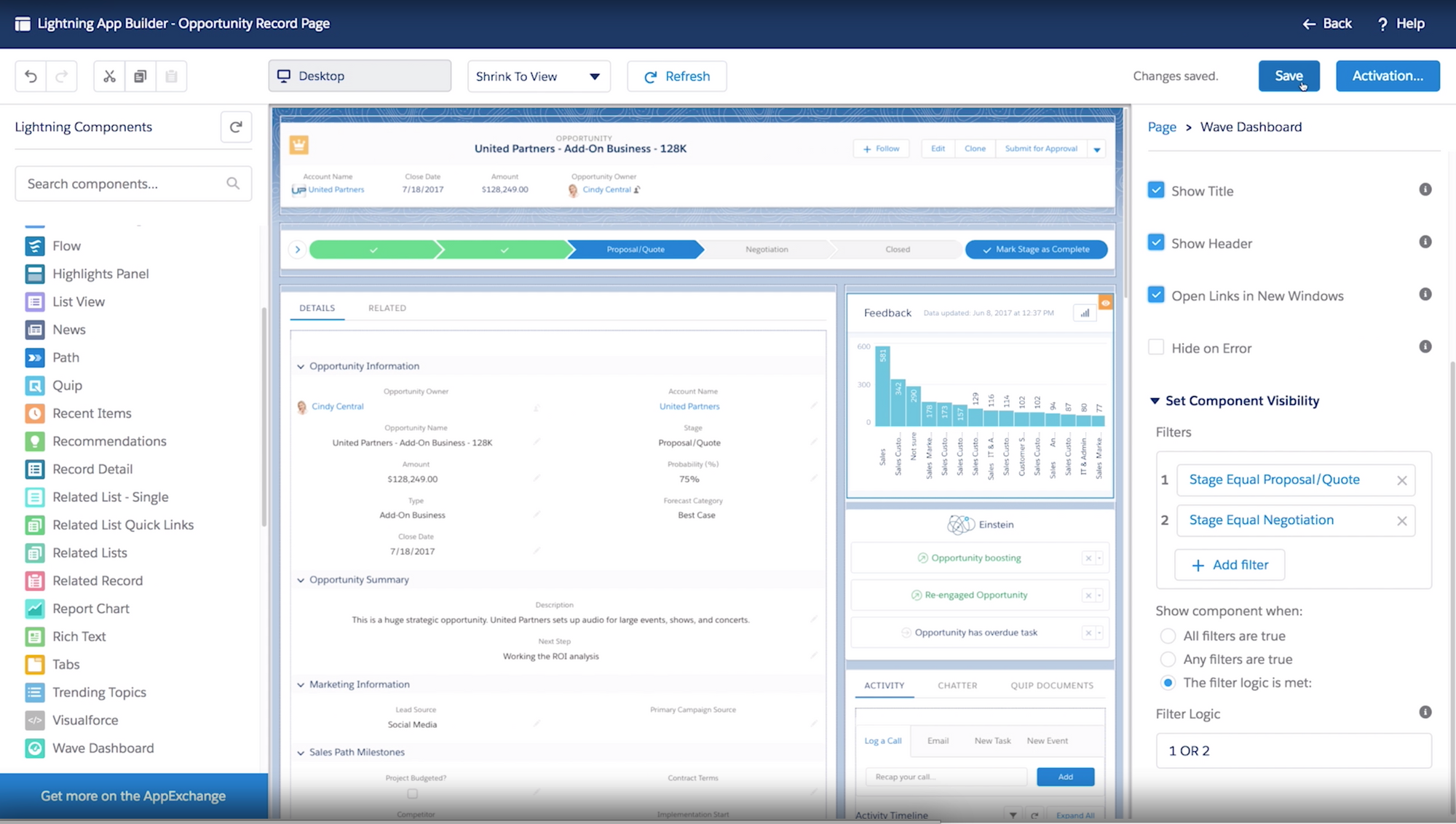
Salesforce Dynamic Lightning Record Pages To Transform Your User
Uses the object’s default record layout with support for multiple columns. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The showpopuphelper shows the correct popup. Custom.
Salesforce Lightning Web Component To Create Record Form, Dependant
Login to your salesforce customer account. Web you'll need a couple of methods here: Editing a record’s specified fields, given the record id. Or get user input to update the user interface, such as displaying or hiding components. Build and extend your customer 360 with ai + data.
Lightning form changes The Marks Group Small
Custom rendering of record data. The showpopuphelper shows the correct popup. Web the component library is the lightning components developer reference. Uses the object’s default record layout with support for multiple columns. Creating a record using specified fields.
lightningrecordeditform example for quick updating the data
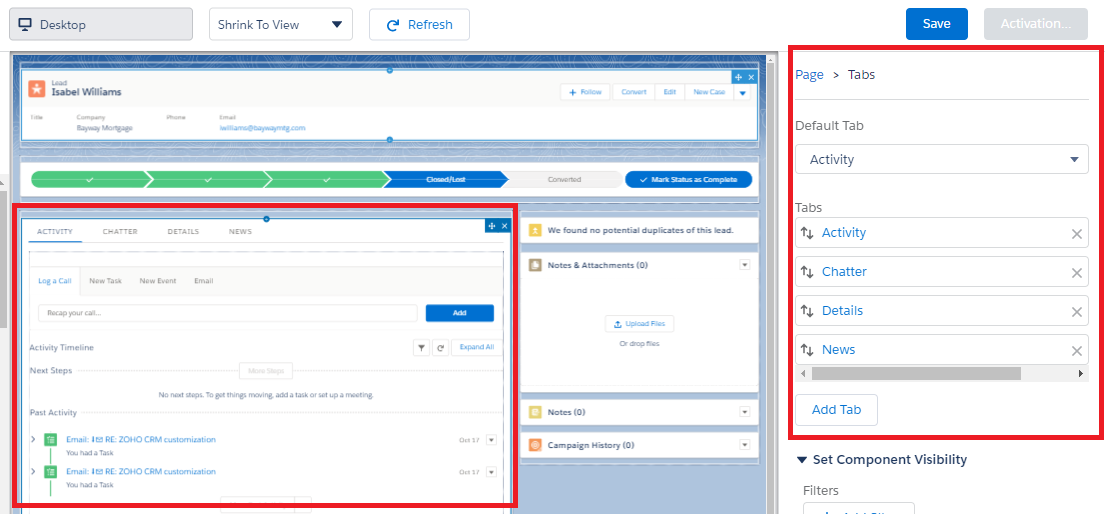
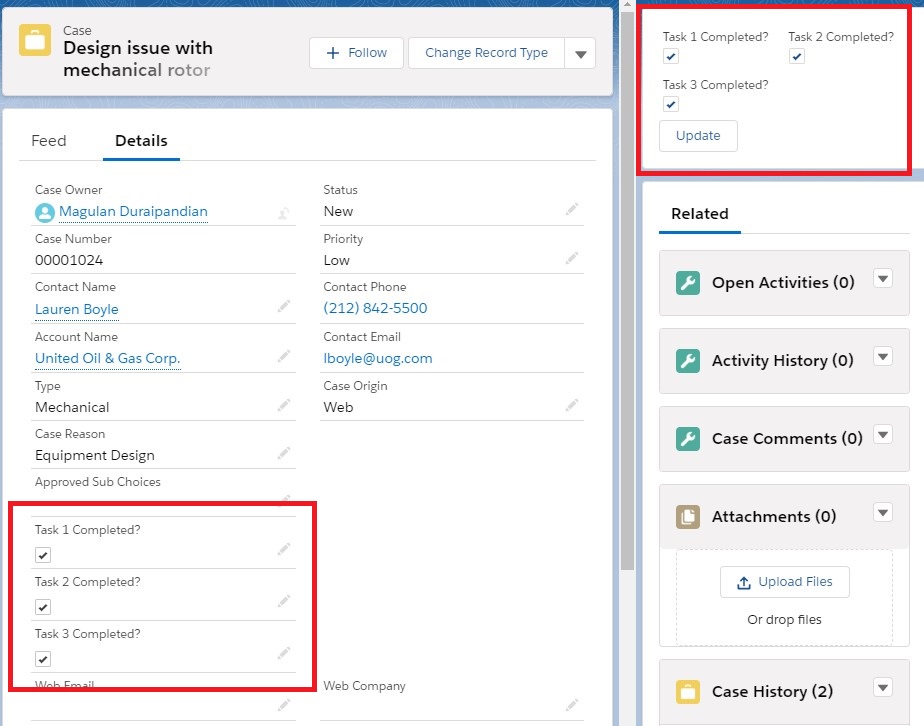
Submits the form using an array of record fields or field ids. Web you'll need a couple of methods here: Uses the object’s default record layout with support for multiple columns. Web what are salesforce dynamic forms? Over time, the page layout, or “details” section in lightning pages, can become congested with fields.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
Switches between view and edit modes automatically when the user begins editing a field in a view form. Learn about slack and salesforce. These fields may well be necessary but not all the time or to all users. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Uses the object’s default record layout.
Improving CRM Practices with Salesforce Lightning
The method to call the form component, i assume you know how to do this. Submits the form using an array of record fields or field ids. Build and extend your customer 360 with ai + data. Or get user input to update the user interface, such as displaying or hiding components. The documentation describes a fields argument for the.
Learn About Slack And Salesforce.
Editing a record’s specified fields, given the record id. Or get user input to update the user interface, such as displaying or hiding components. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Uses the object’s default record layout with support for multiple columns.
The Documentation Describes A Fields Argument For The Submit Method Of:
Submits the form using an array of record fields or field ids. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Provides cancel and save buttons automatically in edit forms. Web the component library is the lightning components developer reference.
Login To Your Salesforce Customer Account.
The showpopuphelper shows the correct popup. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Custom rendering of record data. But i can't find any examples of this.
Build And Extend Your Customer 360 With Ai + Data.
Creating a record using specified fields. Web you'll need a couple of methods here: These fields may well be necessary but not all the time or to all users. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.