Reactjs Contact Form
Reactjs Contact Form - Create a div with a class name of name. Const formvalid = name.length > 0 && Web to create the contact form app, we write: Web you will be able to make a contact form there. Export default function app () { const [name, setname] = usestate (); Const [email, setemail] = usestate (); Const [message, setmessage] = usestate (); Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Create a form element and give it the class name of form. Import react, { usestate } from react;
Create a div with a class name of name. Here is how i created my contact form with the fields i wanted: Const [email, setemail] = usestate (); Create a contact form with react and javascript web to create the contact form app, we write: Return ( enter your name: Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Function loginform() { const { register, handlesubmit, formstate: In this tutorial we’ll be setting up a simple contact form in a react application. Web to create the contact form app, we write: With a controlled component, the input’s value is always.
Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Web building contact form and handling emails with react. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: For now, we're staying with the standard name, email, and message for the simple contact form. A contact form represents an opportunity for web app users to address the web app owner or team. Const formvalid = name.length > 0 && Export default function app () { const [name, setname] = usestate (); Const submit = (e) => { e.preventdefault (); Web try it on codepen. In this tutorial we’ll be setting up a simple contact form in a react application.
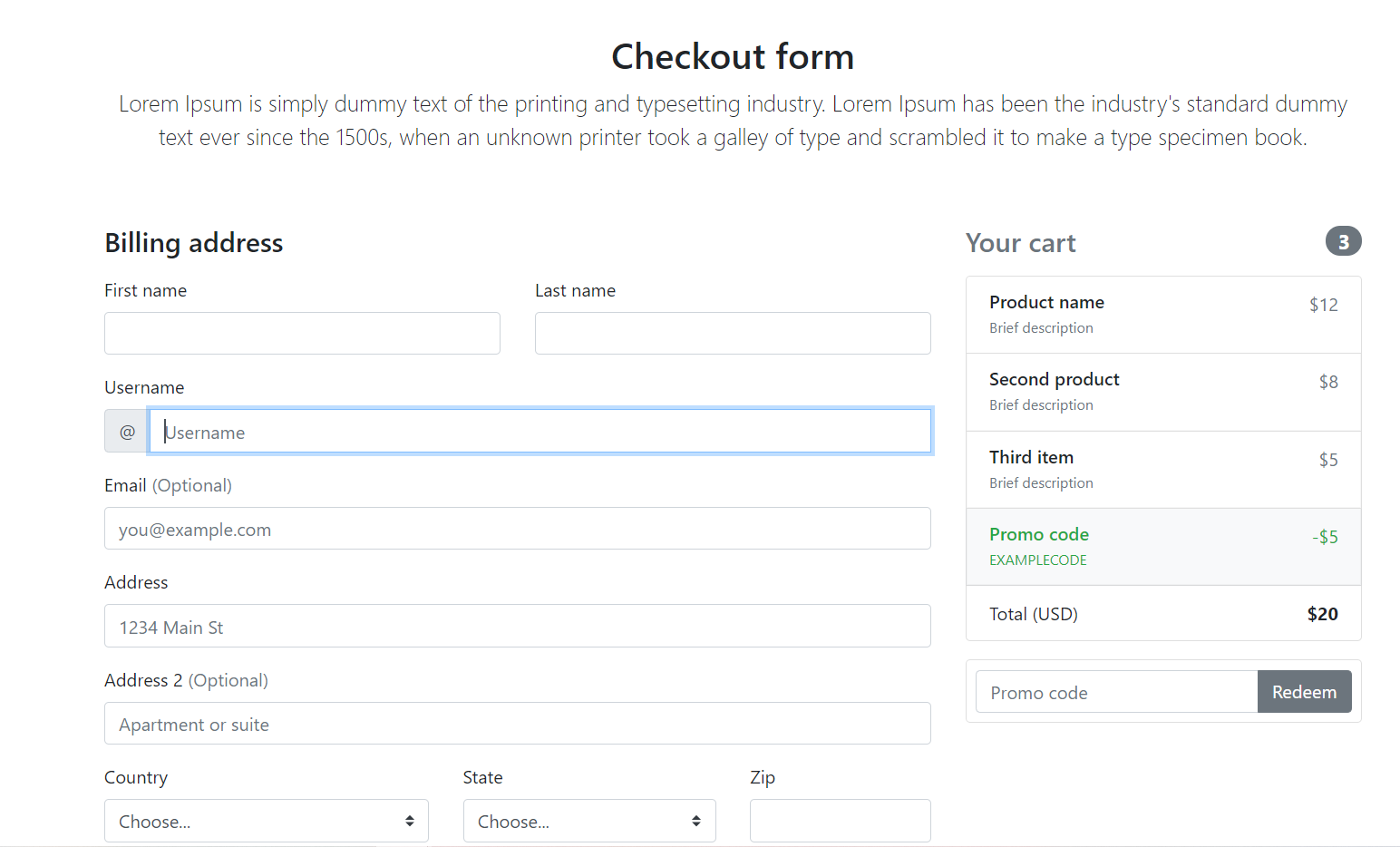
Reactjs Responsive Custom Checkout Form Therichpost
Const [email, setemail] = usestate (); Const formvalid = name.length > 0 && Function loginform() { const { register, handlesubmit, formstate: Create a contact form with react and javascript web to create the contact form app, we write: Add a tag with an attribute of for=firsrname.</p>
How to Build a Contact Form with React and Nodemailer by Victoria Lo
Export default function app () { const [name, setname] = usestate (); Web you will be able to make a contact form there. Web inside the container, go on and: Web to create the contact form app, we write: Here is how i created my contact form with the fields i wanted:
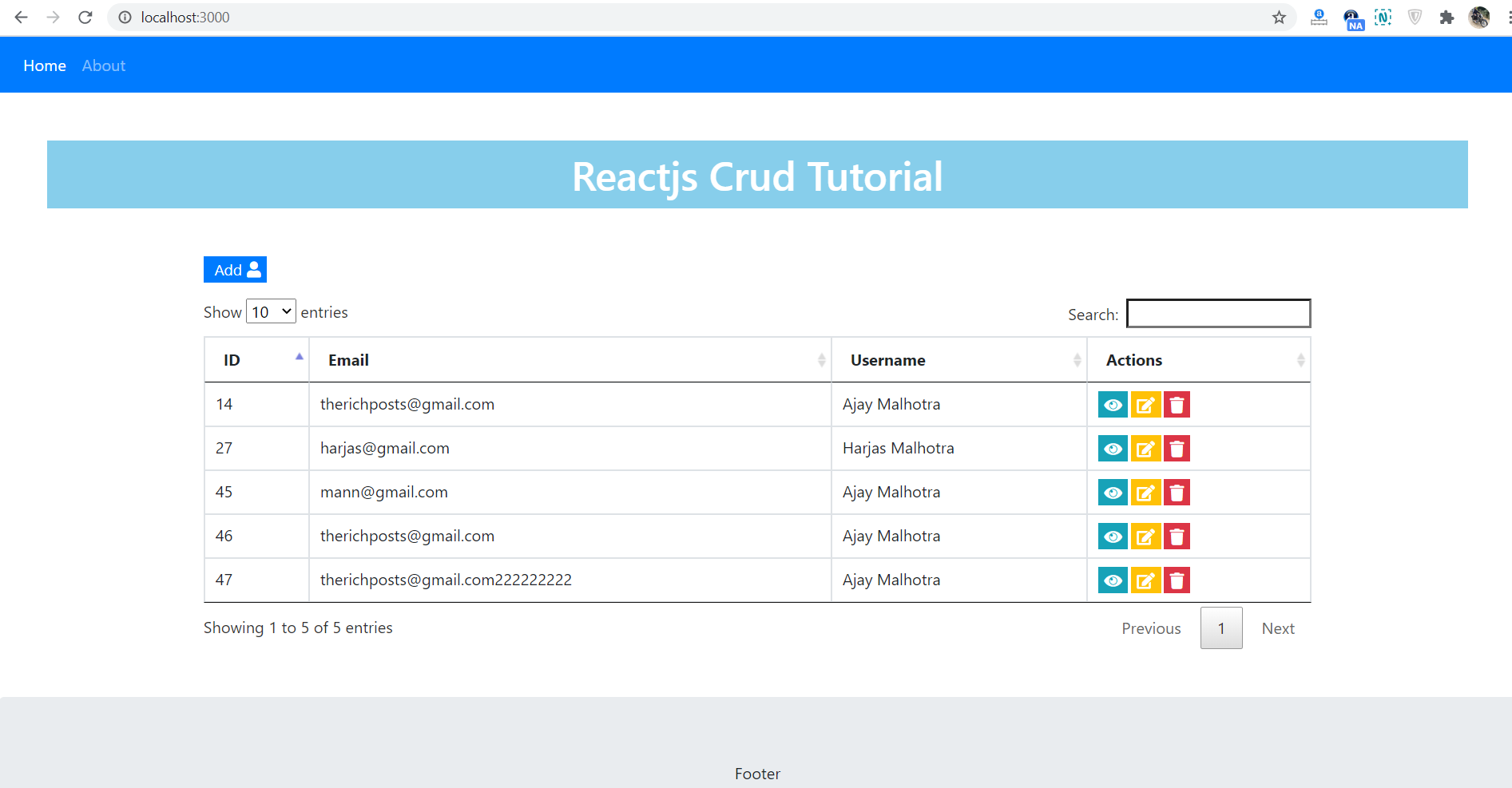
Reactjs Crud Add View Edit Delete Tutorial Therichpost
Web building contact form and handling emails with react. When the form is submitted we’ll be sending an email. Here is how i created my contact form with the fields i wanted: With a controlled component, the input’s value is always. Create a div with a class name of name.
Contact Form ReactJS Example CSS CodeLab
In this tutorial we’ll be setting up a simple contact form in a react application. Web inside the container, go on and: Create a form element and give it the class name of form. As a rule, “contact us” pages use the email method for communication. { errors } } = useform();
How to create responsive contact us form in HTML CSS contact us page
Web to create the contact form app, we write: Web you will be able to make a contact form there. Import react, { usestate } from react; This will act as a container for first and last name fields. Name, email and message with a simple send button in contact.js.
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
In this tutorial we’ll be setting up a simple contact form in a react application. As a rule, “contact us” pages use the email method for communication. A contact form represents an opportunity for web app users to address the web app owner or team. Create the contact form component. Create a new file called contactform.js in the src folder.
Responsive Login Form in React JS CSS CodeLab
Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Const onsubmit = (data) => { console.log(data); Web you will be able to make a contact.
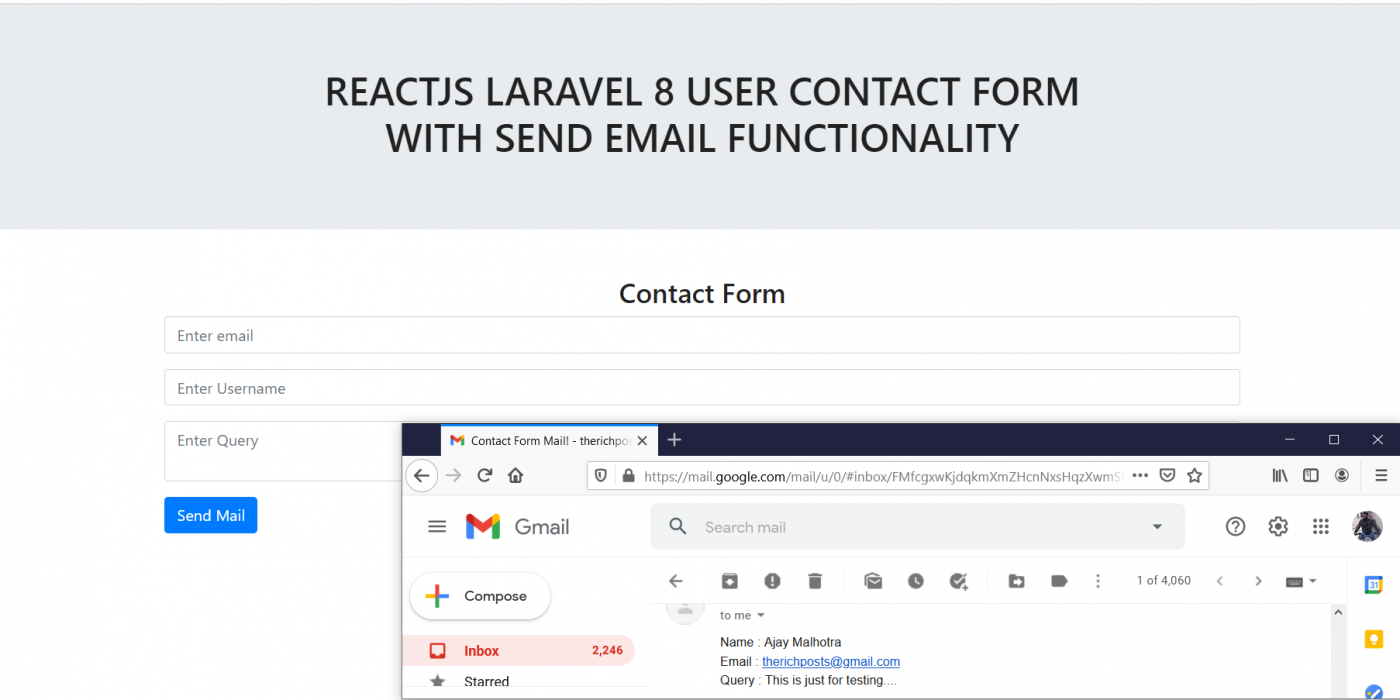
Reactjs Laravel 8 User Contact Form with Send Email Functionality
As a rule, “contact us” pages use the email method for communication. With a controlled component, the input’s value is always. Web import { usestate } from 'react'; Build your form learn how build a react form to collect contact form submissions and receive email notifications. Import react, { usestate } from react;
React Contact Form Component CSS CodeLab
In this tutorial we’ll be setting up a simple contact form in a react application. Web inside the container, go on and: You can use any fields and any framework for styling your code. Const [message, setmessage] = usestate (); Const submit = (e) => { e.preventdefault ();
React JS Contact Form Design CSS CodeLab
For now, we're staying with the standard name, email, and message for the simple contact form. A user needs to fill in the required fields like name, email address, and message. Create a contact form with react and javascript web to create the contact form app, we write: { errors } } = useform(); Const formvalid = name.length > 0.
Add An With Contact Us.
Function loginform() { const { register, handlesubmit, formstate: Const onsubmit = (data) => { console.log(data); Const formvalid = name.length > 0 && Web you will be able to make a contact form there.
In This Tutorial We’ll Be Setting Up A Simple Contact Form In A React Application.
Import react, { usestate } from react; Create a div with a class name of name. Create a form element and give it the class name of form. With a controlled component, the input’s value is always.
This Will Act As A Container For First And Last Name Fields.
Const [message, setmessage] = usestate (); Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Const [message, setmessage] = usestate (); Prepare your project install the react helper library in your project:
Const [Email, Setemail] = Usestate ();
A user needs to fill in the required fields like name, email address, and message. Web to create the contact form app, we write: Add a tag with an attribute of for=firsrname.</p> Const [email, setemail] = usestate ();