React Typescript Cheat Sheet
React Typescript Cheat Sheet - } } view in the typescript playground instead. 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web ); Downloadable syntax reference pages for different parts of everyday typescript code. Web getting started join official discord. Dom must be included in lib (note:
Downloadable syntax reference pages for different parts of everyday typescript code. Web getting started join official discord. 👋 this repo is maintained by @swyx,. Dom must be included in lib (note: Web ); } } view in the typescript playground instead. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
Downloadable syntax reference pages for different parts of everyday typescript code. 👋 this repo is maintained by @swyx,. Dom must be included in lib (note: Web getting started join official discord. Web ); Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! } } view in the typescript playground instead.
GitHub typescriptcheatsheets/reacttypescriptcheatsheetkr
Downloadable syntax reference pages for different parts of everyday typescript code. } } view in the typescript playground instead. 👋 this repo is maintained by @swyx,. Web getting started join official discord. Dom must be included in lib (note:
typescript cheat sheet React cheat sheet 2020
Web ); Dom must be included in lib (note: Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! } } view in the typescript playground instead. Web getting started join official discord.
typescript cheat sheet angular 25 angular cheat sheets
👋 this repo is maintained by @swyx,. Downloadable syntax reference pages for different parts of everyday typescript code. Web ); } } view in the typescript playground instead. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
TypeScript Cheat Sheet 📄 (32 Code Examples + PDF & Poster) DEV Community
} } view in the typescript playground instead. Web ); Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,. Dom must be included in lib (note:
GitHub AidanMcMoneagle/reacttypescriptcheatsheet Cheatsheets for
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,. Dom must be included in lib (note: Web getting started join official discord. } } view in the typescript playground instead.
TypeScript 中文网 备忘单
Web ); Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code. 👋 this repo is maintained by @swyx,.
TypeScript Cheat Sheet 📄 (32 Code Examples + PDF & Poster)
Web ); Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code. 👋 this repo is maintained by @swyx,. Web getting started join official discord.
GitHub vianch/typescryptcheatsheetv4 typescryptcheatsheetv4
Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code. } } view in the typescript playground instead. 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
reacttypescriptcheatsheetes/README.md at master · typescript
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Downloadable syntax reference pages for different parts of everyday typescript code. 👋 this repo is maintained by @swyx,. Web ); Web getting started join official discord.
React TypeScript Cheatsheets Oldest Dream
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Web getting started join official discord. Downloadable syntax reference pages for different parts of everyday typescript code. Web );
👋 This Repo Is Maintained By @Swyx,.
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Web ); Web getting started join official discord.
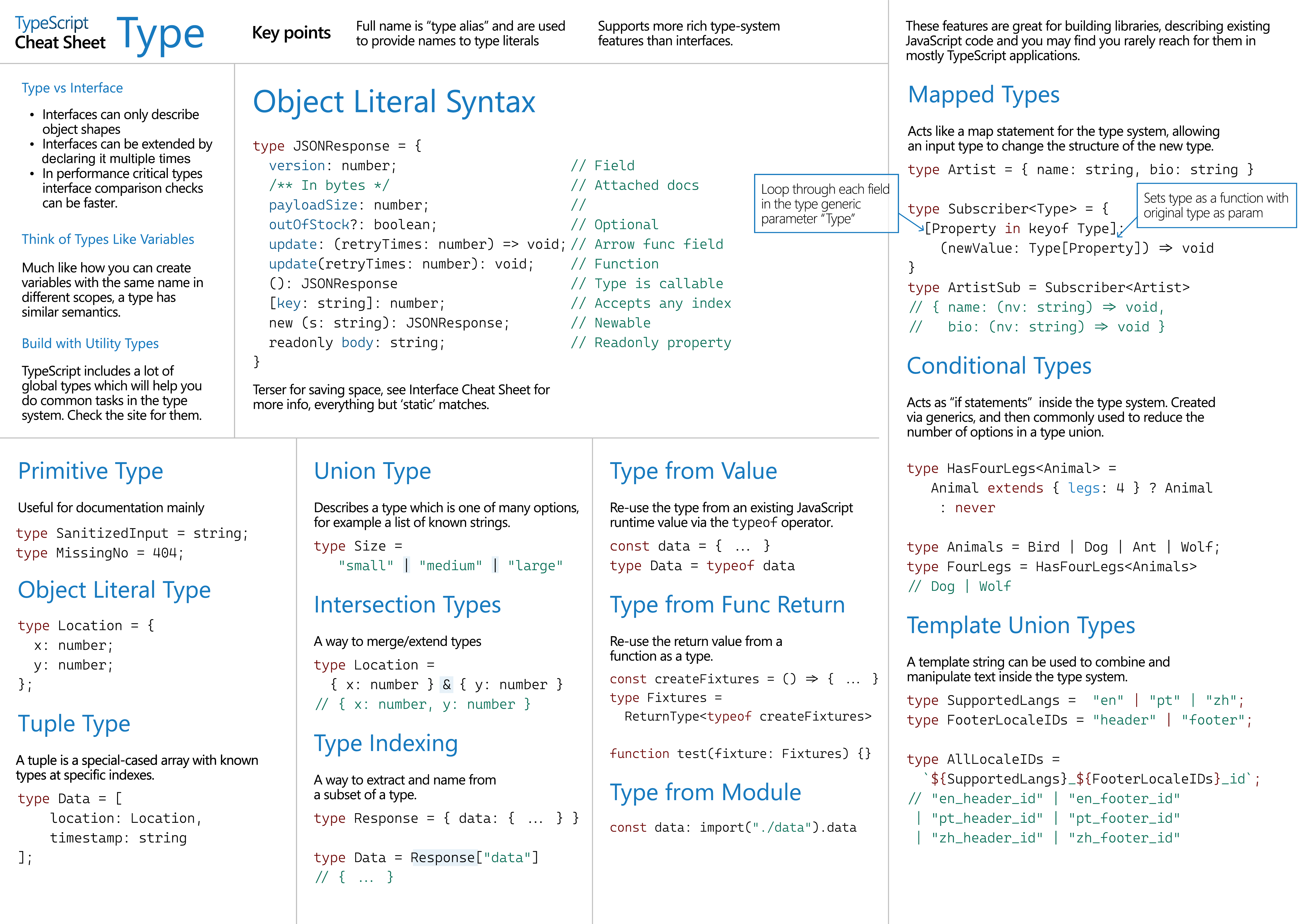
Downloadable Syntax Reference Pages For Different Parts Of Everyday Typescript Code.
} } view in the typescript playground instead.