React-Native Form Example
React-Native Form Example - The errorsproperty of useformholds the errors associated with all the fields of the form through which our. For example, this form in plain html. Onchange allows to update the state whenever the input value. Facebook being the inventor of the framework, was obviously the first react native app. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. These three libraries have its own. It will reload if you save edits to your files, and you. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Web npm start or yarn start. Facebook remains one of the biggest names using react native.
Import react, { useeffect, usecallback }. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web npm start or yarn start. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. For example, when using image, you pass it a prop named source to. Note that some props are only. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Const onsubmit = (data) => {. Facebook being the inventor of the framework, was obviously the first react native app. Open it in the expo app on your phone to view it.
Web react native registration form example library for the form to be scrollable. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. In the following example, we will set an input value using state value = {this.state.data}. Facebook remains one of the biggest names using react native. Import react, { useeffect, usecallback }. It will reload if you save edits to your files, and you. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. { errors } } = useform();
Common React Native App Layouts Login Page
Web photo by sergei akulich on unsplash. In the following example, we will set an input value using state value = {this.state.data}. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms.
React Native Clean Form Component Reactscript
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Note that some props are only. Html standard leverage existing html markup and. In the following example, we will set an input value using state value = {this.state.data}. Open it in the expo app on your phone to.
React Native Form Examples of React Native Form with syntax
Web react native registration form example library for the form to be scrollable. These three libraries have its own. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. { errors } } = useform(); Facebook being the inventor of the framework, was obviously the first react native app.
23 Awesome React Native Forms Libraries You Should Know
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. For example, this form in plain html. Web photo by sergei akulich on unsplash. Import react, { useeffect, usecallback }. Note that some props are only.
npm
Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. For example, this form in plain html. Now, navigate to the ‘form’. Web react native registration form example library for.
Building React Native forms with UI components LogRocket Blog
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. You can check out our guides to radio buttons and. Now, navigate to the ‘form’. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or.
Forms In React Native The Right Way Gambaran
Function loginform() { const { register, handlesubmit, formstate: Web npm start or yarn start. Const onsubmit = (data) => {. For example, this form in plain html. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
{ errors } } = useform(); Open it in the expo app on your phone to view it. Now, navigate to the ‘form’. Web npm start or yarn start. It will reload if you save edits to your files, and you.
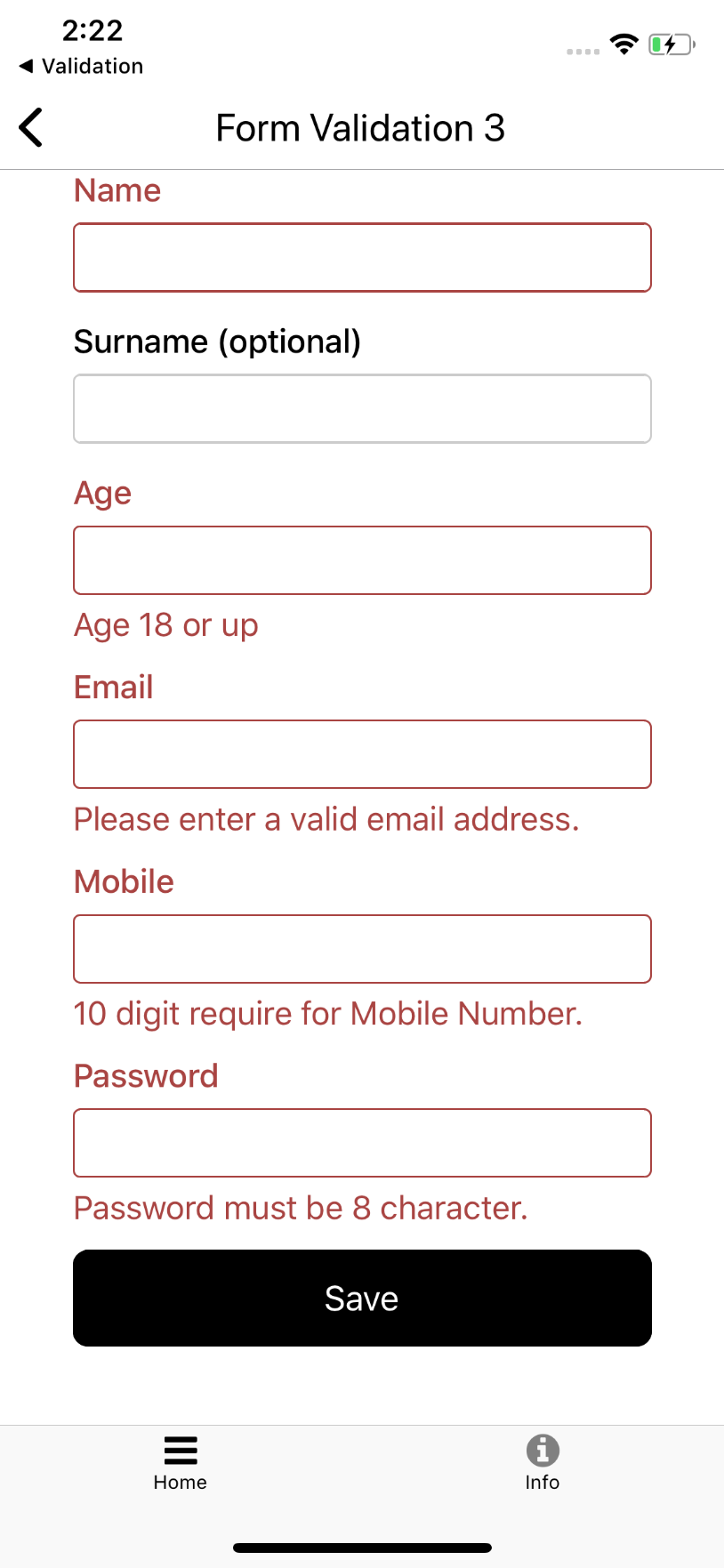
React native Form Validation Free Download Download React native Form
For example, when using image, you pass it a prop named source to. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. In the following example, we will.
React Native component which works like a Form Builder
React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Web photo by sergei akulich on unsplash. For example, when using image, you pass it a prop named source to. These three libraries have its own. Two methods exposed via the native element are.focus() and.blur() that will focus or.
Web Photo By Sergei Akulich On Unsplash.
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Web react native registration form example library for the form to be scrollable. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. You can check out our guides to radio buttons and.
Const Onsubmit = (Data) => {.
These three libraries have its own. Web <form onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example)} /> {/*. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc.
Import React, { Useeffect, Usecallback }.
In the following example, we will set an input value using state value = {this.state.data}. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Note that some props are only. Facebook remains one of the biggest names using react native.
Web Html Form Elements Work A Bit Differently From Other Dom Elements In React, Because Form Elements Naturally Keep Some Internal State.
Function loginform() { const { register, handlesubmit, formstate: Html standard leverage existing html markup and. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Now, navigate to the ‘form’.