React Dynamic Form Builder
React Dynamic Form Builder - Resource to try this demo yourselves, you. Here's a minimum viable example. Formbuilder abstracts the communication layer of a. Alternatively, you can set the initialvalues property on the form. Choose from 10,000+ form templates, drag and drop to customize your form, automate. This form allows you to create and. In this post, we’ll explore how to build a dynamic. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web it’s a wysiwyg react form builder. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {.
Reset delete all input creator ! Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web building a dynamic, controlled form with react. Web form builder build your form with code and example. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. To set this up, follow step 1 — creating an empty. To put it in another way, it’s a. Formbuilder abstracts the communication layer of a.
There is now an updated version of this article that uses react hooks. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Formbuilder abstracts the communication layer of a. Web the best way to build and manage forms for react and the submission data: Web this allows you set intial values on the form items of the array. Form rendering and submission are quite simple in react when you. Web it’s a wysiwyg react form builder. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web form builder build your form with code and example. Web create custom forms for your website without any coding with our free react form builder!
Dynamic Form Builder Database Design
Form.io is a form management, data management, and rendering platform that lets you,. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been.
Cải thiện hiệu xuất tương tác form trong React
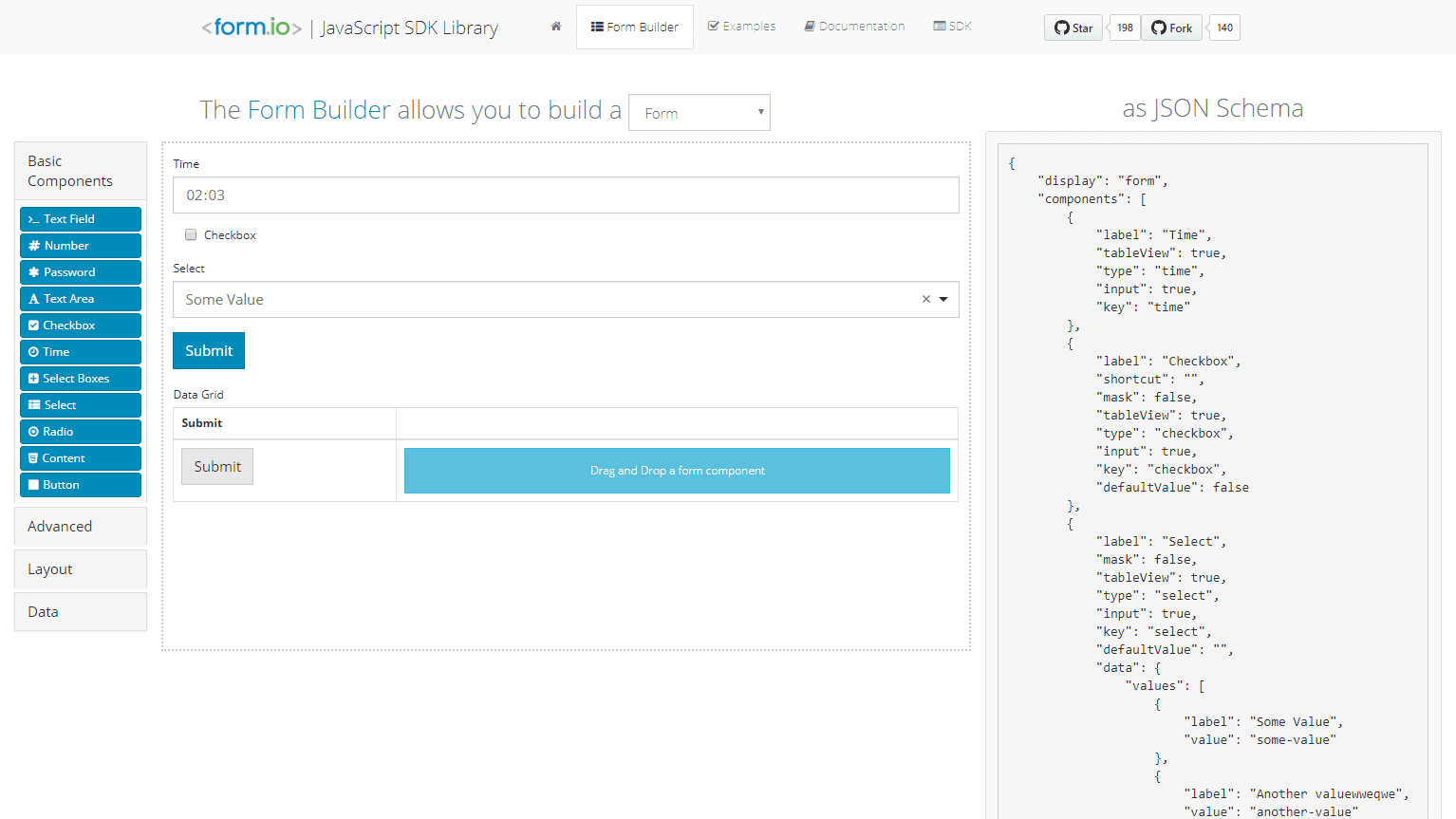
You can start adding fields with input creator. Here's a minimum viable example. Web form builder build your form with code and example. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Form.io is a form management, data management, and rendering platform that lets you,.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. In this post, we’ll explore how to build a dynamic. Form rendering and submission are quite simple in react when you. Web create custom forms for your website without.
React final form github
Form rendering and submission are quite simple in react when you. Web it’s a wysiwyg react form builder. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Alternatively, you can set the initialvalues property on the form. To put it in another.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
To put it in another way, it’s a. Web form builder build your form with code and example. Don’t worry about the css (you can customize it the way you. Form.io is a form management, data management, and rendering platform that lets you,. Choose from 10,000+ form templates, drag and drop to customize your form, automate.
Dynamic Form in React. Creating a dynamic form in react from… by
Choose from 10,000+ form templates, drag and drop to customize your form, automate. In this post, we’ll explore how to build a dynamic. This form allows you to create and. Formbuilder abstracts the communication layer of a. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components!
Formdynamicfieldsreact EXCLUSIVE
You can start adding fields with input creator. To set this up, follow step 1 — creating an empty. This form allows you to create and. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Here's a minimum viable example.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. In this article we will quickly build a dynamic form based on json data with events and states. Import react, { usestate, useref } from 'react' const form =.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. This form.
Web Create Custom Forms For Your Website Without Any Coding With Our Free React Form Builder!
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Form.io is a form management, data management, and rendering platform that lets you,. To set this up, follow step 1 — creating an empty. Form rendering and submission are quite simple in react when you.
There Is Now An Updated Version Of This Article That Uses React Hooks.
I thought it would be. Alternatively, you can set the initialvalues property on the form. Web this allows you set intial values on the form items of the array. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are.
Here's A Minimum Viable Example.
To put it in another way, it’s a. Web the best way to build and manage forms for react and the submission data: You can start adding fields with input creator. Formbuilder abstracts the communication layer of a.
Import React, { Usestate, Useref } From 'React' Const Form = => { Const Formref = Useref(Null) Const [Numinputs, Setnuminputs] = Usestate(1) Const Submithandler = => {.
Don’t worry about the css (you can customize it the way you. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Resource to try this demo yourselves, you. Web form builder build your form with code and example.