React Clear Form After Submit
React Clear Form After Submit - Onhandlesubmit (e) { e.preventdefault (); Install yup package step 3:. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Enabling the autofill feature will automatically save the. */} then our handlesubmit method can be written as: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web demonstrates how to reset the form after submission. Web viewed 1k times.
Clearing the input field values if you are using controlled components,. In react, form management is more complicated because you. Onhandlesubmit (e) { e.preventdefault (); Handlesubmit (e) { e.preventdefault ();. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. I have a form in react that should empty the input fields once the form has been successfully submitted. This is my code and it do the. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. To do that, we write: Web we can clear an input value after form submit in a react component.
Handlesubmit (e) { e.preventdefault ();. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web react clear form fields after submit. Onhandlesubmit (e) { e.preventdefault (); Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> In react, form management is more complicated because you. Build new react app step 2: Web how to clear and reset errors and form values in react step 1: */} then our handlesubmit method can be written as: Enabling the autofill feature will automatically save the.
How to clear form after submit in React examples
I have a form in react that should empty the input fields once the form has been successfully submitted. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to.
Use react form
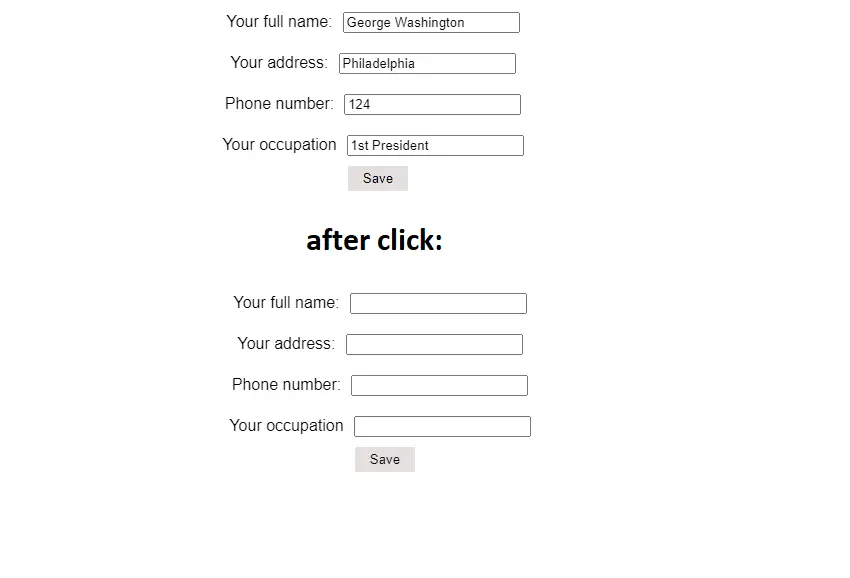
Web react clear form fields after submit. Web reset reset form state and values reset: Build new react app step 2: I have a form in react that should empty the input fields once the form has been successfully submitted. Web demonstrates how to reset the form after submission.
33 Submit Without Refresh Javascript Javascript Overflow
Web how to clear and reset errors and form values in react step 1: Web reset reset form state and values reset: In react, form management is more complicated because you. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web the solution is to use the reset ().
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web reset reset form state and values reset: */} then our handlesubmit method can be written as: Onhandlesubmit (e) { e.preventdefault (); Web react clear form fields after submit. Web how to clear and reset errors and form values in react step 1:
reactform examples CodeSandbox
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web the solution is to use the reset.
ReactHookForm Reset All Fields After Submit
In react, form management is more complicated because you. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web viewed 1k times. Web we can clear an input value after form submit in a react component. Web the solution is to use the reset () function from the react.
A Complete React Form Builder Reactscript
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. To do that, we write: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified.
React Clear Cache? Trust The Answer
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Onhandlesubmit (e) { e.preventdefault (); I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web how to clear and.
35 Javascript Submit Form Programmatically Javascript Overflow
Onhandlesubmit (e) { e.preventdefault (); Web demonstrates how to reset the form after submission. I have a form in react that should empty the input fields once the form has been successfully submitted. Web we can clear an input value after form submit in a react component. Web september 21, 2022 a reset form in a web application plays an.
How to clear materialui select and reactdatetime after redux form
Web how to clear and reset errors and form values in react step 1: */} then our handlesubmit method can be written as: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web we can clear an input value after form submit in a react component. Web september 21, 2022 a reset form in a web application.
Web How To Clear And Reset Errors And Form Values In React Step 1:
Onhandlesubmit (e) { e.preventdefault (); Web reset reset form state and values reset: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Install react hook form package step 3:
I Am Trying To Empty/Clear My Form Fields After I Click Submit Button Using Onsubmit Event Handler In React Js.
In react, form management is more complicated because you. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. You can either use the setstate() function in controlled components to set the empty state corresponding to.
Clearing The Input Field Values If You Are Using Controlled Components,.
This is my code and it do the. Web viewed 1k times. Build new react app step 2: I have a form in react that should empty the input fields once the form has been successfully submitted.
Web We Can Clear An Input Value After Form Submit In A React Component.
Install yup package step 3:. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Handlesubmit (e) { e.preventdefault ();. Enabling the autofill feature will automatically save the.