React Boostrap Form
React Boostrap Form - Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Bootstrap at its core built. In this article, we’ll look at how to add forms to a. The component wraps a form control with proper spacing, along with support.</p> Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. We will implement validation for a react form using formik and bootstrap 4. Add jsx to react form ui, visit here. Create a react component file called 'form.js'. Web 1 answer sorted by:
Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. In this article, we’ll look at how to add forms to a. I would do this approach, taking advantage of the form attribute in html5. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Bootstrap at its core built. Form component provides a way to make a form and take user input and then. Web install node package react bootstrap. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Build out your react form component structure (either functional, class or es6.
Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Used as login, subscribe or contact form, all can be easily customized. In this article, we’ll look at how to add forms to a. 8 this example seems operational: This is a general overview with. Bootstrap at its core built. Example for textual form controls—like. Form component provides a way to make a form and take user input and then. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
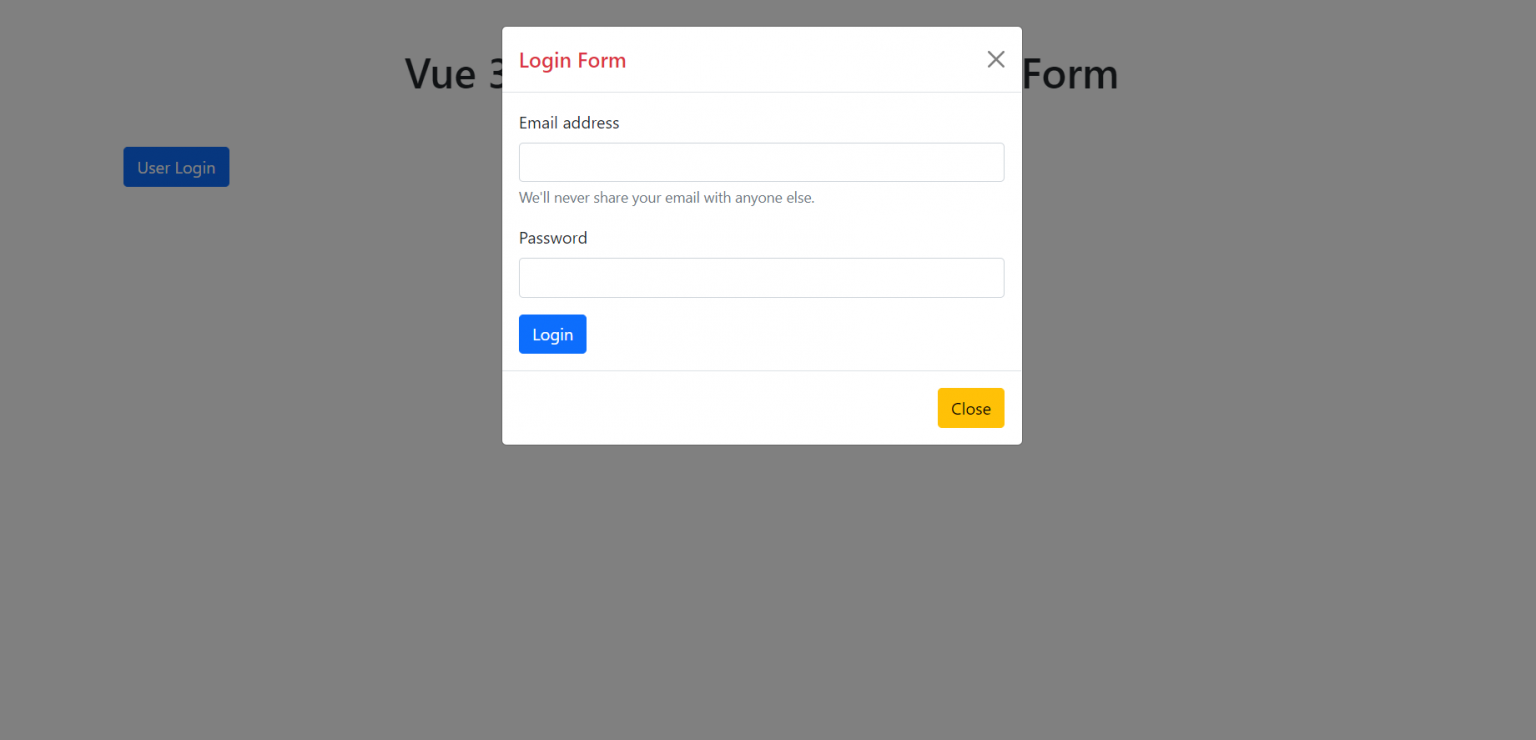
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
Build out your react form component structure (either functional, class or es6. We have only used a few bootstrap. Associating form text with form controls. Web overview of react form validation example. Form component provides a way to make a form and take user input and then.
Bootstrap image carousel jorditalian
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web overview of react form validation example. Bootstrap at its core built. Build out your react form component structure (either functional, class or es6. Example for textual form controls—like.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
We will implement validation for a react form using formik and bootstrap 4. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Associating form text with form controls. The component wraps a form control with proper spacing, along with support.</p> Templates for signup forms, registration popups, register modal designs,.
Multi Step Form With React & Bootstrap YouTube
Add jsx to react form ui, visit here. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Form component provides a way to make a form and take user input and then. Web react bootstrap is one version of bootstrap.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
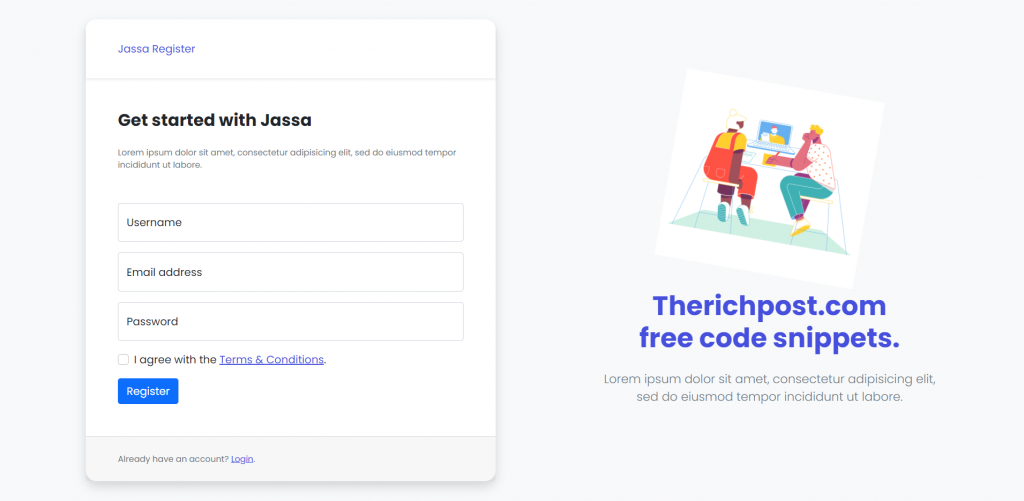
Templates for signup forms, registration popups, register modal designs, registration validation & more. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web 1 answer sorted by: Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Form component provides a way to make a form and take user input and then. Create a react component file called 'form.js'. Web install node package react bootstrap. Bootstrap at its core built.
Best React Boostrap library ReactStrap Bootstrap 4
In this article, we’ll look at how to add forms to a. Templates for signup forms, registration popups, register modal designs, registration validation & more. Create a react component file called 'form.js'. Example for textual form controls—like. We have only used a few bootstrap.
Top 5 ReactJS based UI Frameworks Techicy
3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Form component provides a way to make a form and take user input and then. Bootstrap at its core built. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide.
14 Best React Bootstrap Templates 2022 Colorlib
Associating form text with form controls. Web install node package react bootstrap. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web overview of react form validation example. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of.
20 React Bootstrap Templates 2020 AdminLTE.IO
We have only used a few bootstrap. The component renders a form control with bootstrap styling. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. The component wraps a form control with proper spacing, along with support.</p> In this article, we’ll look at how.
Web React 5 Forms Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Bootstrap at its core built. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Add jsx to react form ui, visit here. Web react bootstrap is one version of bootstrap made for react.
Web To Learn To Create A Simple React Form Ui Using Bootstrap And React, Visit Here.
It’s a set of react components that have bootstrap styles. I would do this approach, taking advantage of the form attribute in html5. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. 8 this example seems operational:
Templates For Signup Forms, Registration Popups, Register Modal Designs, Registration Validation & More.
It’s a set of react… react. Example for textual form controls—like. The component renders a form control with bootstrap styling. Associating form text with form controls.
Web 1 Answer Sorted By:
We have only used a few bootstrap. The component wraps a form control with proper spacing, along with support.</p> Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web overview of react form validation example.