Quasar Form Validation
Quasar Form Validation - Web we can control form validation within the component object. Web we can control form validation within the component object. So when you change the value in textbox, rules for checkboxes are not re. Qfield allows you to display any form control (or almost anything as a matter of. Developing vue apps with the quasar library — form validation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch.
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web we can control form validation within the component object. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page as soon as the page is loaded. So when you change the value in textbox, rules for checkboxes are not re.
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Metalsadman apr 17, 2019, 10:54 am. It has support for errors and validation, and comes in a variety. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Get started with the documentation. Qfield allows you to display any form control (or almost anything as a matter of. Get started with the documentation. Get started with the documentation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. In some situations, i would like to validate all fields in the page as soon as the page is loaded.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Get started with the documentation. Get started with the documentation. Developing vue apps with the quasar library — form validation. Recommended package for form validations is vuelidate.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. So when you change the value in textbox, rules for checkboxes are not re. It has support for errors and validation, and comes in a variety.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web is there a way to make quasar input fields validate on load? Developing vue apps with the quasar library — form validation. So when you change the value in textbox, rules for checkboxes are.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
It has support for errors and validation, and comes in a variety. Qfield allows you to display any form control (or almost anything as a matter of. Recommended package for form validations is vuelidate. Get started with the documentation. Web quasar always check the rules only for the component which model has changed.
Form Validation With Quasar Framework and the Vue.js Composition API
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Recommended package for form validations is vuelidate. Qfield.
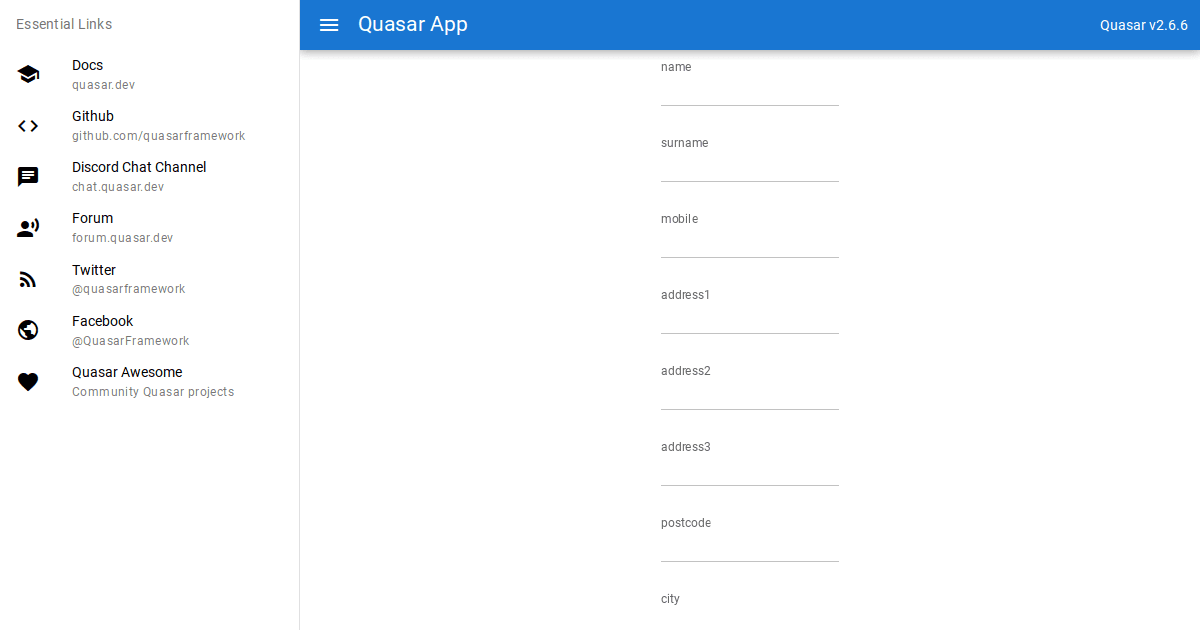
quasarformscrollonvalidation Codesandbox
The qinput component is used to capture text input from the user. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more In some situations, i would like to validate all fields in the page as.
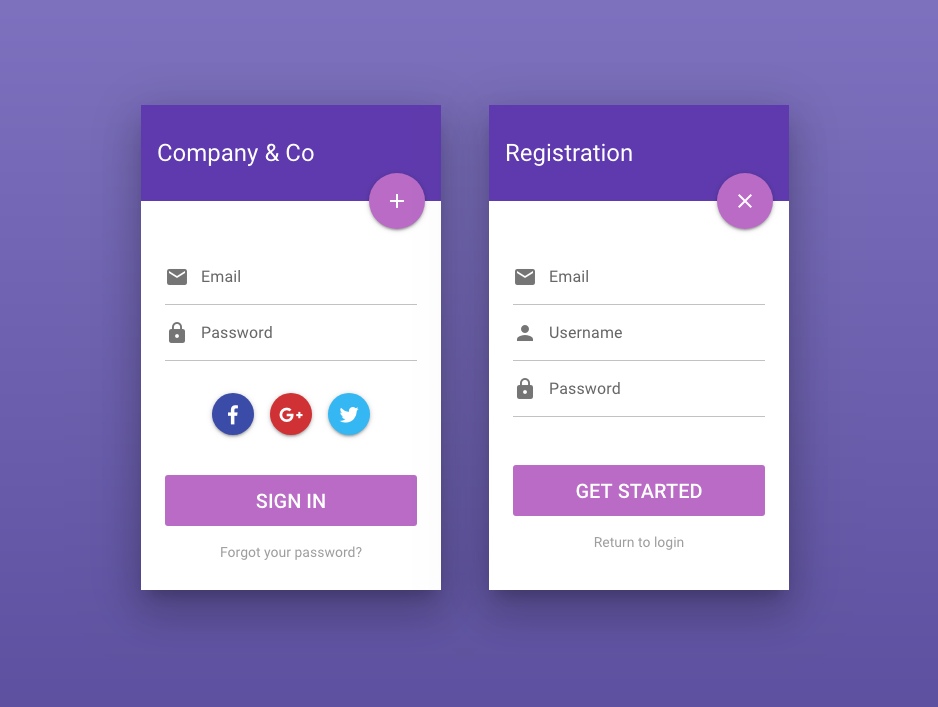
Quasar Framework Login & Registration Form Card Component Example · GitHub
Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Web quasar always check the rules only for the component which model has changed. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasar ( which is built on vuejs) has a component for creating form dom.
Form with validation API should be redesign · Issue 8471
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Web is there a way to make quasar input fields validate on load? Web quasar always check the rules only for the component which model has changed. Recommended package for form validations is vuelidate.
quasarformscrollonvalidation Codesandbox
Web is there a way to make quasar input fields validate on load? Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Get started with the documentation. Recommended package for form validations is vuelidate.
Web Quasars Internal Form Validation Should Be Good For Most Cases, However Check Out Vuelidate If You Need More Punch.
It has support for errors and validation, and comes in a variety. Get started with the documentation. Developing vue apps with the quasar library — form validation. Recommended package for form validations is vuelidate.
Recommended Package For Form Validations Is Vuelidate.
Get started with the documentation. Recommended package for form validations is vuelidate. Web quasar always check the rules only for the component which model has changed. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Web We Can Control Form Validation Within The Component Object.
The qinput component is used to capture text input from the user. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Get started with the documentation.
Web The Quasar Way.
In some situations, i would like to validate all fields in the page as soon as the page is loaded. With the combination of vuejs +. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am.