Placeholder Django Form
Placeholder Django Form - They provide a convenient way to interact with user input and validate data, as well as. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web #1 hi everyone, my first post, fingers crossed :). To find which widget is used on. Web in this tutorial, you’ll learn how to create html forms using a django form. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Python manage.py makemigrations python manage.py migrate. Widgets = { sent_to :
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Placeholders can be filled with plugins, which store or generate content. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web django forms are a way to create and handle html forms in a django web application. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. To find which widget is used on. Web #1 hi everyone, my first post, fingers crossed :). Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content.
This content is edited using. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Placeholders can be filled with plugins, which store or generate content. In order to edit field widget attributes, we need to use the following code template self. Widgets = { sent_to : Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Python manage.py makemigrations python manage.py migrate. Web in this tutorial, you’ll learn how to create html forms using a django form. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
A Complete Beginner's Guide to Django Part 3
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Python manage.py makemigrations python manage.py migrate. Web #1 hi everyone, my first post, fingers crossed :). Web for each placeholder added you will get a corresponding field in the administration interface so.
How to Render Django Form Manually
Widgets = { sent_to : Web #1 hi everyone, my first post, fingers crossed :). Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. This content is edited using. Web here is how to make a templatetag which lets you add the.
Handling Multiple Instances of Django Forms in Templates Codementor
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web we need to add.
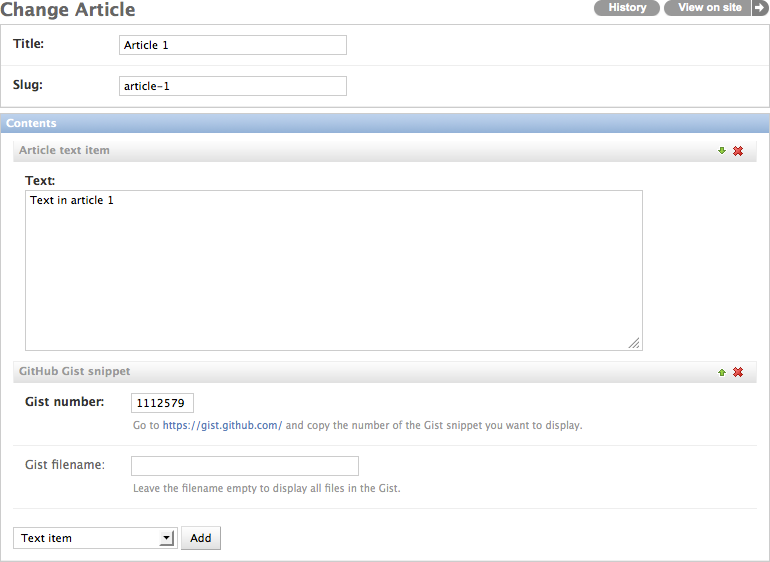
Quick start guide — djangofluentcontents 2.0.7 documentation
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Python manage.py makemigrations python manage.py migrate. They provide a convenient way to interact with user input and validate data, as well as. Web django forms are.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Widgets = { sent_to : Web in this tutorial, you’ll learn.
html Djangocms adding a video with a placeholder Stack Overflow
Just started learning django and need a help with setting “placeholder” value for the django form in email field. To find which widget is used on. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. They provide a convenient way to.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web django forms are a way to create and handle html forms in a django.
Advanced Django Tricks Dynamically & Automatically Generate Form
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears.
Django Forms How to Create a Django Form with Examples
Web if you will change that remember you need to run: You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. This content is edited using. Widgets = { sent_to :
Django Dependent Drop Down List Example Integration with Django Forms
Web #1 hi everyone, my first post, fingers crossed :). Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Placeholders can be filled with plugins, which store or generate content. Web in this tutorial, you’ll learn how to create html forms using a django form. Web placeholders are.
One Of Type=Text For The Username, One Of Type=Password For The Password,.
Just started learning django and need a help with setting “placeholder” value for the django form in email field. You can make as many templates as you want, and. Web django forms are a way to create and handle html forms in a django web application. They provide a convenient way to interact with user input and validate data, as well as.
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
Web as an example, the login form for the django admin contains several elements: You’ll write a django form, and django will convert it to an html <form> element when rendering. Placeholders can be filled with plugins, which store or generate content. Widgets = { sent_to :
This Content Is Edited Using.
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web in this tutorial, you’ll learn how to create html forms using a django form. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Python manage.py makemigrations python manage.py migrate.
In Order To Edit Field Widget Attributes, We Need To Use The Following Code Template Self.
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web #1 hi everyone, my first post, fingers crossed :). Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.