Modal Form Material Ui
Modal Form Material Ui - It has all the same props including the row. If you are creating a modal dialog, you probably want to use. It’s a set of react components that have material design styles. It is lightweight and straightforward to use, with. It can enforce state ( disabled, required, etc), add styling through. You can use it as a template to jumpstart your. It provides some useful methods to handle the form modal. I have a modal dialog with two buttons, one of which should work as a submit button. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. Web i used the material ui dialog to make a form list.
It can enforce state ( disabled, required, etc), add styling through. The component renders its children node in front of a backdrop. Api reference docs for the react modal component. If you are creating a modal dialog, you probably want to use. It has all the same props including the row. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. I have a modal dialog with two buttons, one of which should work as a submit button. You can view the live example. Api reference docs for the react formcontrol component. In this article, we’ll look at how to add.
Web i used the material ui dialog to make a form list. In this article, we’ll look at how to add. Learn about the props, css, and other apis of this exported module. In this video we use material ui v5 to quickly make a styled form contained in a modal. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. If you are creating a modal dialog, you probably want to use. Web reactjs modal with material ui. We look at how you can create reusable styled. It can enforce state ( disabled, required, etc), add styling through.
Modal Ui Uplabs
Radiogroup is specialized formgroup component that should only be used with radio buttons. Web material ui is a material design library made for react. If you are creating a modal dialog, you probably want to use. Usemodalform hook allows you to manage a form within a modal. You can use it as a template to jumpstart your.
23+ Best PHP Contact Form Templates 2018 Templatefor
It is lightweight and straightforward to use, with. Radiogroup is specialized formgroup component that should only be used with radio buttons. Web reactjs modal with material ui. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. Api reference docs for the react formcontrol component.
Pin on modal
Usemodalform hook allows you to manage a form within a modal. If you are creating a modal dialog, you probably want to use. You can use it as a template to jumpstart your. The component renders its children node in front of a backdrop. It has all the same props including the row.
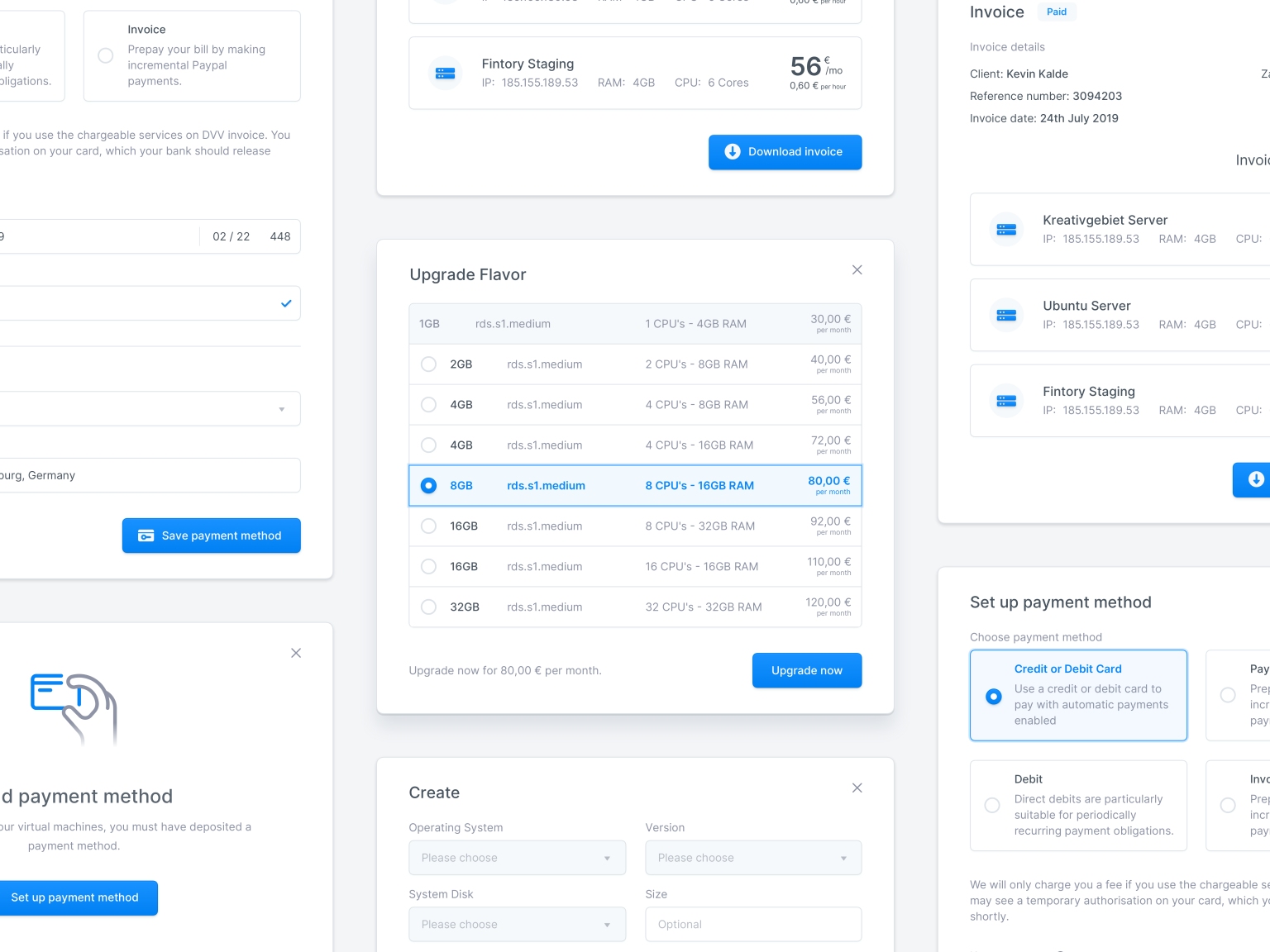
Modal Windows UI Components by Kevin Dukkon for Fintory on Dribbble
You can view the live example. Learn about the props, css, and other apis of this exported module. Radiogroup is specialized formgroup component that should only be used with radio buttons. Api reference docs for the react formcontrol component. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground.
40 Excellent Modal Window UI Designs Bashooka
Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. In this video we use material ui v5 to quickly make a styled form contained in a modal. You can use it as a template to jumpstart your. Web i used the material ui dialog to make a form list. It can enforce state.
Modal form UI design by Ellen Yang on Dribbble
You can view the live example. It has all the same props including the row. Web reactjs modal with material ui. It is lightweight and straightforward to use, with. In this article, we’ll look at how to add.
reactjs How to read data from props to state of Modal Form
Web reactjs modal with material ui. If you are creating a modal dialog, you probably want to use. It provides some useful methods to handle the form modal. You can use it as a template to jumpstart your. Learn about the props, css, and other apis of this exported module.
Modal Form WordPress Plugin Knobuy
Learn about the props, css, and other apis of this exported module. We look at how you can create reusable styled. You can use it as a template to jumpstart your. It provides some useful methods to handle the form modal. Web 813 views 5 months ago.
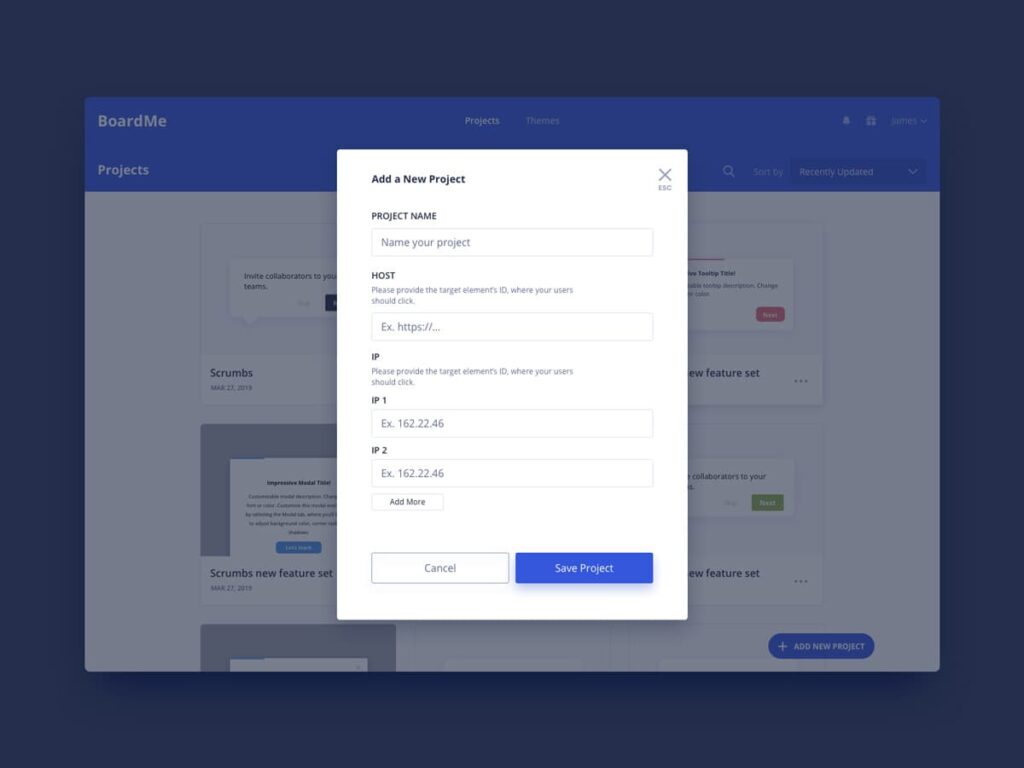
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
It can enforce state ( disabled, required, etc), add styling through. You can use it as a template to jumpstart your. Learn about the props, css, and other apis of this exported module. Radiogroup is specialized formgroup component that should only be used with radio buttons. Learn about the props, css, and other apis of this exported module.
Material Ui Login Form React Example Creative Form Ideas
If you are creating a modal dialog, you probably want to use. Web 813 views 5 months ago. Api reference docs for the react formcontrol component. You can use it as a template to jumpstart your. It’s a set of react components that have material design styles.
In This Article, We’ll Look At How To Add.
It is lightweight and straightforward to use, with. Radiogroup is specialized formgroup component that should only be used with radio buttons. Usemodalform hook allows you to manage a form within a modal. It can enforce state ( disabled, required, etc), add styling through.
It Provides Some Useful Methods To Handle The Form Modal.
Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Web 813 views 5 months ago. If you are creating a modal dialog, you probably want to use. The component renders its children node in front of a backdrop.
We Look At How You Can Create Reusable Styled.
Web i used the material ui dialog to make a form list. Api reference docs for the react formcontrol component. Api reference docs for the react modal component. I have a modal dialog with two buttons, one of which should work as a submit button.
I'm Trying To Make A Reusable Confirmation Modal With Material Ui But When I Press Cancel Or Ok The Modal Does Not Close.
You can use it as a template to jumpstart your. In this video we use material ui v5 to quickly make a styled form contained in a modal. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. Web reactjs modal with material ui.