Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - 'variable' is declared but its value is never read. Web is declared but its value is never read. 'effects' is declared but its value is never read. That is an error reported by the typescript checker in your ide. Web and i encountered following weird behaviour: In the example they gave you they used numbers and then called upon that number to acces the. If you can't drop the import, then you could disable the warning. 'modelid' is declared but its value is never read… Const createdefaultkeyboard = ( modelid: Web error in src/app/app.module.ts (15,1):
As mentioned in the title, my variable ismodup is declared but its value is never read. Web why is a string declared but its value never? Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. If you can't drop the import, then you could disable the warning. 'variable' is declared but its value is never read. Both have almost the same. Web i have found some answers online and updated the following: Number) => { 'modelid' is declared but its value is never read. In the example below the values “val” and lookup have the problem, but i. To make it go away, this would be a workaround:
In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Web error in src/app/app.module.ts (15,1): That is an error reported by the typescript checker in your ide. Both have almost the same. False } } added a dev.tsconfig.json file: When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Const createdefaultkeyboard = ( modelid: The compiler option is what you can configure in the. In the example they gave you they used numbers and then called upon that number to acces the. If you can't drop the import, then you could disable the warning.
[Solved] How to fix `declared but its value is never 9to5Answer
Number) => { 'modelid' is declared but its value is never read. If you can't drop the import, then you could disable the warning. Web error in src/app/app.module.ts (15,1): Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. In.
Class component is declared but its value is never read Magenaut
#51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web saiid ouerttani asks: In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> As.
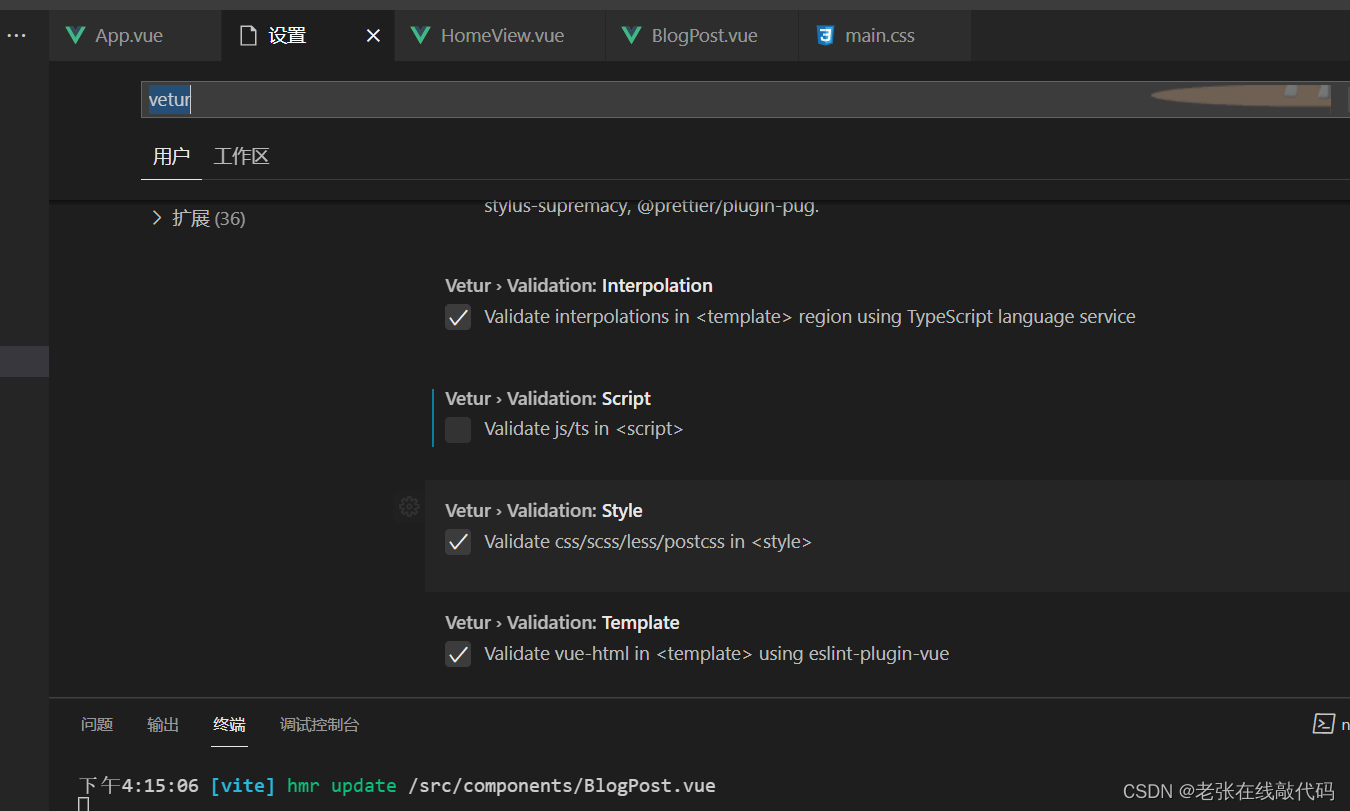
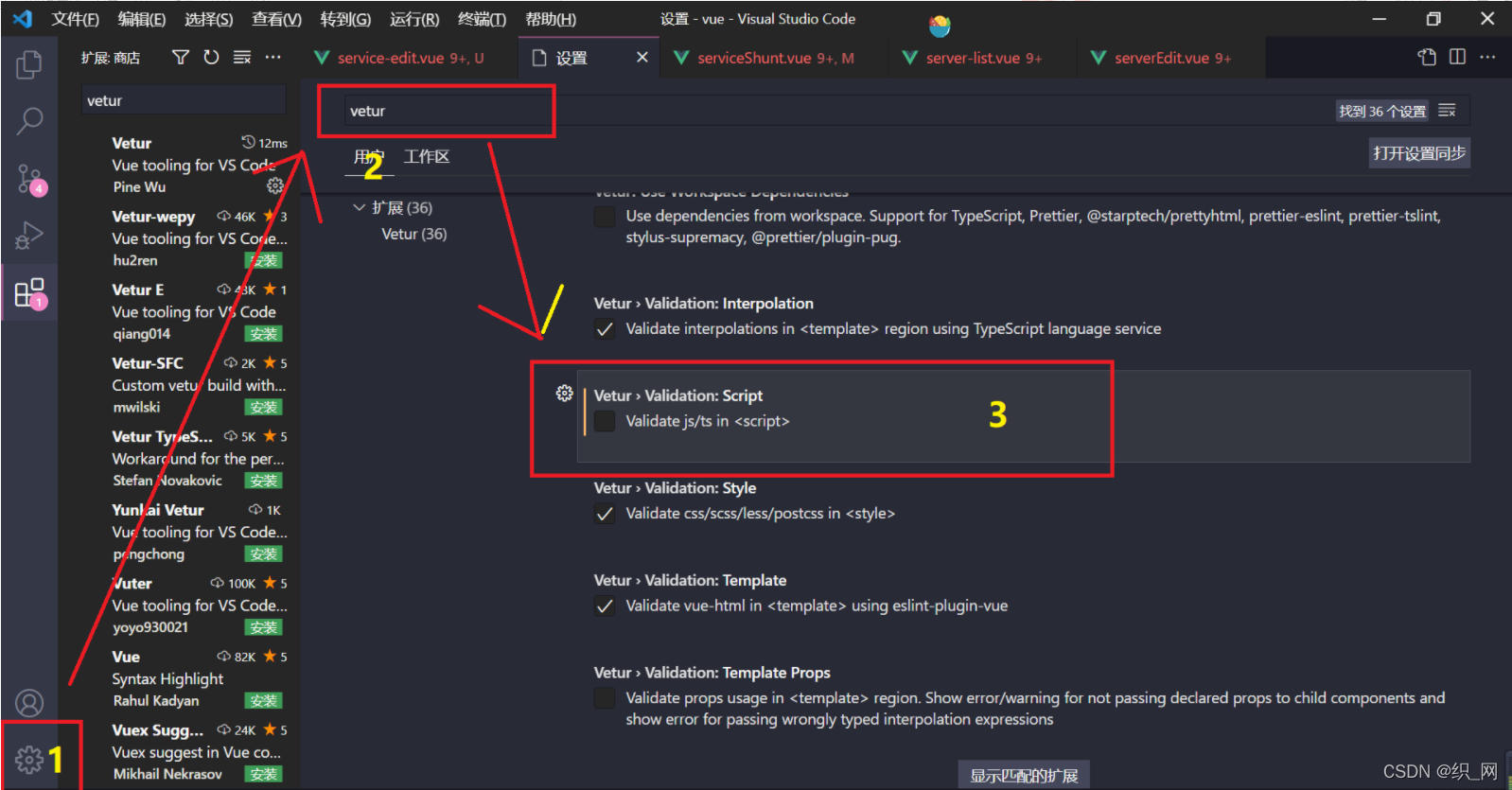
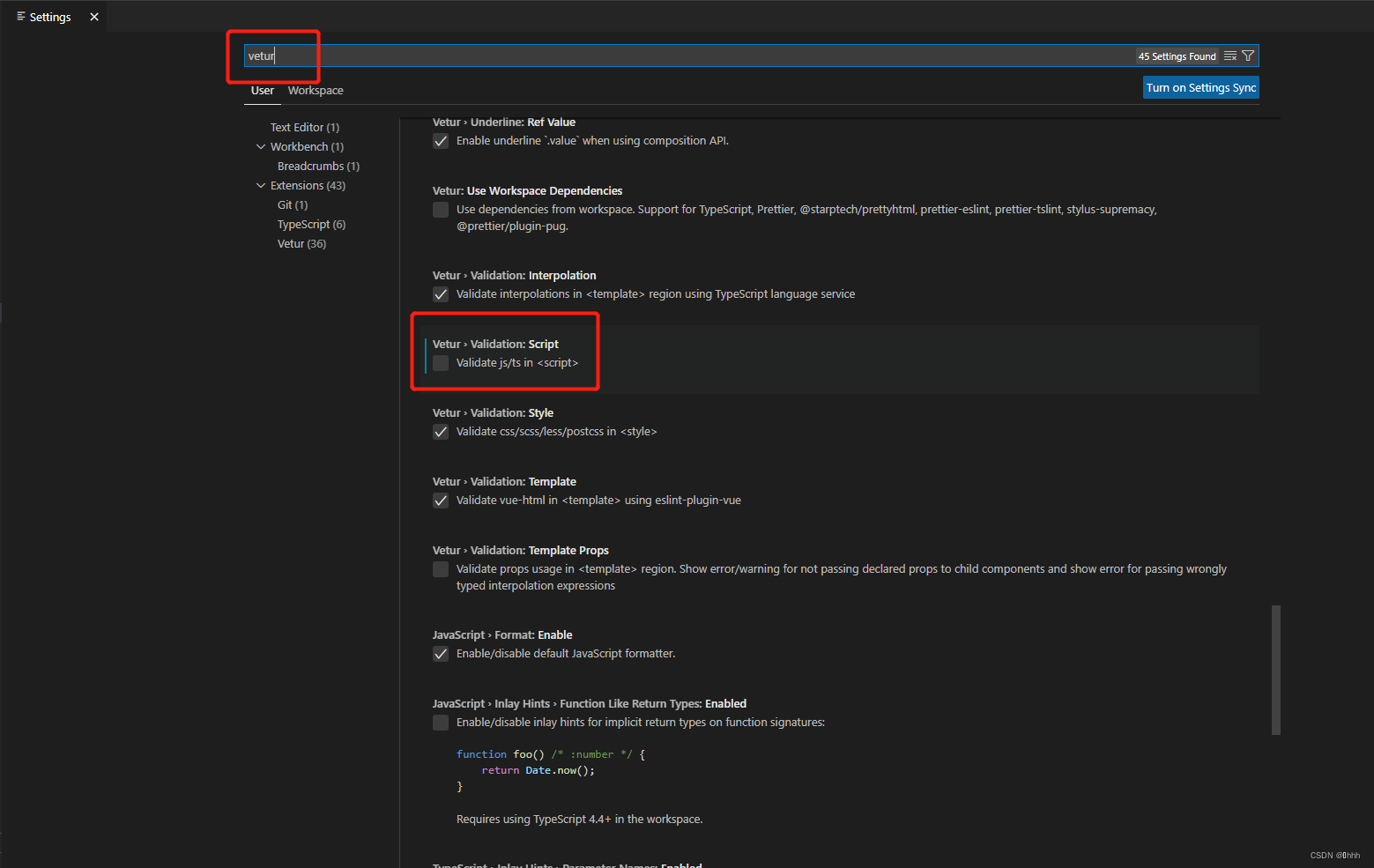
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> The compiler option is what you can configure in the. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Const createdefaultkeyboard =.
[Solved] React Error is declared but its value is never 9to5Answer
Both have almost the same. Const createdefaultkeyboard = ( modelid: Web and i encountered following weird behaviour: Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. In the example below the values “val” and lookup have the problem, but i.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Window.checkselection = function (that) { if (that.value ==. The compiler option is what you can configure in the. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web saiid ouerttani asks: Web error in src/app/app.module.ts (15,1):
I keep getting a "is declared but its value is never read.ts(6133
'modelid' is declared but its value is never read… Web this is my code:'skeleton' is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. That is an error reported by the typescript checker in your ide. When dealing with function parameters, you can fix.
vscode报错 xxxx is declared but its value is never read Vetur
Both have almost the same. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> As mentioned in the title, my variable ismodup is declared but its value is never read. Web this is my code:'skeleton' is declared but its.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. The “nounusedparameters” is a compiler option for the typescript. Web and i encountered following weird behaviour: Web nounusedparameters report errors on unused parameters in functions. // but warning here.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
'variable' is declared but its value is never read. Const createdefaultkeyboard = ( modelid: Web this is my code:'skeleton' is declared but its value is never read. Web saiid ouerttani asks: 'effects' is declared but its value is never read.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
'variable' is declared but its value is never read. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Const badges = tags.badges || {}; If you can't drop the import, then you could disable the warning. Web nounusedparameters report.
Web Error In Src/App/App.module.ts (15,1):
Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. 'modelid' is declared but its value is never read… The compiler option is what you can configure in the. Web why is a string declared but its value never?
Const Badges = Tags.badges || {};
// but warning here import { skeleton, Window.checkselection = function (that) { if (that.value ==. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. In the example below the values “val” and lookup have the problem, but i.
Becuase You Are Calling A String While You Are Having Objects.
Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. False } } added a dev.tsconfig.json file: In the example they gave you they used numbers and then called upon that number to acces the.
Const Createdefaultkeyboard = ( Modelid:
Number) => { 'modelid' is declared but its value is never read. As mentioned in the title, my variable ismodup is declared but its value is never read. That is an error reported by the typescript checker in your ide. Both have almost the same.