Infographic Template Illustrator
Infographic Template Illustrator - Create a color scheme design icons and shapes use fonts for design work. Web find & download the most popular infographic template vectors on freepik free for commercial use high quality images made for creative projects Design your own infographic now create unique infographics with custom tools. Download or print the google docs file. Create remaining structure next, separate the shapes from each other in varying amounts… use the pen tool. Move to your artboard and simply create a 210 px circle—the grid and the snap to grid should make it easier. 431,000+ vectors, stock photos & psd files. There are more than 80,000 vectors, stock photos & psd files. Design compelling infographics your fans will love to share with our selection of premium infographic templates. Download now for free the customizable infographics templates highlight how you can:
Move to your artboard and simply create a 210 px circle—the grid and the snap to grid should make it easier. Draw the background with gradient mesh. Remove the color from the fill and then select the stroke and set its color to r=209 g=214 b=255. Create a color scheme design icons and shapes use fonts for design work. Change the edges to #eeead9. Web we’ve gathered together a collection of stunning infographic templates, to get you started quickly (whether you’re using word, powerpoint, or illustrator!) infographics usually require icons, schemes, progress elements, charts, timelines, maps, different arrows, graphs and much more. Web with adobe express, choose from dozens of online infographic template ideas to help you easily create your own free infographic. Building infographic data visualization (charts and graphs) designs and adding other infographic elements take so much time. Ignite your creative vision with stunning typography and infographic templates. Access versatile tools for infographic creators.
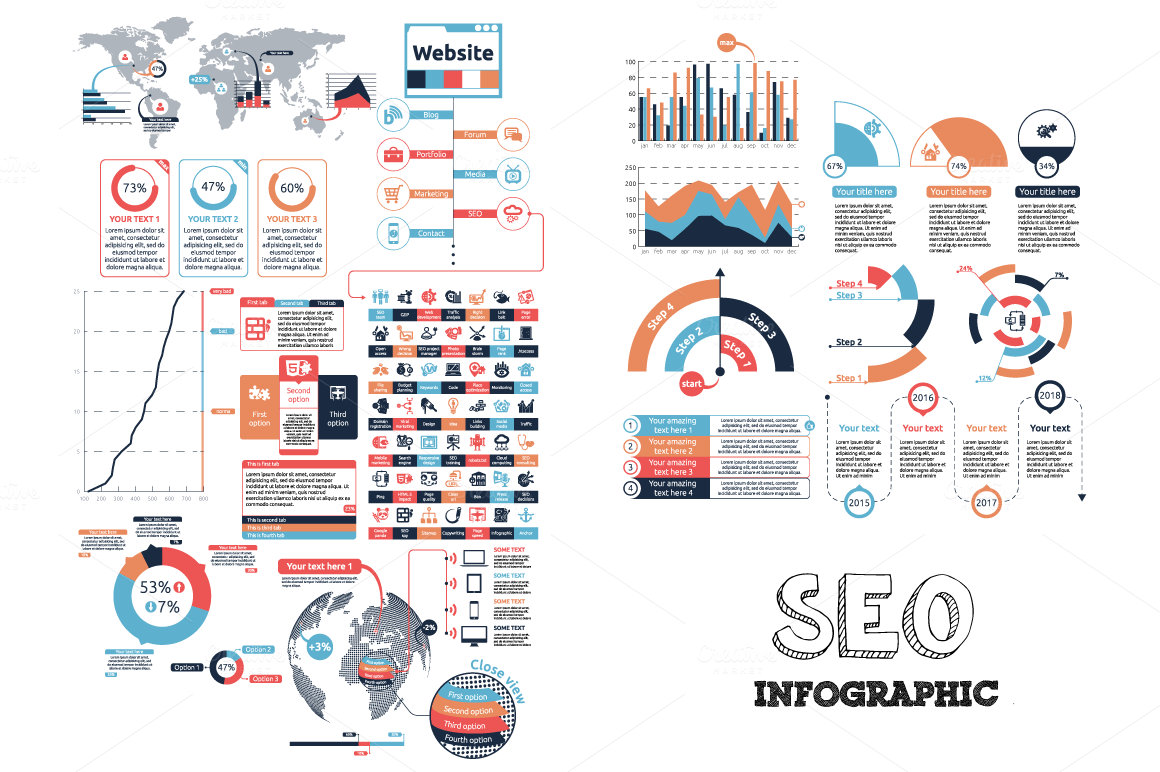
After creating the clipping mask, drag and drop the photo to the desired position. Web 30+ best infographic templates for illustrator seo infographic elements. Move to your artboard and simply create a 210 px circle—the grid and the snap to grid should make it easier. Take your visual marketing to the next level with sophisticated infographic designs today. Draw the background with gradient mesh. A set of 60 icons, 4 tooltips and 10 graphs based on seo theme for creating seo related. Graph tools that flex to your creative needs in illustrator, you can create different types of graphs and customize them to suit your needs. Finally, ensure the shape isn’t grouped with any other objects (object > ungroup). Web explore chart and graph templates for illustrator & indesign. Open adobe express for free on your desktop or mobile device to start creating your infographic.
50+ Best Infographic Templates (Word, PowerPoint & Illustrator) 2021
Web you can find & download the most popular free infographic templates illustrator vectors on freepik. Web get started for free. It’s your infographic, so make it unique, make it you. Web find & download the most popular infographic template vectors on freepik free for commercial use high quality images made for creative projects Graph tools that flex to your.
How to Create a Vector Infographic Template in Illustrator
How to create a simple infographic in adobe illustrator now that you know the basics, let's get started in adobe illustrator. Pick the ellipse tool (l) and focus on your toolbar. Ignite your creative vision with stunning typography and infographic templates. Web with adobe express, choose from dozens of online infographic template ideas to help you easily create your own.
50+ Best Infographic Templates (Word, PowerPoint & Illustrator
Begin with a #f5f2e6 rectangle, and then, with the mesh tool (u) , create a mesh grid as pictured below. Web we’ve gathered together a collection of stunning infographic templates, to get you started quickly (whether you’re using word, powerpoint, or illustrator!) infographics usually require icons, schemes, progress elements, charts, timelines, maps, different arrows, graphs and much more. Take your.
54+ Best Infographic Templates PSD,Vector EPS, AI, PPT Free
Freepik is made for creative people like you Pick the ellipse tool (l) and focus on your toolbar. You might want to try other premade templates afterward such as geological infographic poster templates, earth day templates. Design compelling infographics your fans will love to share with our selection of premium infographic templates. Ignite your creative vision with stunning typography and.
54+ Best Infographic Templates PSD,Vector EPS, AI, PPT Free
Color the middle node with #ffffff, and then add two nodes colored with #f6f4eb above and below it. Change the edges to #eeead9. Web 30+ best infographic templates for illustrator seo infographic elements. Building infographic data visualization (charts and graphs) designs and adding other infographic elements take so much time. Take your visual marketing to the next level with sophisticated.
30+ Best Infographic Templates for Illustrator Top Digital Agency
Take your visual marketing to the next level with sophisticated infographic designs today. Change the edges to #eeead9. A set of 60 icons, 4 tooltips and 10 graphs based on seo theme for creating seo related. Web find & download the most popular infographic template vectors on freepik free for commercial use high quality images made for creative projects Download.
30+ Best Infographic Templates for Illustrator Top Digital Agency
Web one of the best programs for creating an infographic is adobe illustrator. Draw the background with gradient mesh. Present a convincing case with these vibrant, modern chart and graph designs. Web we’ve gathered together a collection of stunning infographic templates, to get you started quickly (whether you’re using word, powerpoint, or illustrator!) infographics usually require icons, schemes, progress elements,.
30+ Best Infographic Templates for Illustrator Top Digital Agency
Graph tools that flex to your creative needs in illustrator, you can create different types of graphs and customize them to suit your needs. Layer, timeline, & puzzle infographic asset. Finish the process by clicking “file”, “download,” and your preferred file format, or by clicking “file,” “print,” and finalizing the printing options. But template.net's infographic templates in adobe illustrator are.
Infographics Template Free Download The Sheri Sk
Open adobe express for free on your desktop or mobile device to start creating your infographic. This infographic bundle contains 30 sets of infographic elements. Graph tools that flex to your creative needs in illustrator, you can create different types of graphs and customize them to suit your needs. Web step 1 for the infographic layout template, we'll start with.
10 Free Infographic Templates For Adobe illustrator
Design compelling infographics your fans will love to share with our selection of premium infographic templates. Take your visual marketing to the next level with sophisticated infographic designs today. It allows you to quickly create engaging and accurate infographics such as the graph we create below. A set of 60 icons, 4 tooltips and 10 graphs based on seo theme.
Web Bring A Personal Touch To Your Infographic Style With Pen, Pencil, And Shape Builder Tools That Allow You To Design Impactful Pieces.
Web with adobe express, choose from dozens of online infographic template ideas to help you easily create your own free infographic. Freepik is made for creative people like you Create a color scheme design icons and shapes use fonts for design work. Create base shapes the first step in creating our illustrator infographic template is to create a perfect.
Design Compelling Infographics Your Fans Will Love To Share With Our Selection Of Premium Infographic Templates.
After creating the clipping mask, drag and drop the photo to the desired position. How to create a simple infographic in adobe illustrator now that you know the basics, let's get started in adobe illustrator. It allows you to quickly create engaging and accurate infographics such as the graph we create below. Web step 1 for the infographic layout template, we'll start with a simple circle.
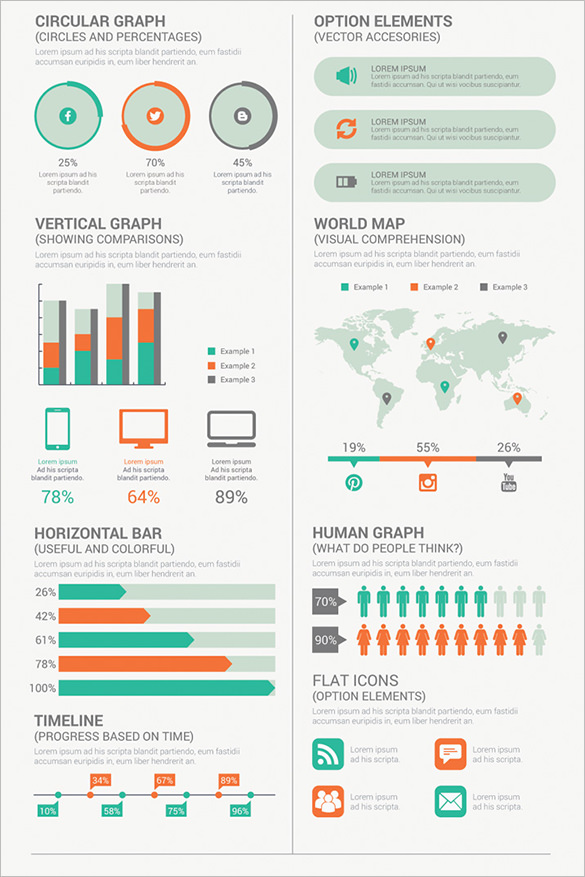
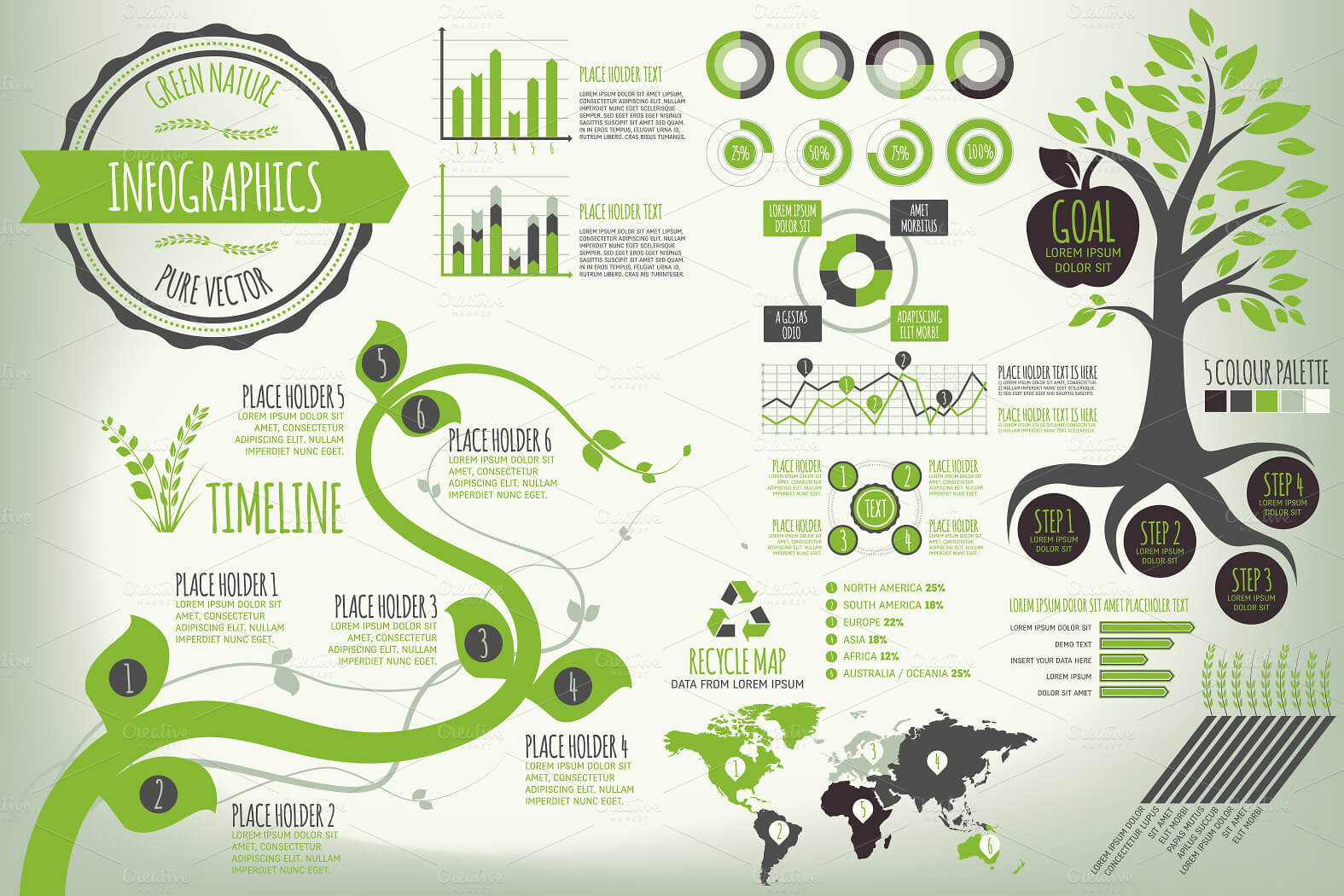
Web We’ve Gathered Together A Collection Of Stunning Infographic Templates, To Get You Started Quickly (Whether You’re Using Word, Powerpoint, Or Illustrator!) Infographics Usually Require Icons, Schemes, Progress Elements, Charts, Timelines, Maps, Different Arrows, Graphs And Much More.
But template.net's infographic templates in adobe illustrator are here to save the day! Move to your artboard and simply create a 210 px circle—the grid and the snap to grid should make it easier. Web 7,415 results for infographic in templates illustrator illustrator illustrator illustrator premiere pro illustrator illustrator indesign premiere pro illustrator indesign premiere pro premiere pro indesign indesign photoshop premiere pro indesign indesign premiere pro illustrator illustrator illustrator illustrator premiere pro illustrator It’s your infographic, so make it unique, make it you.
Finally, Ensure The Shape Isn’t Grouped With Any Other Objects (Object > Ungroup).
Web you can find & download the most popular free infographic templates illustrator vectors on freepik. Color the middle node with #ffffff, and then add two nodes colored with #f6f4eb above and below it. Begin with a #f5f2e6 rectangle, and then, with the mesh tool (u) , create a mesh grid as pictured below. Find inspiration for your next project with a curated collection of customizable banners, logos, and more.