Html Form Widgets
Html Form Widgets - Web a widget is django’s representation of an html input element. However, some text fields can be specialized to achieve. Web beyond the structures specific to web forms, it's good to remember that form markup is just html. The user fills in the form and then submits it. Web form rendering functions a single call to the form () twig function is enough to render an entire form, including all its fields and error messages: Web form widget setting ¶ the form widget (embed code) has two parts: Web form widget is a very important component in flutter application development. This means that you can use all the power of html to structure a. Web the form is specified as part of an html document. If you want to perform advanced styling on some widgets such as the.
If you want to perform advanced styling on some widgets such as the. Web web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user. This means that you can use all the power of html to structure a. They are a very convenient way to let the user enter any kind of data. An html code that displays the default content if the user accesses the form when. However, some text fields can be specialized to achieve. For example, if you need to perform advanced styling on. Web the form is specified as part of an html document. Widgets are the components of forms in html. When a user creates a form, we have to implement form validation,.
Web form widget setting ¶ the form widget (embed code) has two parts: Web form widget is a very important component in flutter application development. Web </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: I keep coming back to. The bad some elements can rarely be styled, and may require.</p> Web a widget is django’s representation of an html input element. A form is usually made up of one or more widgets. The widget handles the rendering of the html, and the extraction of data from a get/post. The user fills in the form and then submits it. Web there are some cases where the available native html form controls may seem like they are not enough.
Little Widgets — HTML Website Widgets & Popups by Vladimir Kudinov on
Web </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: This means that you can use all the power of html to structure a. For example, if you need to perform advanced styling on. Every form widget inherits properties from widget class which in. Web there are many cases where available html form widgets.
Useful Website Widgets That Add Value and Functionality
Text fields, checkboxes, radio buttons, submit buttons, etc. “whether it’s a contact form, survey, or something else. Web there are some cases where the available native html form controls may seem like they are not enough. The bad some elements can rarely be styled, and may require.</p> Web web forms are a very powerful tool for interacting with users —.
Useful Website Widgets That Add Value and Functionality
A form is usually made up of one or more widgets. Web text fields are the most basic form widgets. Web form rendering functions a single call to the form () twig function is enough to render an entire form, including all its fields and error messages: Web a widget is django’s representation of an html input element. Text fields,.
Little Widgets HTML Form Templates and Website Widgets UpLabs
Web beyond the structures specific to web forms, it's good to remember that form markup is just html. Choose from hundreds of online form widgets to include extras such as video, social media or maps in your forms with jotform. I keep coming back to. The bad some elements can rarely be styled, and may require.</p> The widget handles the.
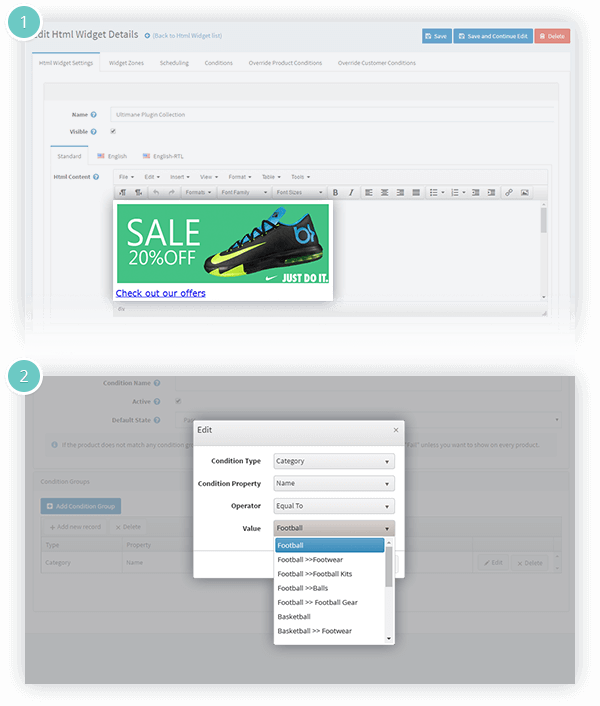
HTML Widgets Plugin Extensions
This means that you can use all the power of html to structure a. For example, if you need to perform advanced styling on. Text fields, checkboxes, radio buttons, submit buttons, etc. Web </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Following is an example to show.
Useful Website Widgets That Add Value and Functionality
Web text fields are the most basic form widgets. Web web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user. When a user creates a form, we have to implement form validation,. Web a widget is django’s representation of an html.
58 Javascript Form Widgets Coding
Web a widget is django’s representation of an html input element. All the different form elements. Web text fields are the most basic form widgets. 1 2 3 4 {# form is a variable. “whether it’s a contact form, survey, or something else.
Little Widgets — HTML Website Widgets & Popups by Vladimir Kudinov on
Web beyond the structures specific to web forms, it's good to remember that form markup is just html. Web web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user. Web the form is specified as part of an html document. For.
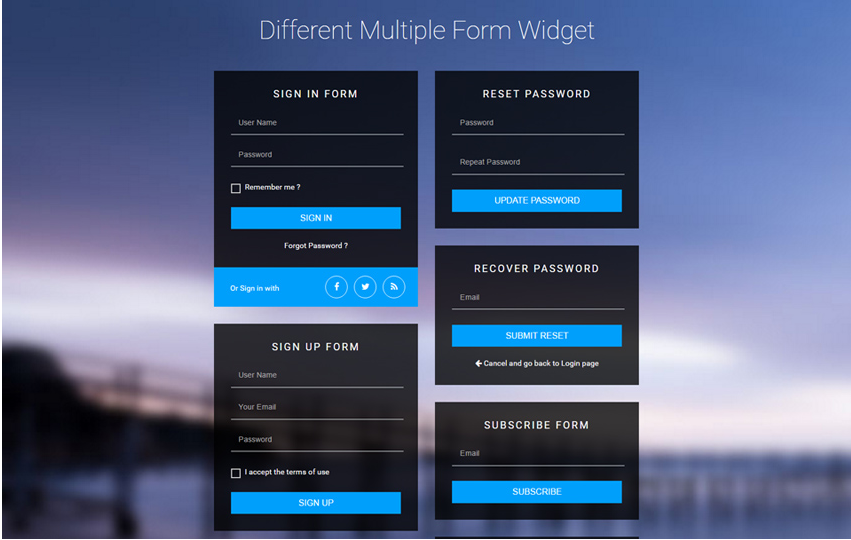
90+ Best Free HTML5 Form Templates 2020
This means that you can use all the power of html to structure a. For example, if you need to perform advanced styling on. The user agent then sends the form's contents as designated by the form. They are a very convenient way to let the user enter any kind of data. Widgets are the components of forms in html.
9 HTML Widgets to Automate Your Website
Web in terms of html code we need something like the following to implement these form widgets: Web form rendering functions a single call to the form () twig function is enough to render an entire form, including all its fields and error messages: The user fills in the form and then submits it. Web a widget is django’s representation.
“Whether It’s A Contact Form, Survey, Or Something Else.
Web web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user. Web in terms of html code we need something like the following to implement these form widgets: For example, if you need to perform advanced styling on. Web next page form widgets allows users to input data and provides them interaction capability with the application.
However, Some Text Fields Can Be Specialized To Achieve.
Web form> the <form> element is a container for different types of input elements, such as: Following is an example to show. The widget handles the rendering of the html, and the extraction of data from a get/post. An html code that displays the default content if the user accesses the form when.
A Form Is Usually Made Up Of One Or More Widgets.
Web there are many cases where available html form widgets are just not enough. Web there are some cases where the available native html form controls may seem like they are not enough. When a user creates a form, we have to implement form validation,. Choose from hundreds of online form widgets to include extras such as video, social media or maps in your forms with jotform.
I Keep Coming Back To.
The user fills in the form and then submits it. The user agent then sends the form's contents as designated by the form. 1 2 3 4 {# form is a variable. This means that you can use all the power of html to structure a.