How To Center Align A Form
How To Center Align A Form - Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Center aligning has no effect if the width property is not set (or set to 100%). Here in this tutorial we. Web try it yourself » note: Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web how to center align a form in html? Center form, align form, center website, center html, center elements in html,. (it looks somewhat centered on page, but its actually 70px. It’s important to not skip this step. Web select the text that you want to center.
Web select the text that you want to center. Here in this tutorial we. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web wrap your form in a div. Web not supported in html5. (it looks somewhat centered on page, but its actually 70px. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web try it yourself » note: Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form.
Here in this tutorial we. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web in this video, i'm going to show you an easy way to center your register or log in form in html. Web wrap your form in a div. (it looks somewhat centered on page, but its actually 70px. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web html html alignment html form.
How can I center align my form on the screen?
It’s important to not skip this step. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web select the text that you want to center. Web in the form builder, you’ll need to go to settings ».
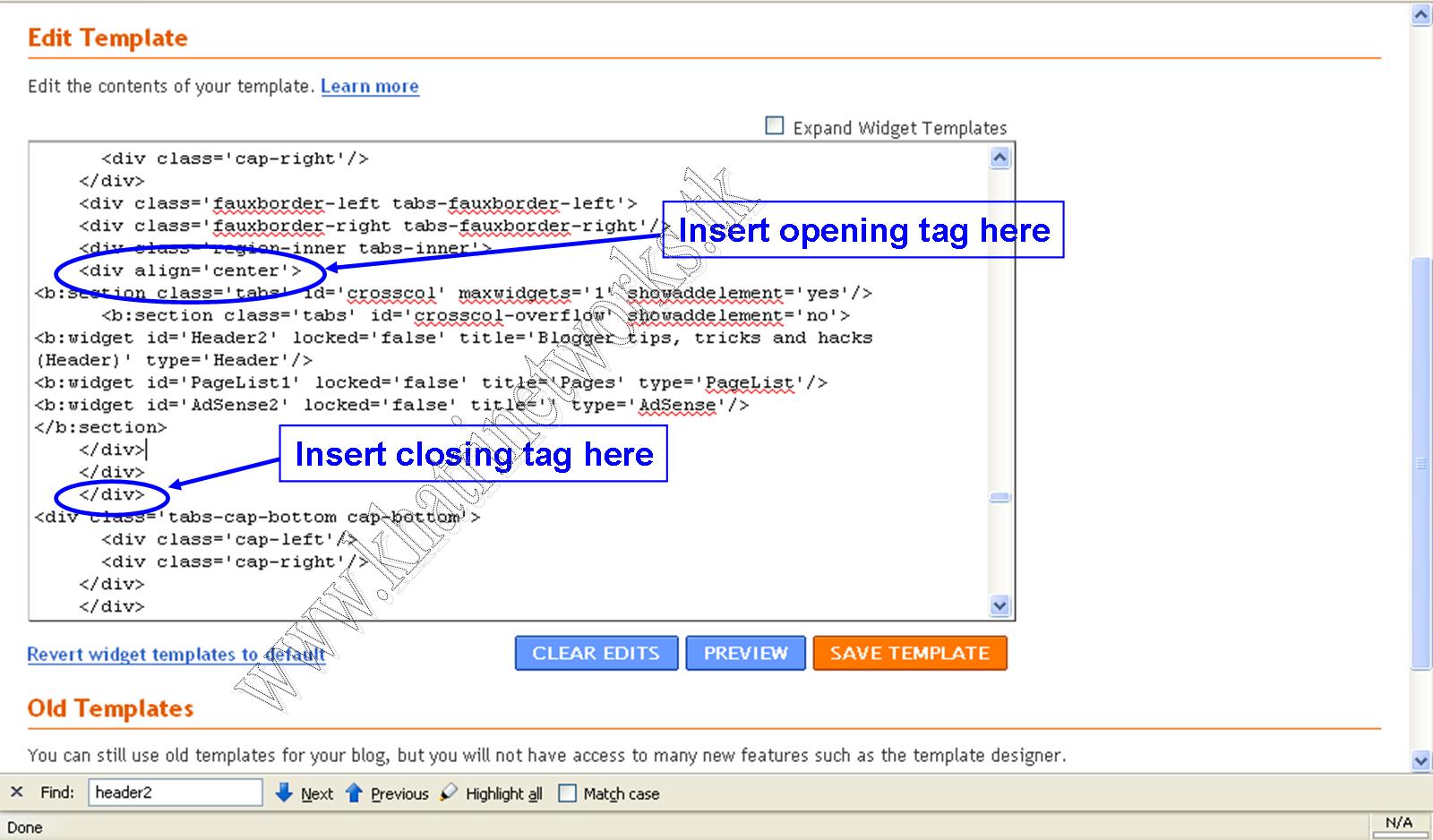
Blogger tips, tricks and hacks Center Align Blogger Header Widget
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web a layout, indicated by an orange grid around the controls, helps you align.
Center align text icon stock vector. Illustration of move 132441331
Web select the text that you want to center. Here in this tutorial we. Center aligning has no effect if the width property is not set (or set to 100%). It’s important to not skip this step. Web wrap your form in a div.
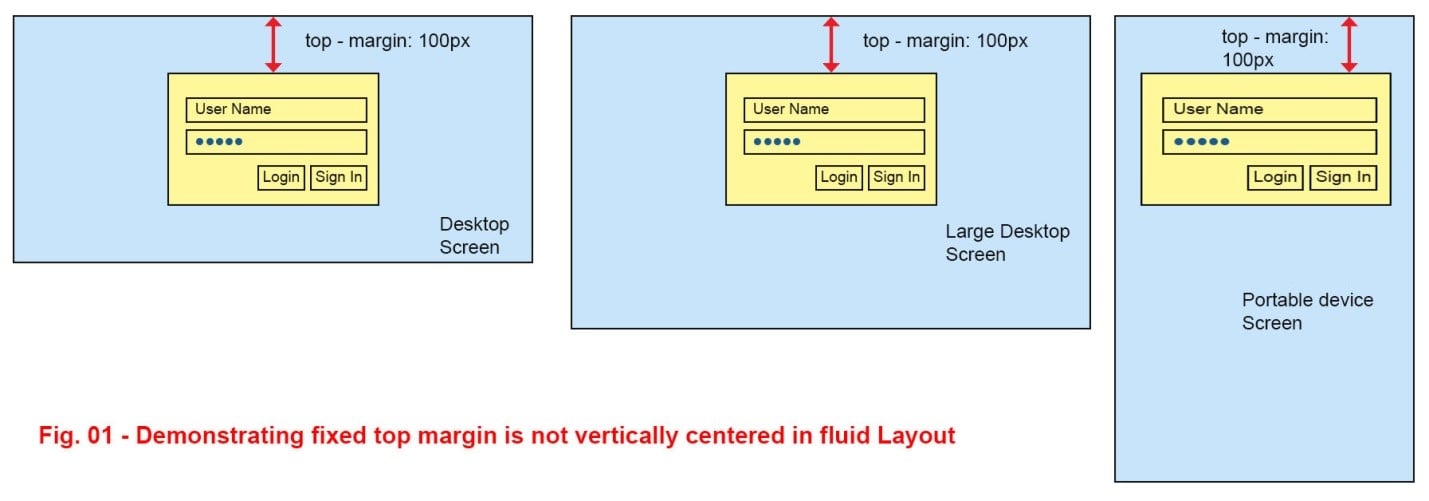
Tutorial How to vertical center align a login form or container DIV?
(it looks somewhat centered on page, but its actually 70px. Web select the text that you want to center. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web how to center align a form in html? Web try it yourself.
How do we center align the form fields?
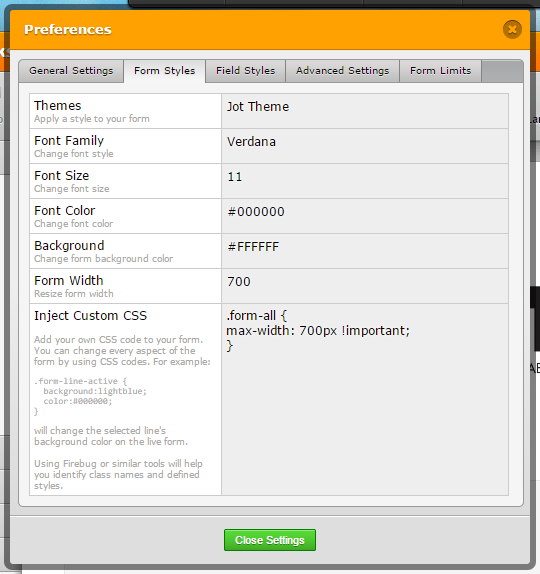
Web how to center align a form in html? Web in the form builder, you’ll need to go to settings » general. Web html html alignment html form. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web in this video, i'm going to show you.
Tutorial How to vertical center align a login form or container DIV?
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. It’s important to not skip this step. Web try it yourself » note: Web in the form builder, you’ll need to go to settings » general. Web try it yourself example of form center in bootstrap ( horizontally.
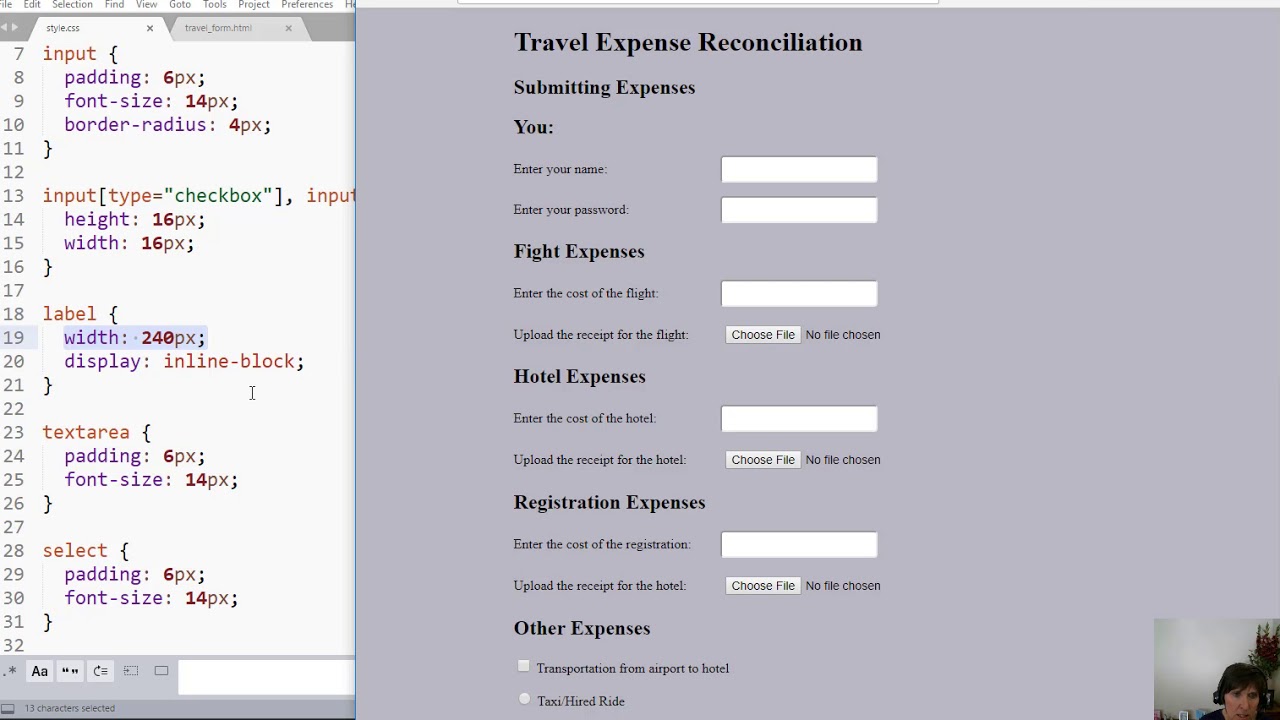
How to Align Form Elements YouTube
Center aligning has no effect if the width property is not set (or set to 100%). Here in this tutorial we. Web html html alignment html form. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web wrap your form in.
audacia bestiame brutto css form align text boxes
Web wrap your form in a div. Web not supported in html5. Use the css margin property to center a form in html. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web a layout, indicated by an orange grid around the controls, helps you align.
How To Center Align Text In Word Table How do i align text to the
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web in this video, i'm going to show you an easy way to center your.
CSS CenterAlign List with LeftAligned Text (and Unknown Width)
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web in this video, i'm going to show you an easy way to center your register or log in form in html. Center aligning has no effect if the width property is not set (or set to.
Web Html Html Alignment Html Form.
Web in the form builder, you’ll need to go to settings » general. Web how to center align a form in html? Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Center aligning has no effect if the width property is not set (or set to 100%).
On The Layout Or Page Layout Tab, Click The Dialog Box Launcher In The Page Setup Group, And Then Click The Layout Tab.
Web select the text that you want to center. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Web in this video, i'm going to show you an easy way to center your register or log in form in html. Use the css margin property to center a form in html.
Web There Are Many Ways To Center Align The Form You Can Use Bootstrap’s Inbuilt Classes Or You Can Create Your Own Class To Center Align The Form.
Web not supported in html5. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web try it yourself » note: It’s important to not skip this step.
Web Wrap Your Form In A Div.
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Center form, align form, center website, center html, center elements in html,. Here in this tutorial we. (it looks somewhat centered on page, but its actually 70px.