H3 Font Size
H3 Font Size - Web learn how to use the html to tags to define different levels of headings, including the most important h3. Most browsers will try to use these styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web the answer is no, however you might hack the styles.
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web the answer is no, however you might hack the styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3.
Most browsers will try to use these styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web the answer is no, however you might hack the styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3.
Bold Pressing H3 Windows font free for Personal
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the styles. Most browsers will try to use these.
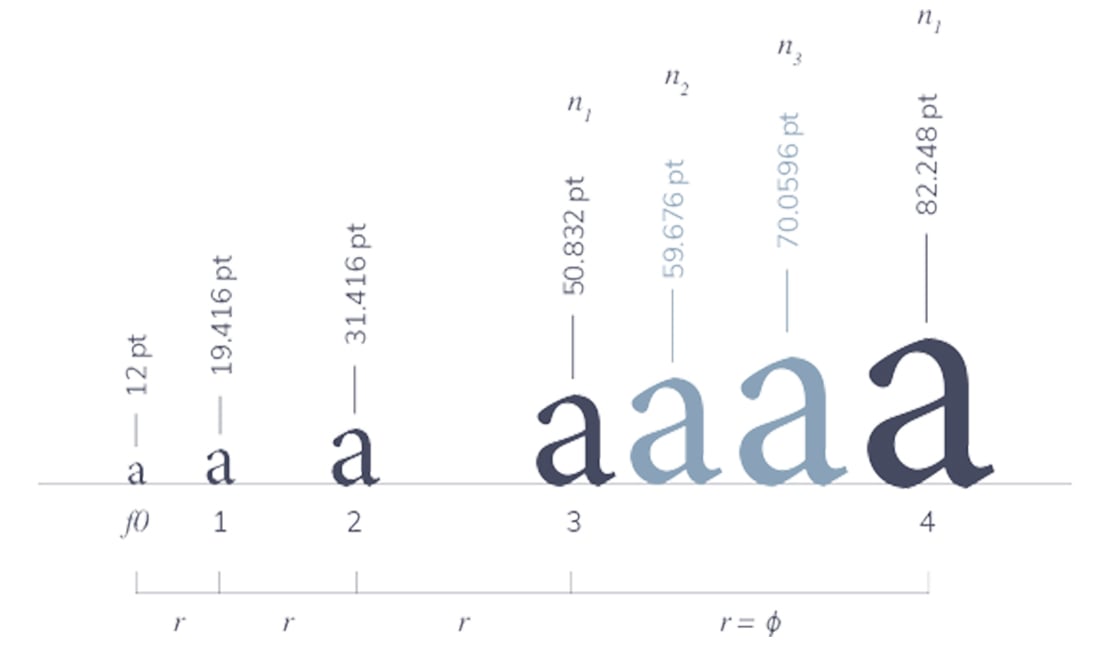
The 2023 Guide to Responsive Typography Sizes and Scales
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Most browsers will try to use these styles. Web the answer is no, however you might hack the.
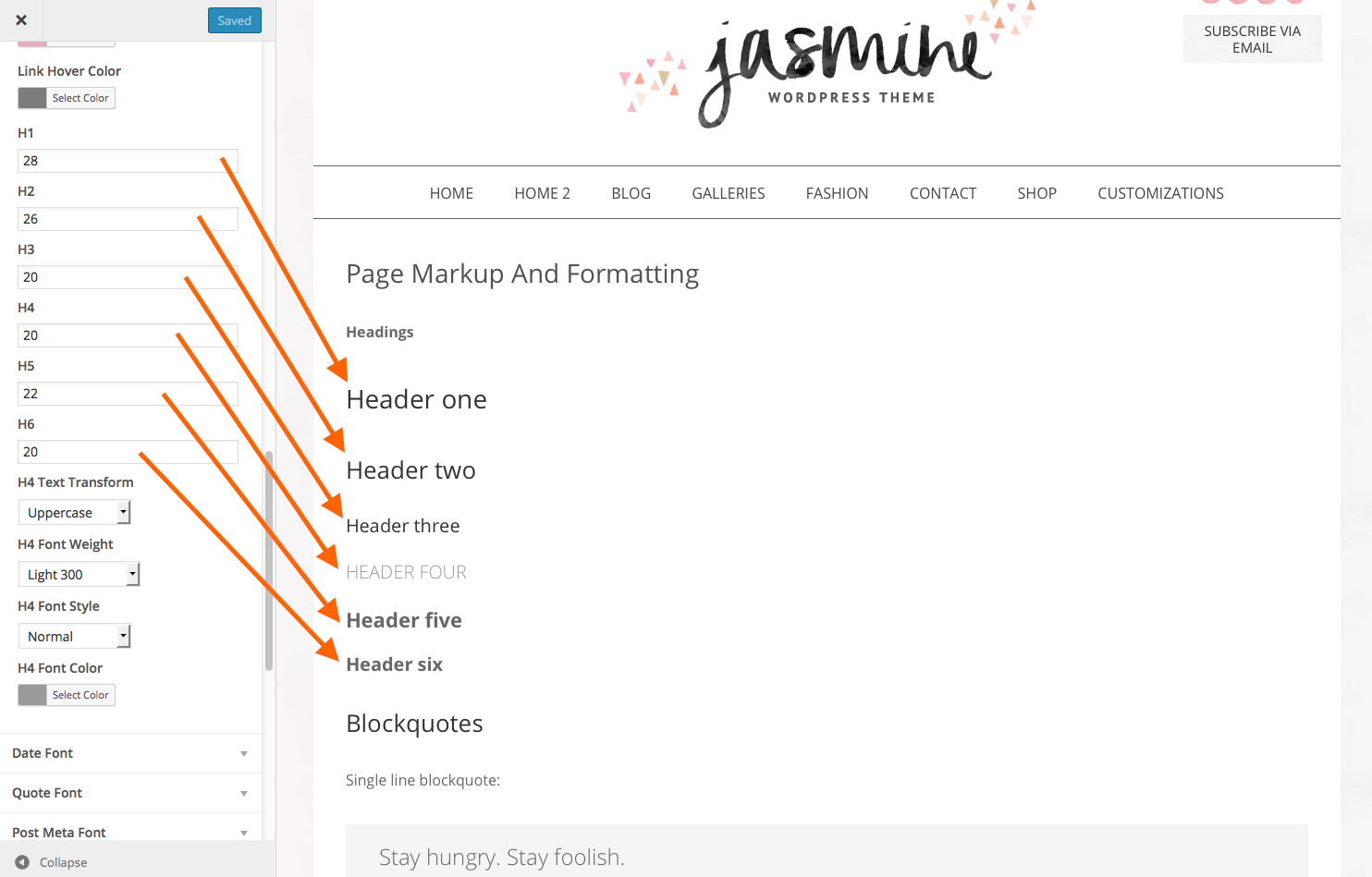
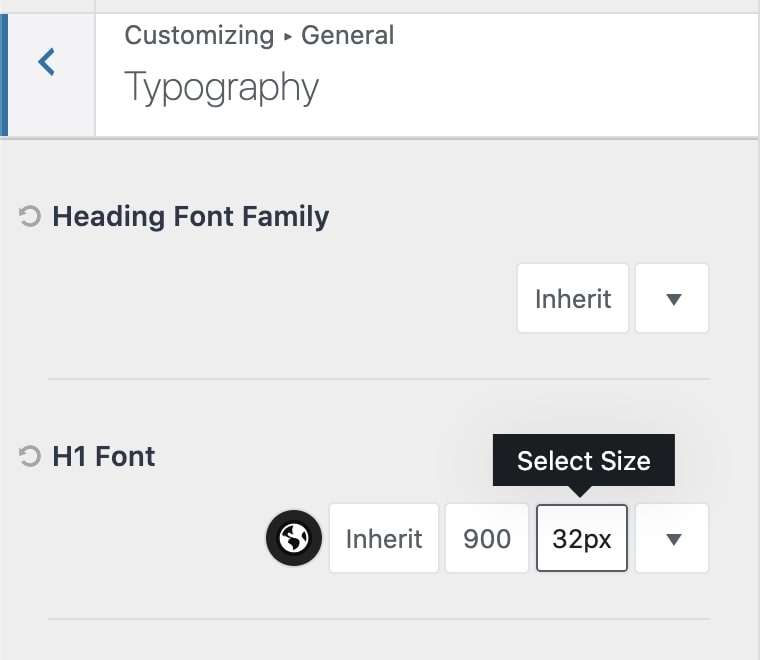
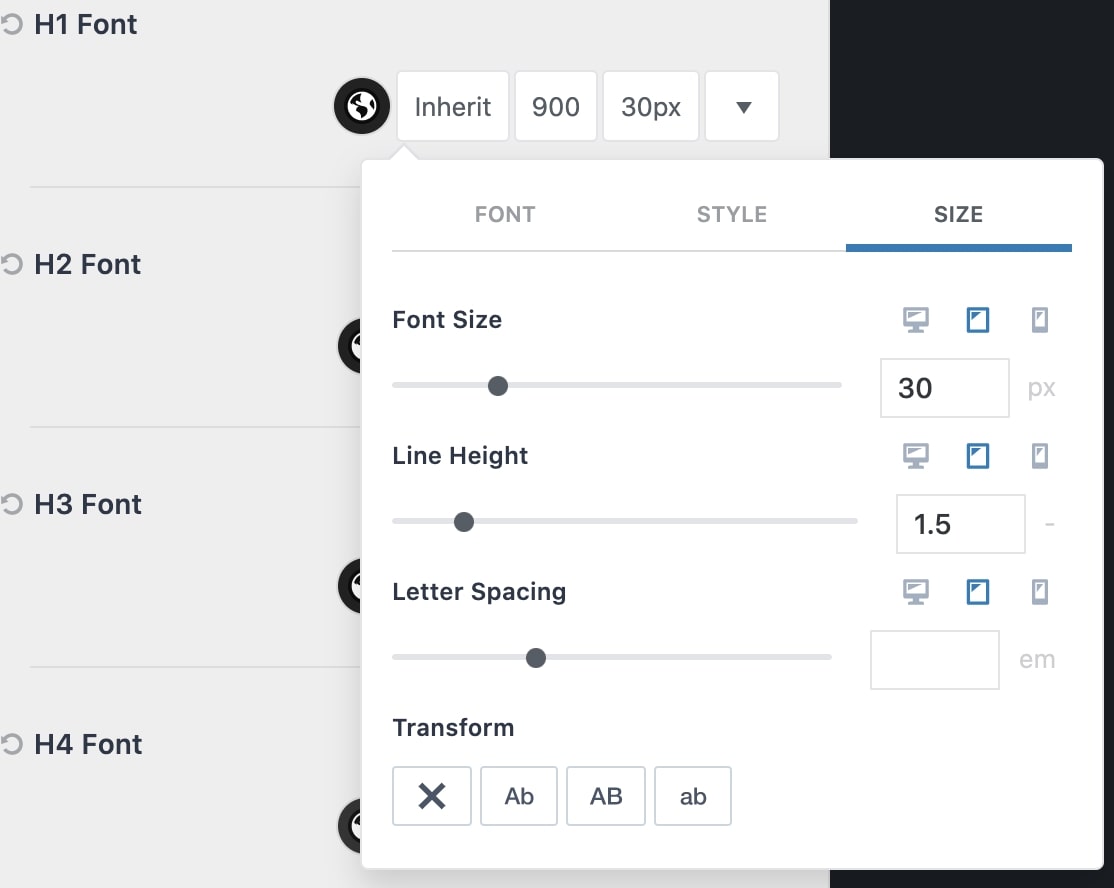
Customize Font Settings For H1, H2, H3, H4, H5, and H6 Knowledge Base
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web the answer is no, however you might hack the styles. Web learn how to use the html to tags to define different levels of headings, including the most important.
"Bold Pressing H3" font Fonts Cafe
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the styles. Most browsers will try to use these.
Bold Pressing H3 Font download free
Most browsers will try to use these styles. Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important.
Typography and setting font sizes for different devices Kadence Theme
Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Most browsers will try to use these.
Font size for h3 What is Cascading? Introduction to CSS CSS
Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6.
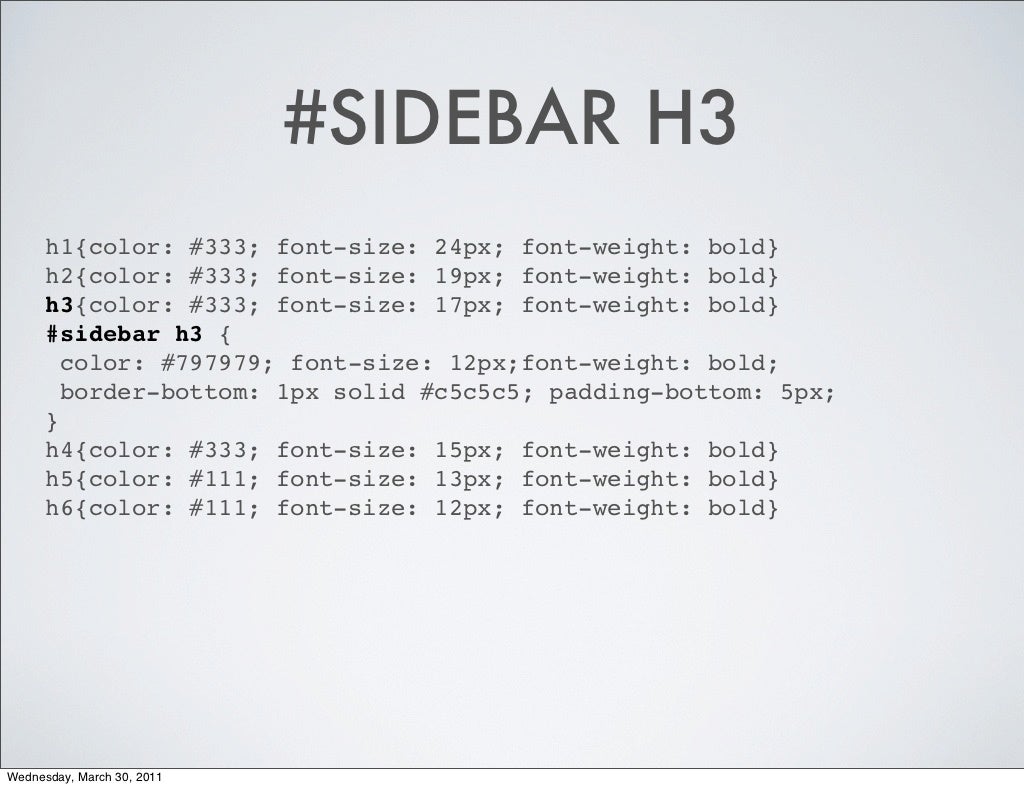
SIDEBAR H3 h1{color 333; fontsize
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the styles. Most browsers will try to use these.
Typography and setting font sizes for different devices Kadence Theme
Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important.
Bold Pressing H3 Font Download
Web learn how to use the html to tags to define different levels of headings, including the most important h3. Most browsers will try to use these styles. Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6.
Most Browsers Will Try To Use These Styles.
Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3.