Formik Reset Form Not Working
Formik Reset Form Not Working - Web 1.8k views 9 months ago learn formik in under 10 minutes. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Currently when i submit a form and use resetform () to clean. Only use this hook if you are not using or withformik. * * be aware that ,.</p> In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. But it is not working. I'm building a form using reactjs + formik. And then they use it like. Web i would approach this by keeping the original initial values as a reusable variable.
Only use this hook if you are not using or withformik. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Note that when a form is reset, it resets all its controls 2. Web we can now have a working form powered by formik. And then they use it like. But it is not working. Edit the code to make changes and see it instantly in the preview. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange:
Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web you are using formik to reset the form in your react application. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web modified 3 years, 6 months ago. 2 import { formik } from 'formik'; Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web if you are trying to access formik state via context, use useformikcontext. Web best javascript code snippets using formik.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Web best javascript code snippets using formik. But it is not working. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web 1 import react from 'react'; Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this.
Creating TypeSafe Paths for Formik Forms with TypeScript
Note that when a form is reset, it resets all its controls 2. Web 1.8k views 9 months ago learn formik in under 10 minutes. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. And then they use it like. Resetform (showing top 9 results out.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Only use this hook if you are not using or withformik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. I'm building a form using reactjs + formik. Note that when a form is reset,.
Formik by Made with React
Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. In one of these forms, i. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web modified 3 years, 6 months ago. Web if you are trying to access formik state.
Form reset does not reset checkboxes when using `enableReinitialize
Web formik resetform () does not reset the entire form when there is a custom component. Explore this online formik form reset sandbox and experiment with it yourself using our. When a control is reset, it copies its default values. But it is not working. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
React Formik Tutorial 4 Managing Form State YouTube
Const formik = some configuration. Explore this online formik form reset sandbox and experiment with it yourself using our. Web if you are trying to access formik state via context, use useformikcontext. Web i hope the ideas below will help you find the problem: And then they use it like.
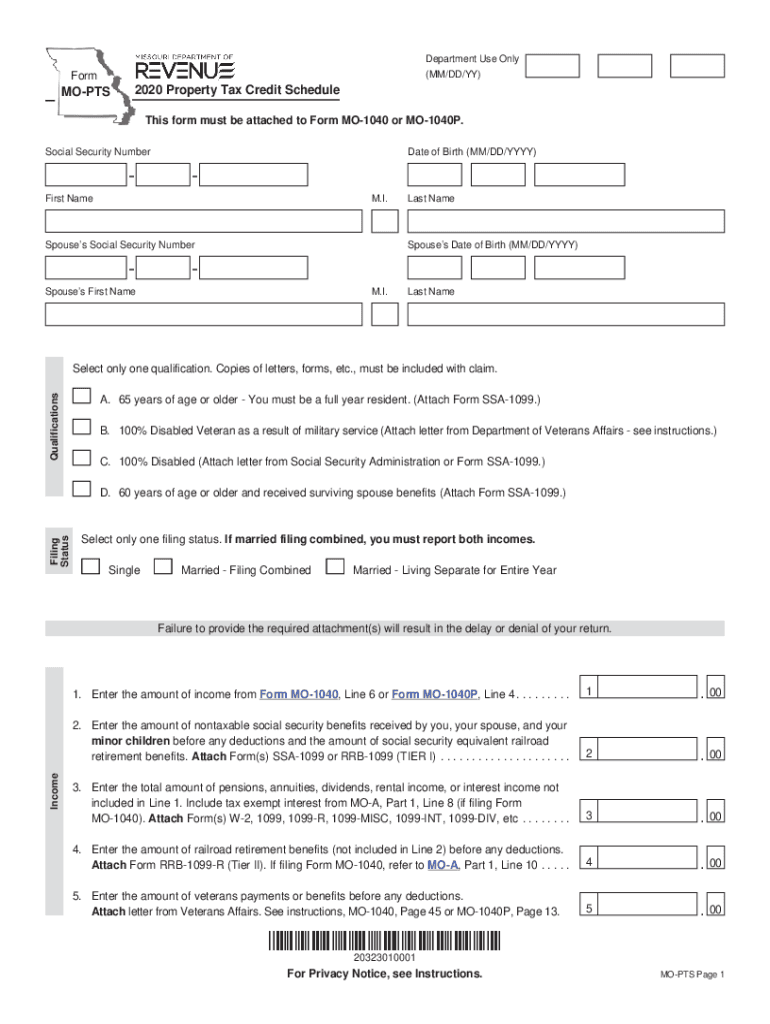
Mo Pts Fill Out and Sign Printable PDF Template signNow
In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web modified 3 years, 6 months ago. But it is not working. Web projects 1 security insights new issue form reset does not reset.
Multi Step Form in React with Formik Part 36 YouTube
Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Only use this hook if you are not using or withformik. I'm building a form using reactjs + formik. Web we can now have a working form powered by formik. Edit the code to make changes and see it instantly in the preview.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
I'm building a form using reactjs + formik. Web 1 import react from 'react'; Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Note that when a form is reset, it resets all its controls 2. Edit the code to make changes and see it instantly.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web you are using formik to reset the form in your react application. Web 1.8k views 9 months ago learn formik in under 10 minutes. Resetform (showing top 9 results out of 315) origin: Const formik = some configuration.
Note That When A Form Is Reset, It Resets All Its Controls 2.
Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web 1 import react from 'react'; Web modified 3 years, 6 months ago.
I'm Building A Form Using Reactjs + Formik.
Web you are using formik to reset the form in your react application. Web if you are trying to access formik state via context, use useformikcontext. Web i would approach this by keeping the original initial values as a reusable variable. Web best javascript code snippets using formik.
And Then They Use It Like.
Web formik resetform () does not reset the entire form when there is a custom component. Currently when i submit a form and use resetform () to clean. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web we can now have a working form powered by formik.
(Values, { Resetform }) => { Dispatch (Useractions.register (Values, { Resetform })) }, Validateonchange:
When a control is reset, it copies its default values. Only use this hook if you are not using or withformik. Const formik = some configuration. But it is not working.