Form With Conditional Logic
Form With Conditional Logic - The conditional logic in wpforms is easy to locate and intuitive to use, as well. Refer back to this article often if you find yourself mistranslating statements. Web we highlight nine systems of conditional logic that have drawn particular attention. Conditional logic allows you to create a single dynamic form that supports multiple use cases, saving precious time for you and the person filling out the form! Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you need without straining the user experience. For example, a survey form might use conditional logic to show different questions to different. Web what is conditional logic? The condition in our example will be name is not empty, and the return value will be email is required. Ck has been called the basic conditional logic by chellas (1980), as it is meant to be the counterpart to the basic system k of modal logic. Web conditional logic shows up in some analytical reasoning rules and some logical reasoning passages.
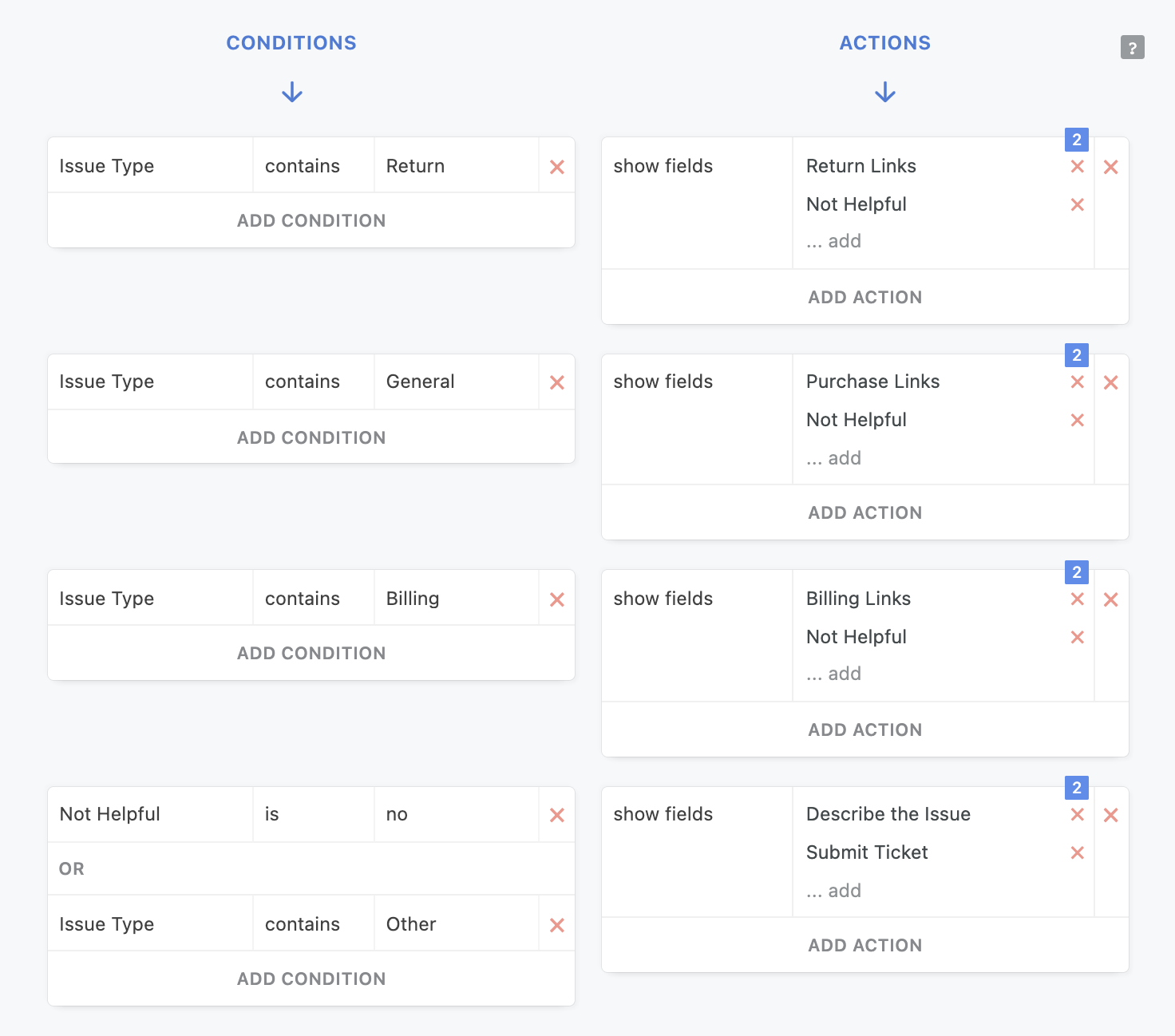
Download this free guide to learn more. Web equip your form with conditional logic in three easy steps: Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field. Not sure when to use conditional logic in your forms? Web what is conditional logic? Create one form that adapts on the fly based on prior field selections to support a variety of use cases Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. Ck has been called the basic conditional logic by chellas (1980), as it is meant to be the counterpart to the basic system k of modal logic. In our example, we will create a form that asks for the user's name and email. The first column will be used for the condition, and the second column will be used for the return value.
Web in microsoft forms, you can set up conditional logic to trigger one of three actions when a user answers a question: Skip to another question in the section, skip to another section, or skip to the end of the form. Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field. The first column will be used for the condition, and the second column will be used for the return value. Web setting conditional logic for form fields is a quick and easy process. Conditional logic allows you to create a single dynamic form that supports multiple use cases, saving precious time for you and the person filling out the form! Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. Web the first step is to create a table with two columns. Wpforms wpforms is a powerful form builder with plenty of options for creating advanced forms. Strength and confidence in this area can give you an edge on test day.
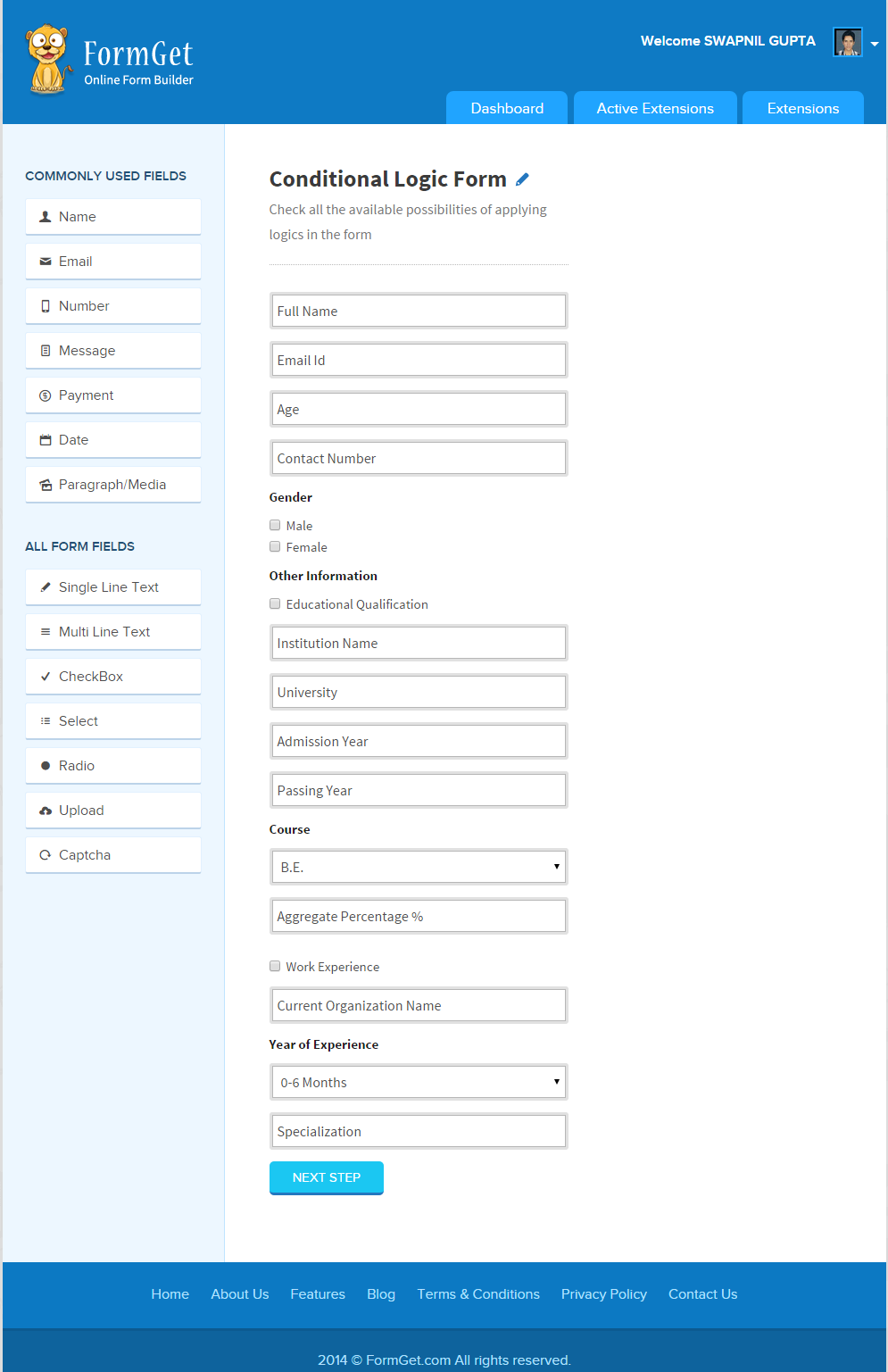
How To Apply Conditional Logic in Forms FormGet
Download this free guide to learn more. The conditional logic in wpforms is easy to locate and intuitive to use, as well. Web what are conditional logic forms? In our example, we will create a form that asks for the user's name and email. Not sure when to use conditional logic in your forms?
Optimize your form with conditional logic
Skip to another question in the section, skip to another section, or skip to the end of the form. For example, a survey form might use conditional logic to show different questions to different. Web we highlight nine systems of conditional logic that have drawn particular attention. Refer back to this article often if you find yourself mistranslating statements. Download.
How to Create a Conditional Logic Form in WordPress
A conditional logic form is a dynamic form that changes based on the user input. The conditional logic in wpforms is easy to locate and intuitive to use, as well. In our example, we will create a form that asks for the user's name and email. Web equip your form with conditional logic in three easy steps: Create one form.
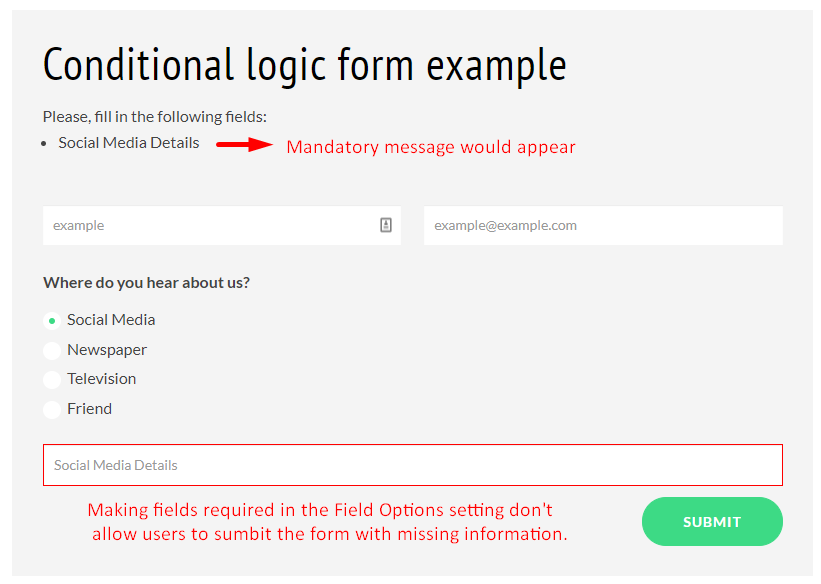
Conditional Logic Forms [with Form Builder] 123FormBuilder
The condition in our example will be name is not empty, and the return value will be email is required. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you need without straining the user experience. Skip to another question in the section, skip to another section, or skip.
How to Use Conditional Logic in Your Forms
Web conditional logic shows up in some analytical reasoning rules and some logical reasoning passages. Web what are conditional logic forms? Web in microsoft forms, you can set up conditional logic to trigger one of three actions when a user answers a question: Strength and confidence in this area can give you an edge on test day. Skip to another.
Why Conditional Logic Forms Help You Increase Lead Generation
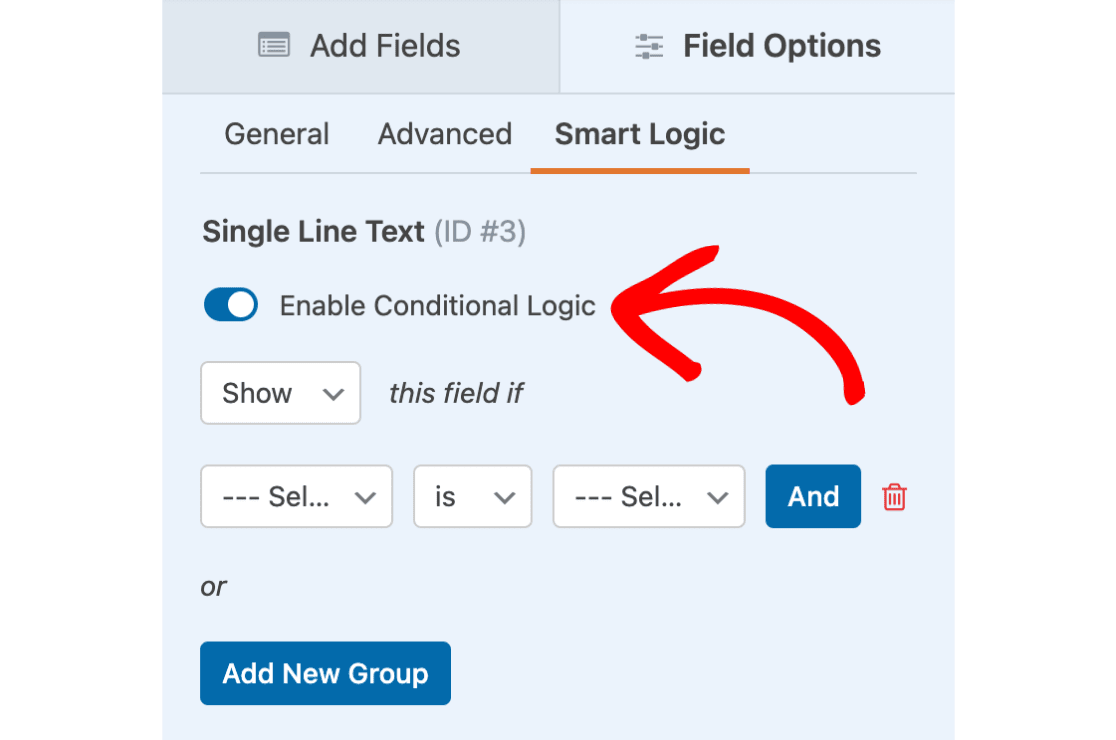
Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. Conditional logic allows you to create a single dynamic form that supports multiple use cases, saving precious time for you and the person filling out the form! Web what is conditional logic? Not sure when to use conditional.
Conditional Logic Forms [with Form Builder] 123FormBuilder
Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. Conditional logic allows you to create a single dynamic form that supports multiple use cases, saving precious time for you and the person filling out the form! Web what is conditional logic? In our example, we will create.
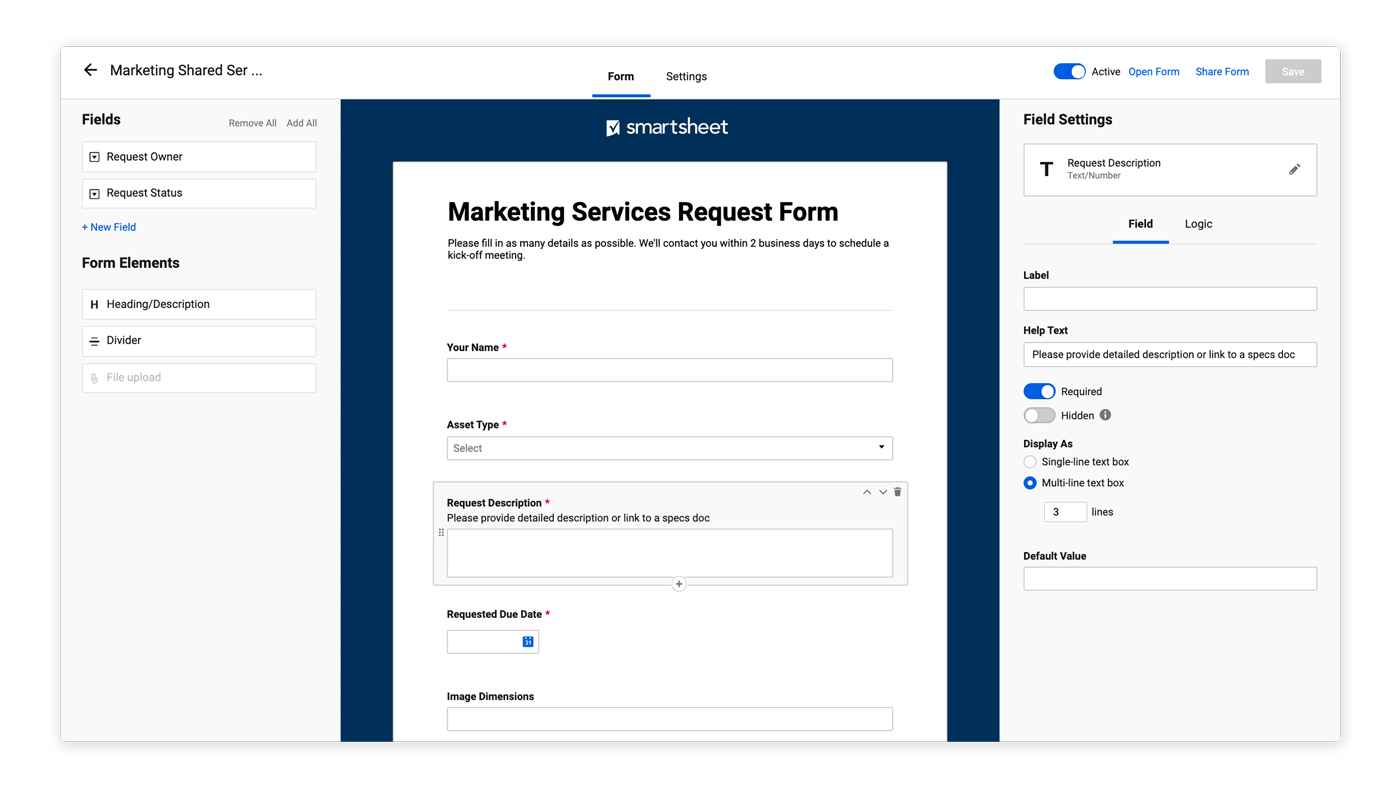
New form builder with conditional logic Smartsheet
Not sure when to use conditional logic in your forms? A conditional logic form is a dynamic form that changes based on the user input. Wpforms wpforms is a powerful form builder with plenty of options for creating advanced forms. Ck has been called the basic conditional logic by chellas (1980), as it is meant to be the counterpart to.
How to use Divi conditional logic Divi Extended
The conditional logic in wpforms is easy to locate and intuitive to use, as well. Download this free guide to learn more. Conditional logic allows you to create a single dynamic form that supports multiple use cases, saving precious time for you and the person filling out the form! Skip to another question in the section, skip to another section,.
How to Use Conditional Logic with WPForms
You can then configure the conditional logic settings to suit your needs. Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field. A conditional logic form is a dynamic form that changes based on.
Web What Is Conditional Logic?
The first column will be used for the condition, and the second column will be used for the return value. Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field. For example, a survey form might use conditional logic to show different questions to different.
In Our Example, We Will Create A Form That Asks For The User's Name And Email.
The condition in our example will be name is not empty, and the return value will be email is required. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you need without straining the user experience. Web equip your form with conditional logic in three easy steps: Create one form that adapts on the fly based on prior field selections to support a variety of use cases
Refer Back To This Article Often If You Find Yourself Mistranslating Statements.
Web setting conditional logic for form fields is a quick and easy process. Strength and confidence in this area can give you an edge on test day. With conditional logic in forms, you can: Conditional logic allows you to create a single dynamic form that supports multiple use cases, saving precious time for you and the person filling out the form!
Download This Free Guide To Learn More.
Web the first step is to create a table with two columns. Skip to another question in the section, skip to another section, or skip to the end of the form. Web we highlight nine systems of conditional logic that have drawn particular attention. The conditional logic in wpforms is easy to locate and intuitive to use, as well.



![Conditional Logic Forms [with Form Builder] 123FormBuilder](https://staticresources123.s3-us-west-2.amazonaws.com/blog-images/Autoresponder.png)


![Conditional Logic Forms [with Form Builder] 123FormBuilder](https://staticresources123.s3-us-west-2.amazonaws.com/blog-images/Form.png)