Form Validator React
Form Validator React - April 24, 2023 by digamber. Based up on your needs you can choose the right validator. It uses the controlled components approach for validation. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. React hook form is a tiny library. We will implement validation for a react form using formik and bootstrap 4. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. In this video, we are going to find out how to implement form validation with react hook form. Web we have plenty of options to validate the react js forms. Get your own react.js server add a form that allows users to enter their name:
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Function myform() { return ( <<strong>form</strong>>. Web you add a form with react like any other element: Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Web for proper react applications, form validation is an essential feature. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Form validation can be done. Web overview of react form validation example. Web last updated on: Here is a quick demo ( live demo ):
Get your own react.js server add a form that allows users to enter their name: Super light package size matters. Web last updated on: Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Web overview of react form validation example. Here are a few links you might find. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Maybe the npm packages have some own limitations. Web core validator component for react forms. For instance, you can quickly add validation to your.
Error occurred when npm run build after version upgrade NewOldMax
Web for proper react applications, form validation is an essential feature. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web example of form validation in.
React Native Form Validator Form Validation for React Native Made
We will implement validation for a react form using formik and bootstrap 4. It uses the controlled components approach for validation. It provides a modern approach to form validation and state management,. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Get.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
Web last updated on: Function myform() { return ( <<strong>form</strong>>. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web for proper react applications, form validation is an essential feature. Super light package size matters.
A simple react form validator inspired by Laravel validation
For instance, you can quickly add validation to your. Web last updated on: Here are a few links you might find. It provides a modern approach to form validation and state management,. Form validation can be done.
reactmaterialuiformvalidator/Readme.md at
Web for proper react applications, form validation is an essential feature. In this tutorial, we will learn to build a basic form from. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. In this video, we are going to find out how to implement form validation with react hook form. Custom register or.
GitHub Aman9804/semanticuireactformvalidator A semanticui
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Maybe the npm packages have some own limitations. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Form validation can be done. Here is a.
reactmaterialuiformvalidator npm package Snyk
Web for proper react applications, form validation is an essential feature. Custom register or using controller. Web you add a form with react like any other element: It is not easy to validate forms. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic.
Form Validation in React. Clientside validation is the process… by
Super light package size matters. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Preview of the final project. Web overview of react form validation example.
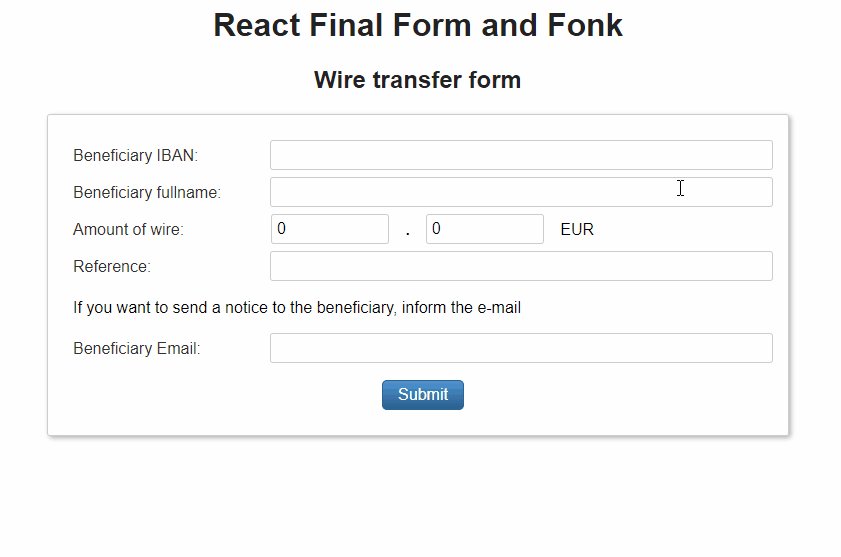
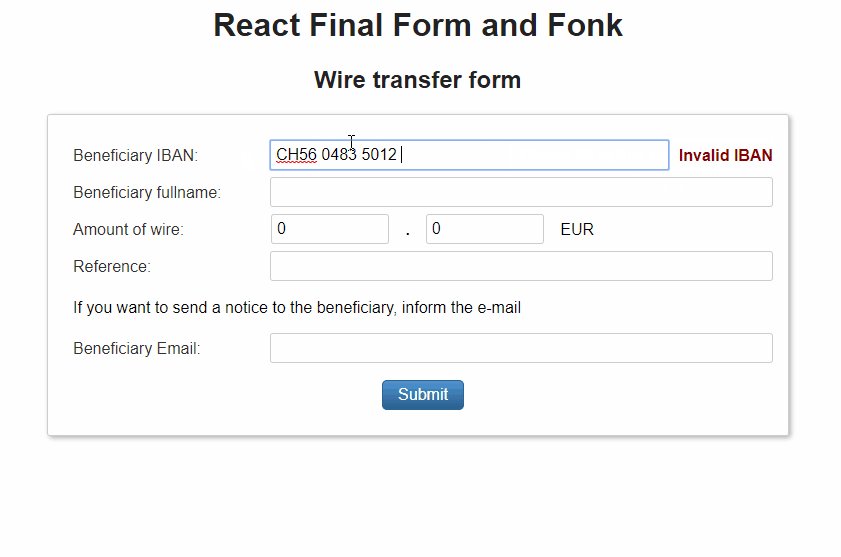
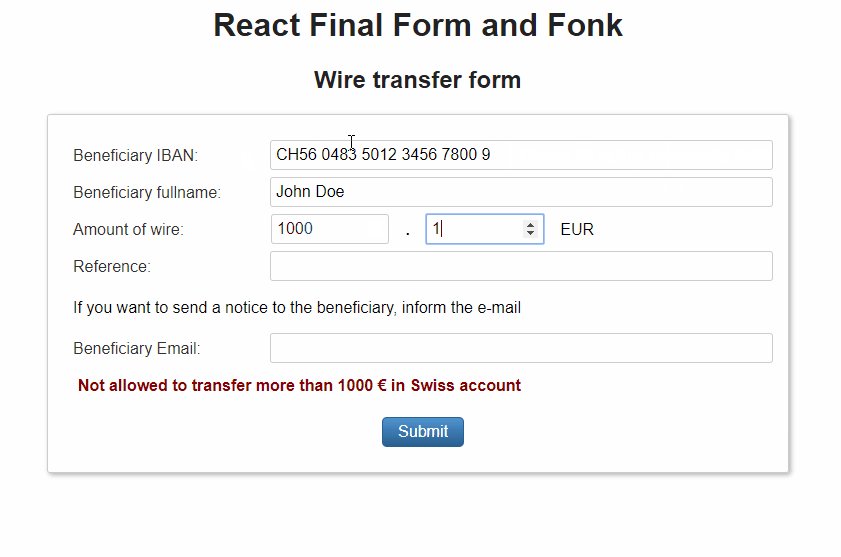
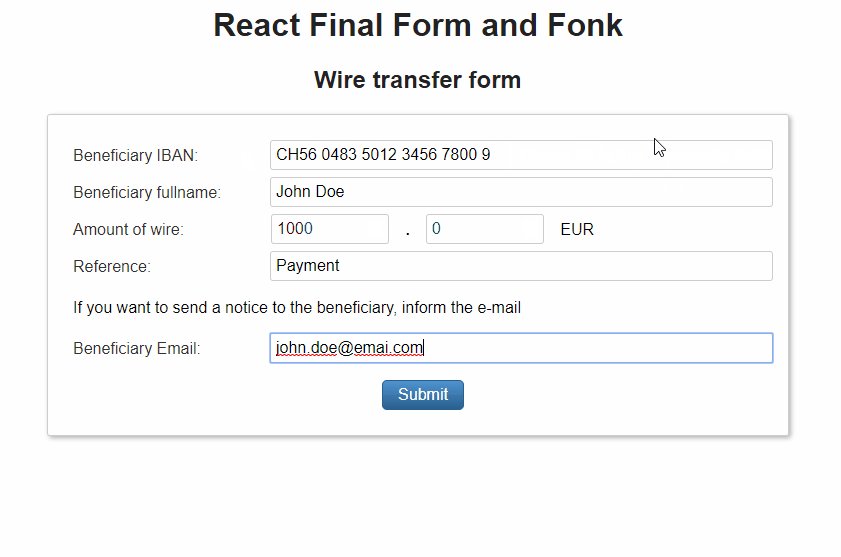
Form validation with React Final Form + Fonk Basefactor
Here are a few links you might find. Function myform() { return ( <<strong>form</strong>>. In this tutorial, we will learn to build a basic form from. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Super light package size matters.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Component to provide simple form validation for react components. Form validation can be done. React hook form is a tiny library. For instance, you can quickly add validation to your. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t.
For Instance, You Can Quickly Add Validation To Your.
Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web we have plenty of options to validate the react js forms. Custom register or using controller. You can see the full code on github and see the app running on.
Maybe The Npm Packages Have Some Own Limitations.
In this video, we are going to find out how to implement form validation with react hook form. Component to provide simple form validation for react components. It provides a modern approach to form validation and state management,. Web for proper react applications, form validation is an essential feature.
Get Your Own React.js Server Add A Form That Allows Users To Enter Their Name:
Web react hook form is a powerful and flexible library for managing forms in react applications. This is a react form validation step by step tutorial. React hook form is a tiny library. Super light package size matters.
April 24, 2023 By Digamber.
Preview of the final project. Form validation can be done. It is not easy to validate forms. Web creating a reusable form component that takes the validator schema as props and generates a functioning form.