Form Validation Typescript
Form Validation Typescript - For example, i want a field called patientid to have unique. Reliable code completion, type safety, flexible. In your component’s module file (e.g.,. Web in typescript we may define a type that expresses the valid values of our form as follows: Import the required angular modules. Validating a data entry form before submitting it to the server is one of the most common task in web. Once all packages are installed, let’s import all the required components from the packages. Web types of form validation. Web client side form validations using typescript for beginners. Web adding validation to simple react + typescript application.
Uk postal code / us ssn or ein / plate numbers / specific date formats such as mm/yyyy, or including time. Improve overall data quality by validating user input for accuracy and completeness. Currently it works only if you start typing in the box. In your component’s module file (e.g.,. For example, i want a field called patientid to have unique. The complete guide in this article, i walk you through the process of creating a hook that you. Typescript ^4.3 above is the recommended version to work with react hook. Web react typescript form validation with react hooks without a library: Web adding validation to simple react + typescript application. Web azure openai on your data.
Web schema validation in typescript with zod march 8, 2022 7 min read 2133 editor’s note: I have kind of an easy problem, but i'm stuck because i do not know typescript well (and i need to get to. Web adding validation to simple react + typescript application. Validating a data entry form before submitting it to the server is one of the most common task in web. Web in typescript we may define a type that expresses the valid values of our form as follows: Reliable code completion, type safety, flexible. Web to implement a reactive form in angular, you’ll need to follow these steps: Web how can we make a field have unique values while doing form validation using html and typescript. Import the required angular modules. The complete guide in this article, i walk you through the process of creating a hook that you.
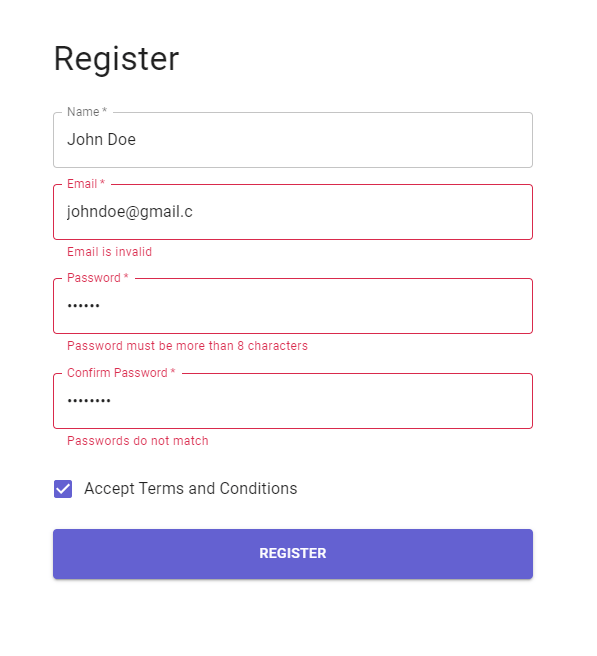
Form Validation with React Hook Form, Material UI, React and TypeScript
This article was last updated on 8 march 2023 to add a section about. Once all packages are installed, let’s import all the required components from the packages. Web adding validation to simple react + typescript application. Web vaadin 17 introduces a typescript api for form binding. Typescript ^4.3 above is the recommended version to work with react hook.
Codeigniter 4 Form Validation Tutorial with Example
Web vaadin 17 introduces a typescript api for form binding. Web try it yourself » automatic. Web react typescript form validation with react hooks without a library: Import the required angular modules. Web to implement a reactive form in angular, you’ll need to follow these steps:
Cgfns Transcript Validation Form Fill and Sign Printable Template Online
In your component’s module file (e.g.,. Web validate user's form entries. Web here’s the command: Web react typescript form validation with react hooks without a library: I have kind of an easy problem, but i'm stuck because i do not know typescript well (and i need to get to.
typescript How to prevent form submit until all validations are
Web typescript and html5 programming fundamental concepts of angular application design the two types of forms that angular supports basics of either. The complete guide in this article, i walk you through the process of creating a hook that you. For example, i want a field called patientid to have unique. Web types of form validation. Web validate user's form.
Building a React Form Component with TypeScript Validation Building SPAs
Currently it works only if you start typing in the box. Web typescript and html5 programming fundamental concepts of angular application design the two types of forms that angular supports basics of either. Web schema validation in typescript with zod march 8, 2022 7 min read 2133 editor’s note: Import the required angular modules. Web adding validation to simple react.
Typescript Form Validation In React and React Framework Material UI
For example, i want a field called patientid to have unique. Typescript ^4.3 above is the recommended version to work with react hook. Web i'm trying to figure out what would be the simplest way to validate required fields without having to do an if statement for each element's name. Web adding validation to simple react + typescript application. Web.
Pin on Angular 7
This article was last updated on 8 march 2023 to add a section about. Web types of form validation. Web vaadin 17 introduces a typescript api for form binding. Web how can we make a field have unique values while doing form validation using html and typescript. Improve overall data quality by validating user input for accuracy and completeness.
18+ JavaScript Form Validation Code Examples OnAirCode
Uk postal code / us ssn or ein / plate numbers / specific date formats such as mm/yyyy, or including time. Web azure openai on your data. Web try it yourself » automatic. Typescript ^4.3 above is the recommended version to work with react hook. This article was last updated on 8 march 2023 to add a section about.
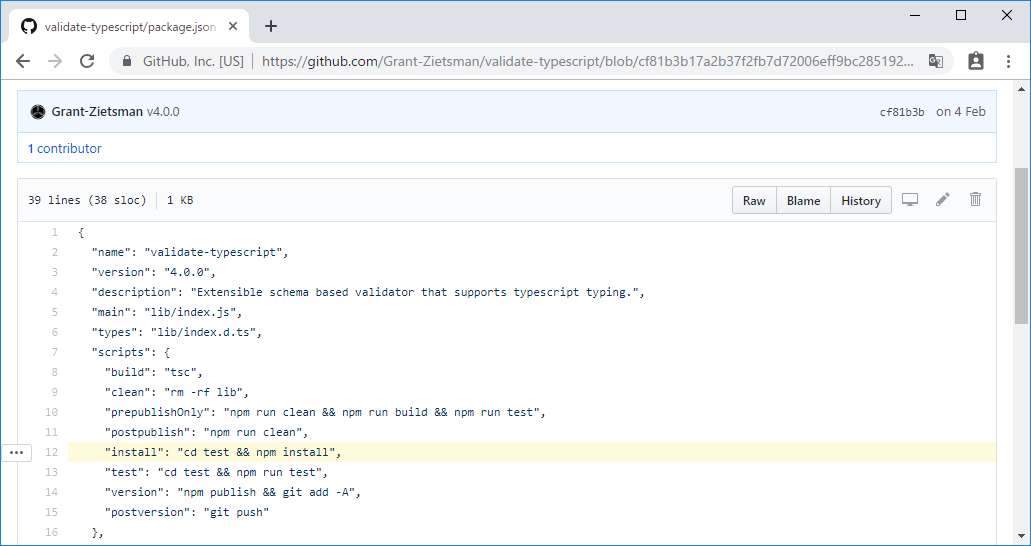
Validate Typescript に インストールエラーの修正についてのプルリクを送る Articles Riotz.works
This cookbook shows how to validate user input in the ui. Web validate user's form entries. Improve overall data quality by validating user input for accuracy and completeness. For example, i want a field called patientid to have unique. Web client side form validations using typescript for beginners.
Form Validation using RxJS and TypeScript · Luis Aviles
I have kind of an easy problem, but i'm stuck because i do not know typescript well (and i need to get to. Web how does it possible to review/valid each field on the form when you press tab key. Web types of form validation. This cookbook shows how to validate user input in the ui. This article was last.
Web To Implement A Reactive Form In Angular, You’ll Need To Follow These Steps:
Web react typescript form validation with react hooks without a library: Validating a data entry form before submitting it to the server is one of the most common task in web. Web types of form validation. Web validate user's form entries.
Web Vaadin 17 Introduces A Typescript Api For Form Binding.
Currently it works only if you start typing in the box. Web how does it possible to review/valid each field on the form when you press tab key. Import the required angular modules. Web i'm trying to figure out what would be the simplest way to validate required fields without having to do an if statement for each element's name.
Web How Can We Make A Field Have Unique Values While Doing Form Validation Using Html And Typescript.
Web in typescript we may define a type that expresses the valid values of our form as follows: Reliable code completion, type safety, flexible. Web try it yourself » automatic. I have kind of an easy problem, but i'm stuck because i do not know typescript well (and i need to get to.
Web Adding Validation To Simple React + Typescript Application.
Uk postal code / us ssn or ein / plate numbers / specific date formats such as mm/yyyy, or including time. Web azure openai on your data. Improve overall data quality by validating user input for accuracy and completeness. Once all packages are installed, let’s import all the required components from the packages.