Form Select Image
Form Select Image - Web an insert image screen will open. We’ll be using the simple contact form as the starting point. The element is a replaced element (an element whose content isn't generated or directly managed by the css. What is a select image field? What is a select image field? Web your class selectablegroupbox is not suitable to let the user select one or more images. Web from django import forms from uploader.models import photo class memeform (forms.form): Web try it yourself » more try it yourself examples below. Web the select image field is a list field that presents images as selectable list options. The select image field is a form field that presents images as selectable list options.
We’ll be using the simple contact form as the starting point. The select image field is a form field that presents images as selectable list options. Your resource to get inspired, discover and connect with designers worldwide. You can make this question as mandatory by. What is a select image field? You can use any image from your media. All you have to do is. Select the field on the form. Meme = forms.modelchoicefield (photo.objects.all (),. What is a select image field?
The select image field is a form field that presents images as selectable list options. You can use any image from your media library as a list option. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Web from django import forms from uploader.models import photo class memeform (forms.form): All you have to do is. Web using image inputs. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Select the field on the form. Web the select image field is a list field that presents images as selectable list options. Web add question as photo.
FreeForm Select . Szparowanie on Behance
Web try it yourself » more try it yourself examples below. Web how to add a form to an image step 1) add html: Web let users select images on your forms. Add image title and perform editing tasks, as mentioned below. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto.
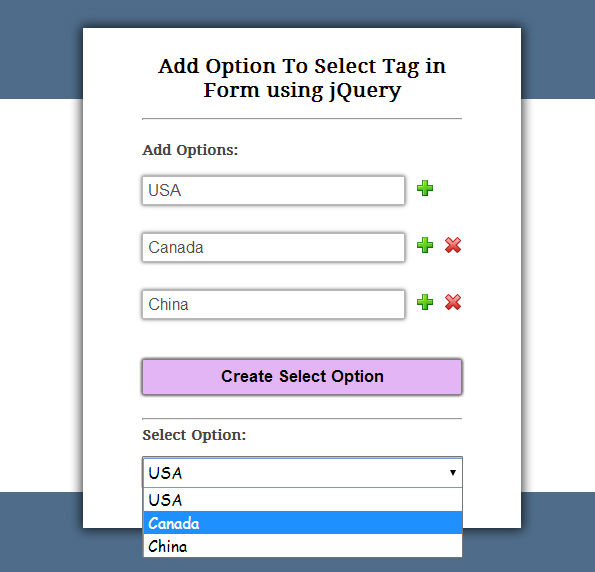
jQuery Add Option To Select Tag In Form FormGet
Your resource to get inspired, discover and connect with designers worldwide. You can use any image from your media library as a list option. Definition and usage the <input. You can make this question as mandatory by. Select the field on the form.
Using bootstrap styles for select form element Stack Overflow
Optionally specify options based on an array, array of objects, or an object. Your resource to get inspired, discover and connect with designers worldwide. Add image title and perform editing tasks, as mentioned below. Wait for the image to load. We’ll be using the simple contact form as the starting point.
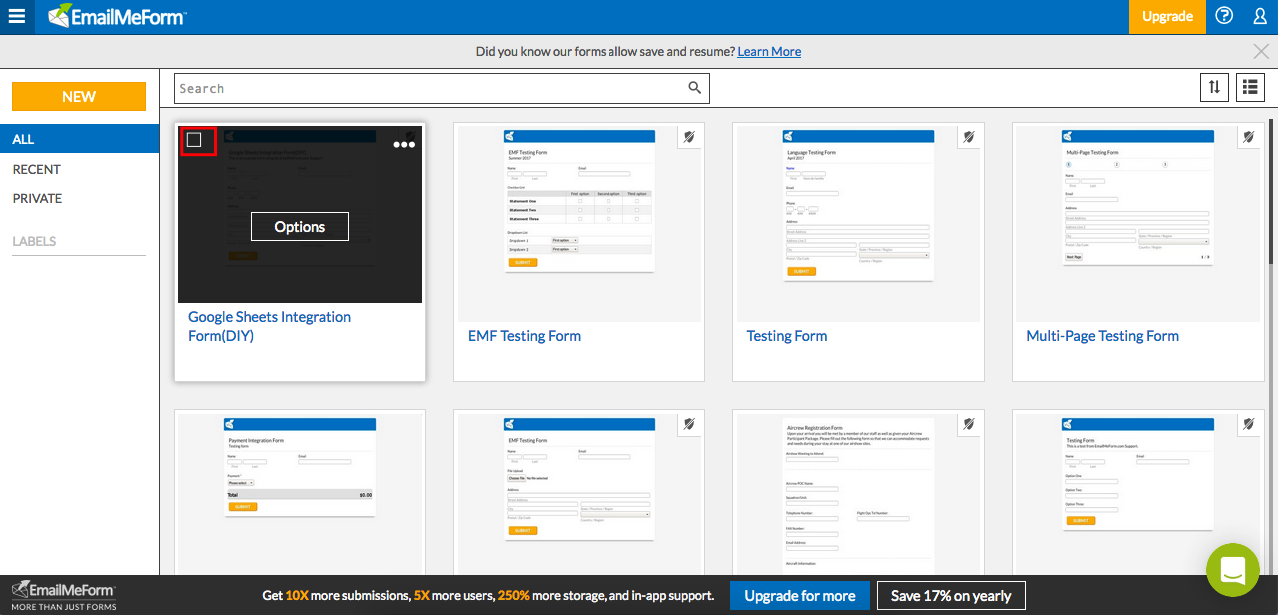
How to delete old forms from the Form Manager Help and Support
Meme = forms.modelchoicefield (photo.objects.all (),. Web definition and usage the :image selector selects input elements with type=image. Web form select bootstrap custom <<strong>select</strong>> using custom styles. You can make this question as mandatory by. You can use any image from your media.
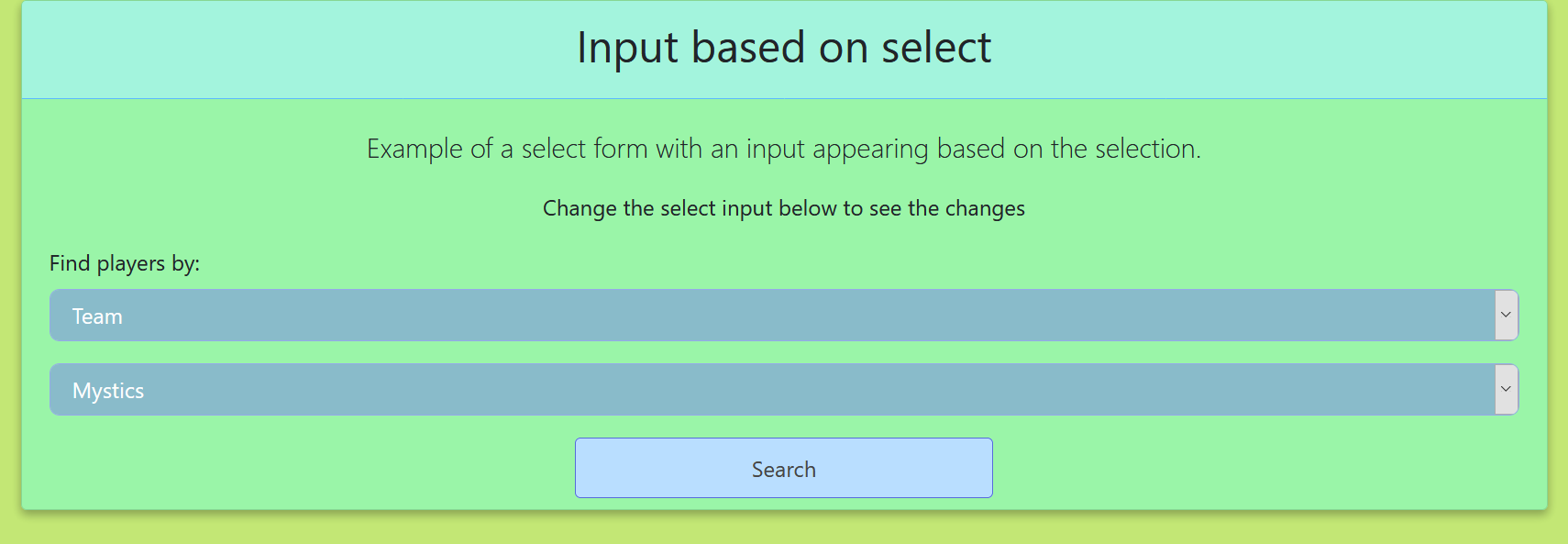
HTML form inputs based on a select element
Your resource to get inspired, discover and connect with designers worldwide. Wait for the image to load. Web how to add a form to an image step 1) add html: Web using image inputs. All you have to do is.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Meme = forms.modelchoicefield (photo.objects.all (),. Web definition and usage the :image selector selects input elements with type=image. The select image field is a form field that presents images as selectable list options. Web an insert image screen will open. Web your class selectablegroupbox is not suitable to let the user select one or more images.
Html Forms Select Tag YouTube
Wait for the image to load. Optionally specify options based on an array, array of objects, or an object. Select the field on the form. This will launch the wpforms. The element is a replaced element (an element whose content isn't generated or directly managed by the css.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. The select image field is a form field that presents images as selectable list options. The element is a replaced element (an element whose content isn't generated or directly managed by the css. All you have to do is. The.
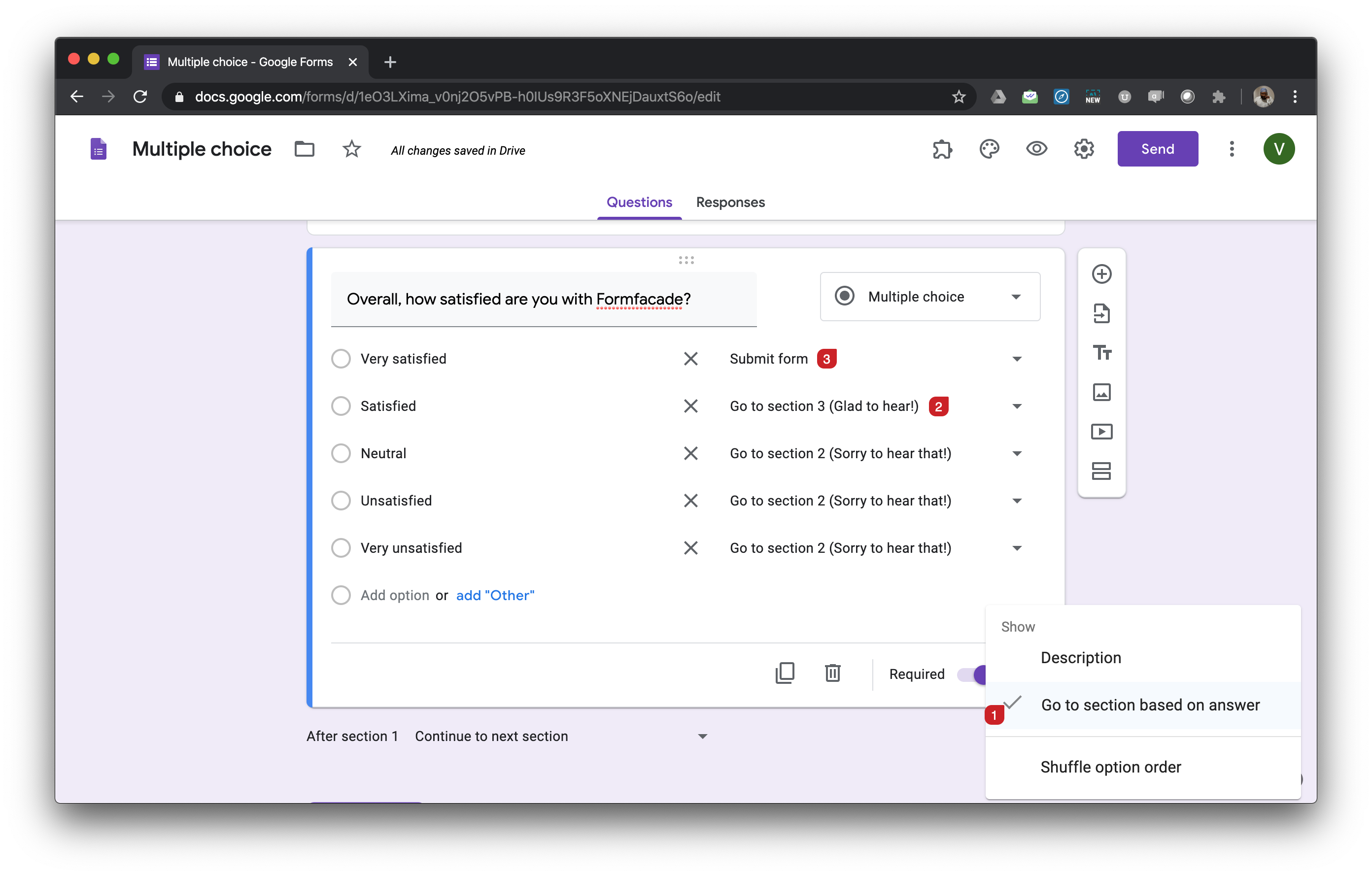
Multiple choice
Meme = forms.modelchoicefield (photo.objects.all (),. Add image title and perform editing tasks, as mentioned below. Show page table of contents generate. This will launch the wpforms. Your resource to get inspired, discover and connect with designers worldwide.
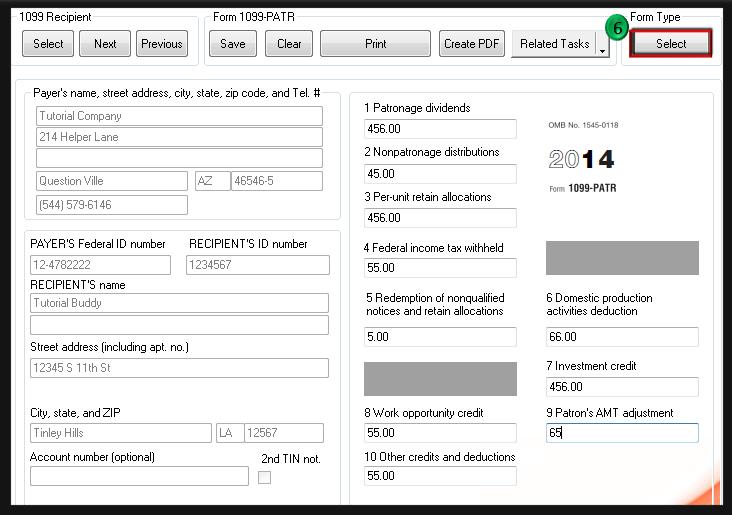
SELECT FORM SELECT patr W2 Mate® Software Tutorials
Web add question as photo. What is a select image field? The select image field is a form field that presents images as selectable list options. Syntax $ (:image) jquery selectors color picker Web form select bootstrap custom <<strong>select</strong>> using custom styles.
Web The Select Image Field Is A List Field That Presents Images As Selectable List Options.
Definition and usage the <input. The select image field is a form field that presents images as selectable list options. Show page table of contents generate. What is a select image field?
Wait For The Image To Load.
The select image field is a form field that presents images as selectable list options. This will launch the wpforms. Optionally specify options based on an array, array of objects, or an object. You can use any image from your media.
Select The Field On The Form.
Select the image from the desired location. Meme = forms.modelchoicefield (photo.objects.all (),. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Web using image inputs.
Web Your Class Selectablegroupbox Is Not Suitable To Let The User Select One Or More Images.
You can make this question as mandatory by. All you have to do is. Web let users select images on your forms. You can use any image from your media library as a list option.