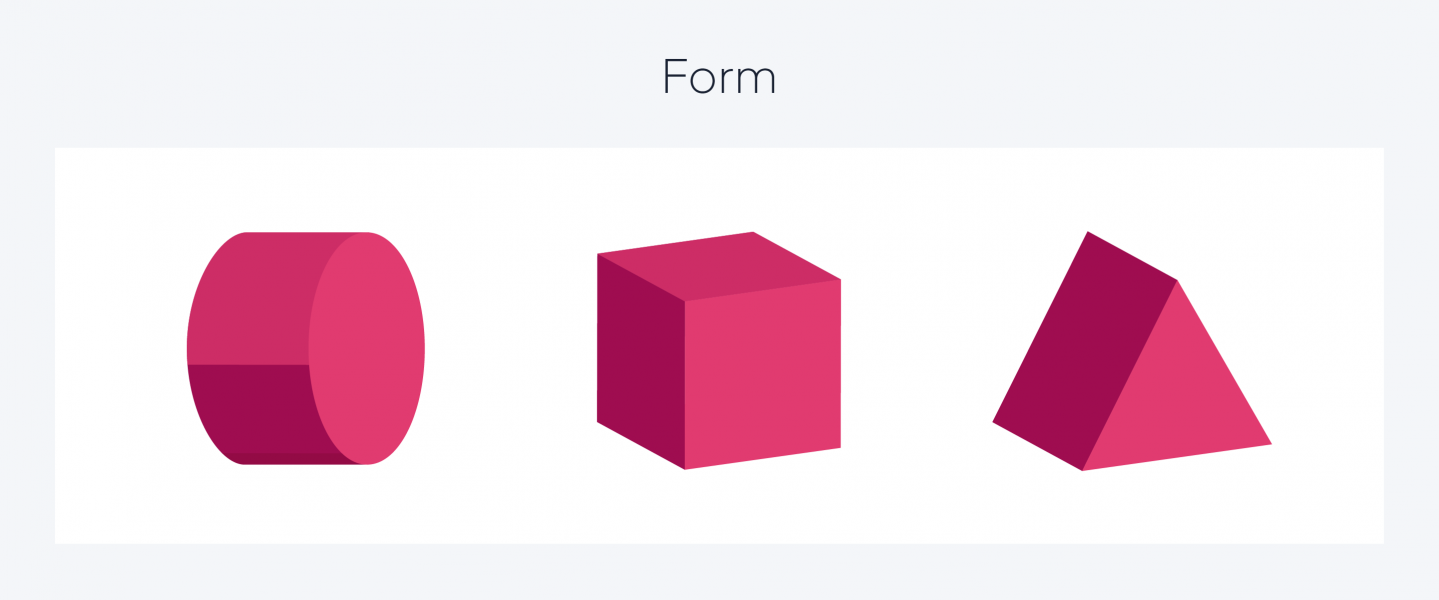
Form Design Element
Form Design Element - Is it how long users take to complete it? The clearer the question, the clearer the answer. You will learn more about the transition property later, in our css transitions chapter. Web web design certificate course. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). The element can contain one or more of the following form elements: Types there are the following ui element types: Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Including data collection, verification, and styles.
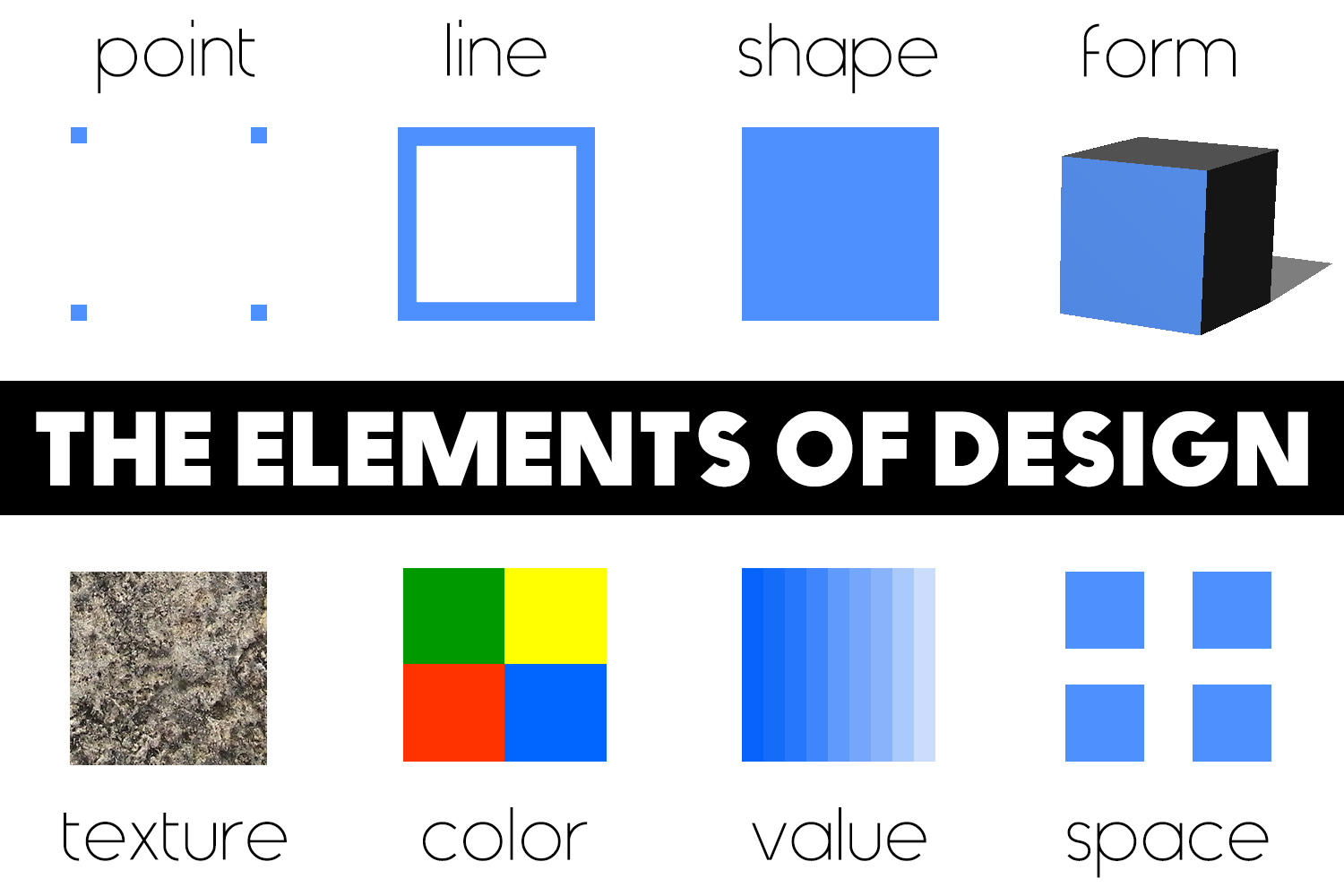
The basic elements of design are: Unfortunately, form and shape are mostly used interchangeably. Is it the visual elements and how they are organized? To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. Human scale generally speaking, most designs are built to human scale such that they can be used by people. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. This attribute is ignored when method=dialog is set. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. For example, a doorway with dimensions that allows all people to fit through it.
Web the elements of design are form, shape, line, color, texture, typography, and space. Web high performance form component with data scope management. Learn more about each of them to create expressive designs. A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. Once your pages are added, you can click and drag them to change their order (1). Is it how long users take to complete it? To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. The element can contain one or more of the following form elements: There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Web cleave the question in half.
The Graphic Design Principles And Elements Every Maker Should Know
Web download free is it how short the form is? The clearer the question, the clearer the answer. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Each time you want to create an html form, you must start it by using this element, nesting all the.
Các Element chính trong thiết kế Cộng đồng Designer Việt Nam
Including data collection, verification, and styles. Web element of design form, what is form in graphic design. Web one of the most used form element is the element. Web the elements of design are form, shape, line, color, texture, typography, and space. Form (positive space) on a page, form is the positive element over the space, the negative element.
Elements & Principles Nynne Joergensen Photography
Text input controls text input elements have a top aligned label. The url that processes the form submission. Web the elements of design are form, shape, line, color, texture, typography, and space. Is it the visual elements and how they are organized? Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4).
Design Element Abstract Form Stock Photos Image 20981463
Text input controls text input elements have a top aligned label. Check out the entire collection of kqed art school videos! The element can be displayed in several ways, depending on the type attribute. Web the element formally defines a form and attributes that determine the form's behavior. Web form is also a primary element of the detailed design of.
Shape And Form In Interior Design
The element can be displayed in several ways, depending on the type attribute. This value can be overridden by a formaction attribute on a , , or element. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Web elements of design: Color helps establish a mood for your composition.
Elements of Design OnlineDesignTeacher
Check out the entire collection of kqed art school videos! Web the following attributes control behavior during form submission. Web the element formally defines a form and attributes that determine the form's behavior. Web web design certificate course. Find here element of design form definition and examples.
H/L Colour Composition of Basic Forms Composition art, Colorful
Web one of the most used form element is the element. These components help solidify your users’ understanding of how to complete your form and whether or not they’ve done so successfully. The url that processes the form submission. Progress indicators, visual cues, success or error messages, etc. Web web forms are a common element of website design, ranging in.
3D Forms by Joel Seigle at Elements of design, Form
Once your pages are added, you can click and drag them to change their order (1). Types there are the following ui element types: The clearer the answer, the clearer the data. Web element of design form, what is form in graphic design. Web one of the most used form element is the element.
Design Elements Form Image Collections
Add all the code blocks shown below inside the This value can be overridden by a formaction attribute on a , , or element. Like “good ux design”, form design depends on many variables in terms of usability and quality. Use forms to collect information from the user. Form (positive space) on a page, form is the positive element over.
rowena reed organic forms Google Search Elements of design, Design
A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. Web web design certificate course. Web download free is it how short the form is? Web the element formally defines a form and attributes that determine the form's behavior. Web you can include concrete design elements that encourage users to complete.
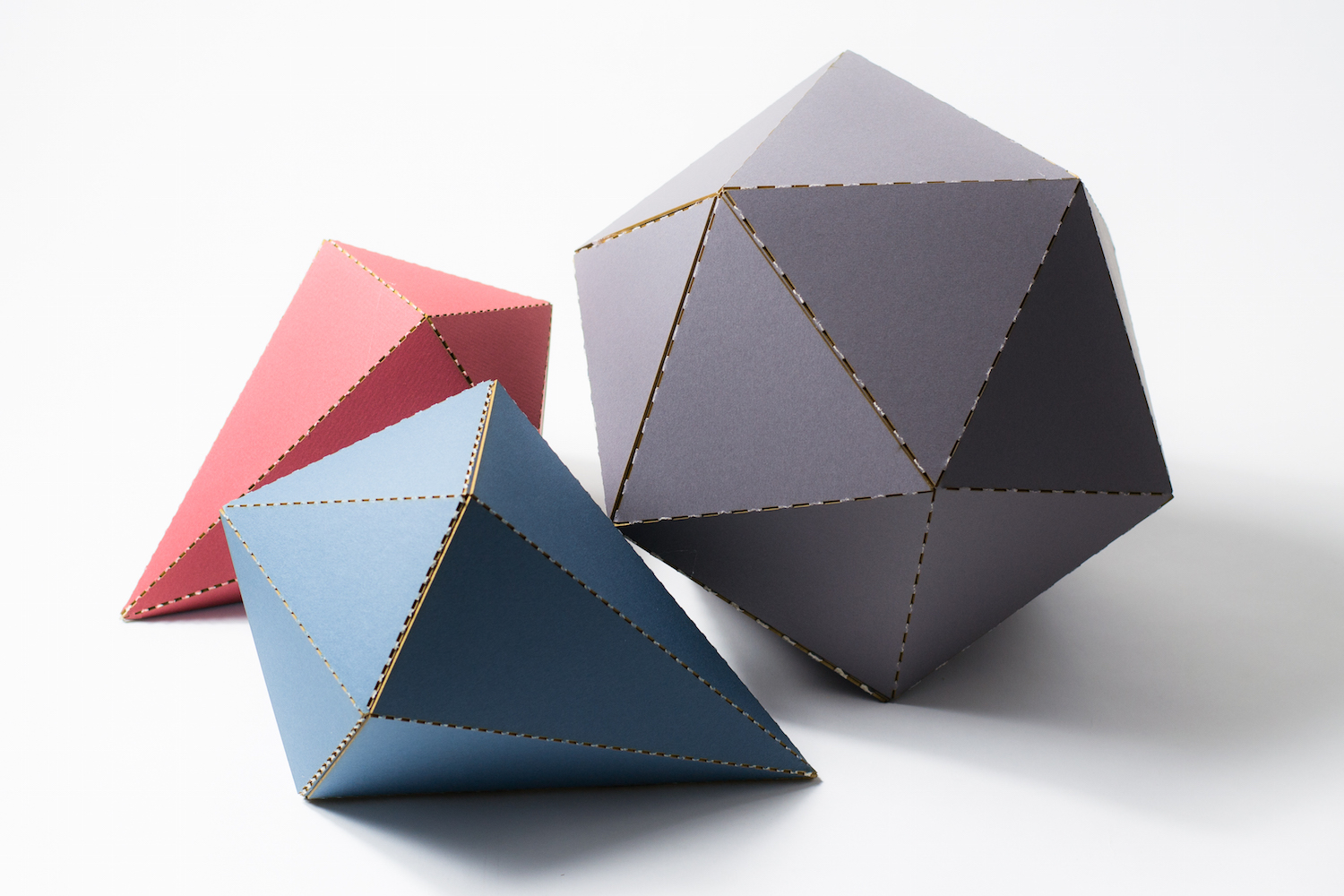
Web Form Is One Of The Seven Basic Building Blocks Of Art Along With Line, Space, Shape, Value, Color, And Texture.
Web element of design form, what is form in graphic design. A dot, line, or shape is a form when placed on a page. Web elements of design: A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction.
Each Time You Want To Create An Html Form, You Must Start It By Using This Element, Nesting All The Contents Inside.
Knowing how to use css to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. Web form and form elements a form allows the user to input data. This value can be overridden by a formaction attribute on a , , or element. For example, a doorway with dimensions that allows all people to fit through it.
Give Your Menu A Name (2), Tick The Primary Menu Checkbox (3), Then Click Create Menu (4).
Color helps establish a mood for your composition. Text input controls text input elements have a top aligned label. Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). Web the sharp design, the bulky exterior;
Web The Following Attributes Control Behavior During Form Submission.
If an object has height, width and depth, it is a form. Usage style css usage when to use use a form in the following cases: Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Including data collection, verification, and styles.