Font Kerning In Css
Font Kerning In Css - Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. For fonts that do not include kerning data, this property will have no visible. Specifies the font size of text:. Kerning defines how letters are spaced.
Kerning defines how letters are spaced. Specifies the font size of text:. You see, fonts often contain information about how much breathing room a character has on its left and right edges. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced.
Kerning defines how letters are spaced. Kerning defines how letters are spaced. Specifies the font size of text:. You see, fonts often contain information about how much breathing room a character has on its left and right edges. For fonts that do not include kerning data, this property will have no visible.
CSS fontkerning Property
For fonts that do not include kerning data, this property will have no visible. Specifies the font size of text:. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Kerning defines how letters are spaced. Kerning defines how letters are spaced.
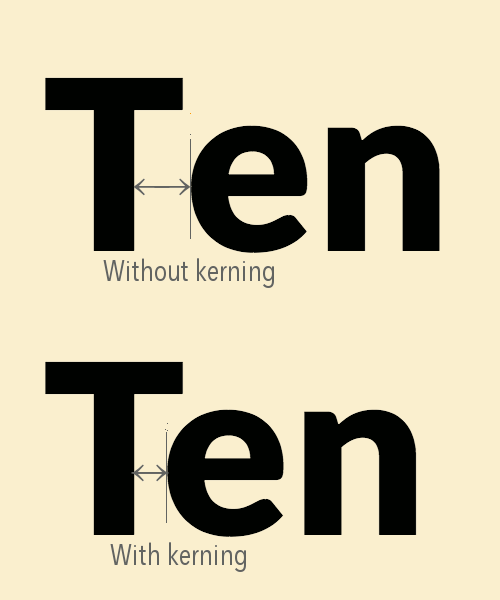
Kerning y Keming ¿Qué son y cómo mejoran la tipografía de tu landing
Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Specifies the font size of text:. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
CSS fontkerning Property
For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:. Kerning defines how letters are spaced.
CSS fontkerning Property Studytonight
For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. Specifies the font size of text:. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Kerning defines how letters are spaced.
CSS fontkerning
Kerning defines how letters are spaced. Kerning defines how letters are spaced. Specifies the font size of text:. For fonts that do not include kerning data, this property will have no visible. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
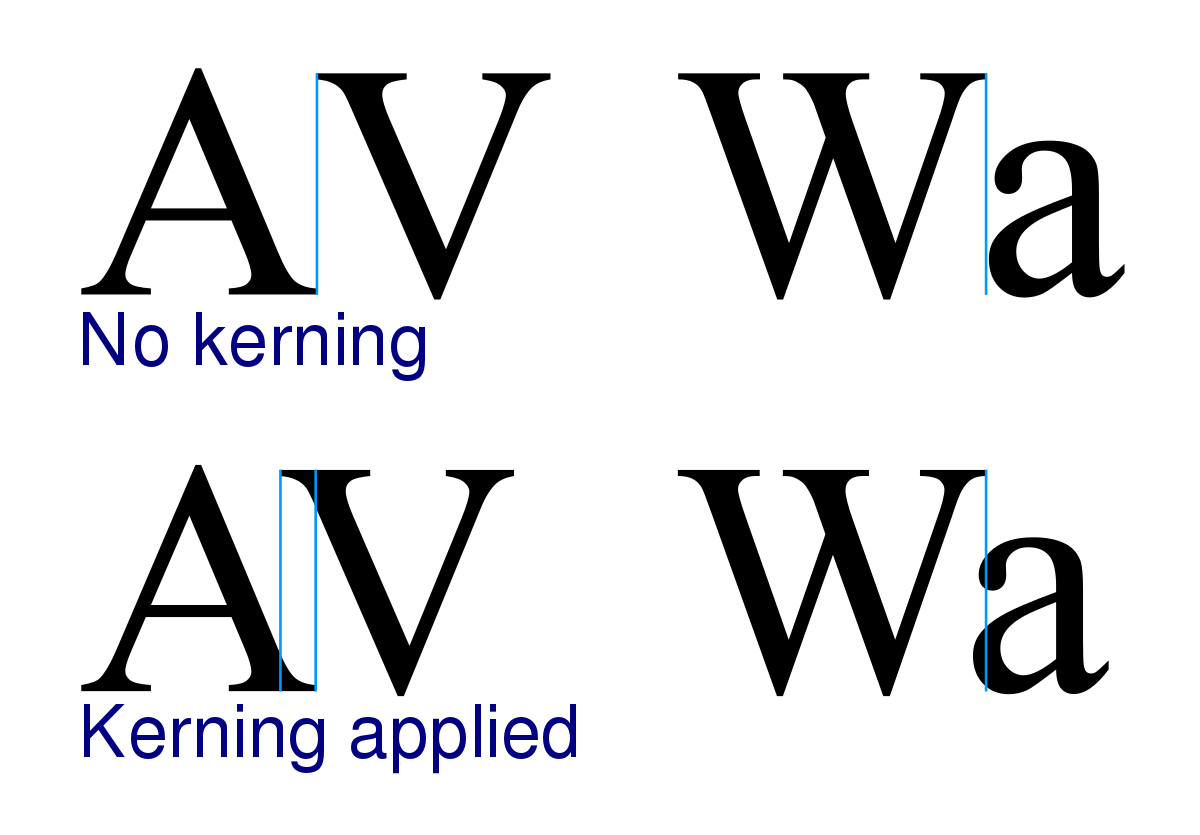
A beginner’s guide to kerning like a designer
Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Specifies the font size of text:.
CSS Typography Kerning, Ligatures, Swashes & SmallCaps Viget
Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. Specifies the font size of text:. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
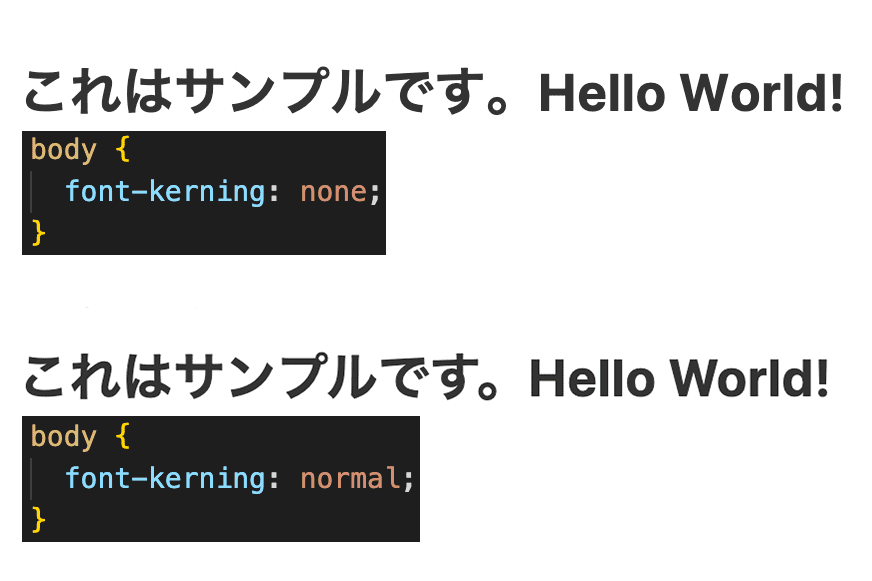
WebサイトにCSSのfontkerningを指定すれば文字をカーニング可能 iwb.jp
For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. Kerning defines how letters are spaced. Specifies the font size of text:. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
【CSS】fontkerningプロパティでカーニング情報の使用方法を制御しよう! HTML&CSS辞典
Specifies the font size of text:. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
fontkerning ⚡️ HTML и CSS с примерами кода
Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:.
Specifies The Font Size Of Text:.
Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges.