Font-Display Swap
Font-Display Swap - Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an. The font display strategy is defined by the user agent. Instructs the browser to use.
Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face a short block period and an infinite swap period. The font display strategy is defined by the user agent. Instructs the browser to use. (in this case helvetica on a mac and arial on. Gives the font face an extremely small block period and an.
(in this case helvetica on a mac and arial on. Gives the font face an extremely small block period and an. Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. The font display strategy is defined by the user agent. Instructs the browser to use.
display=swapとはなにか MOL
Gives the font face an extremely small block period and an. The font display strategy is defined by the user agent. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face a short block period and an infinite swap period. (in this case helvetica on.
Lokale Google Fonts optimieren mit fontdisplay swap;
Gives the font face a short block period and an infinite swap period. The font display strategy is defined by the user agent. Instructs the browser to use. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on.
Google Fontsにfontdisplay swapを設定する方法【webフォント】 hirakublog ヒラクブログ
The font display strategy is defined by the user agent. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Instructs the browser to use. Gives the font face an extremely small block period and an. Gives the font face a short block period and an infinite swap period.
Google Fonts fontdisplay swap; Fonts Plugin
Gives the font face an extremely small block period and an. Instructs the browser to use. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period.
How to Setup Custom Fonts with CSS & fontface Scalable CSS
The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Instructs the browser to use.
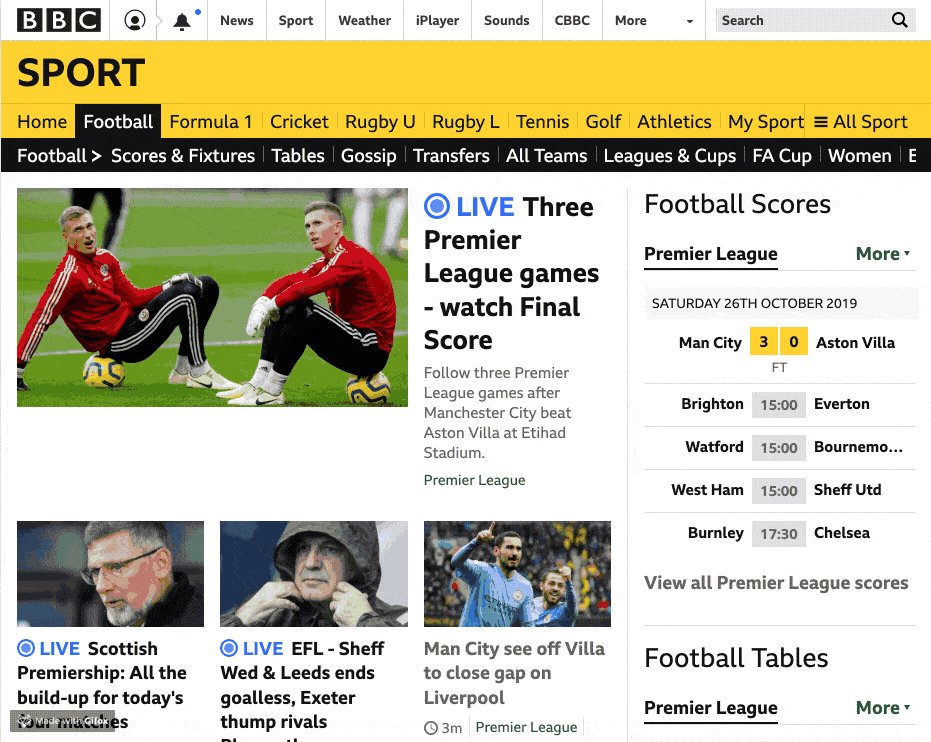
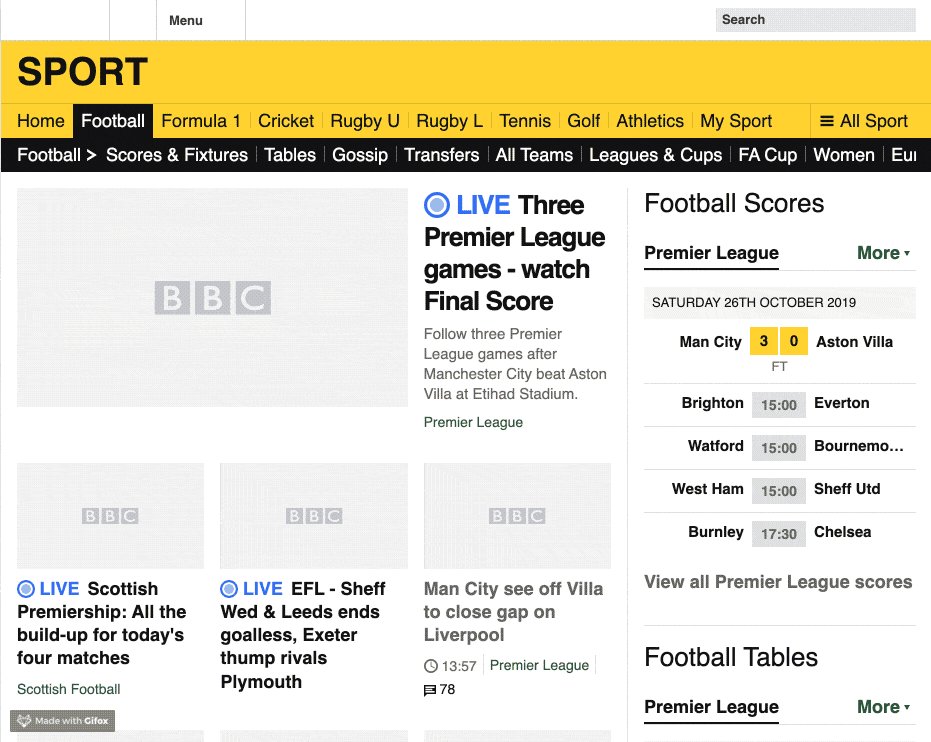
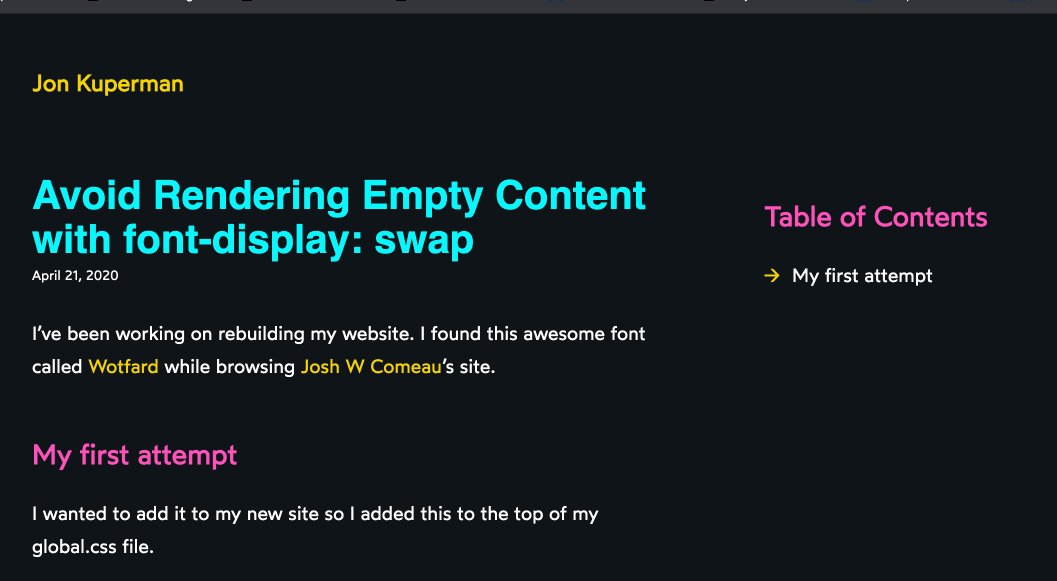
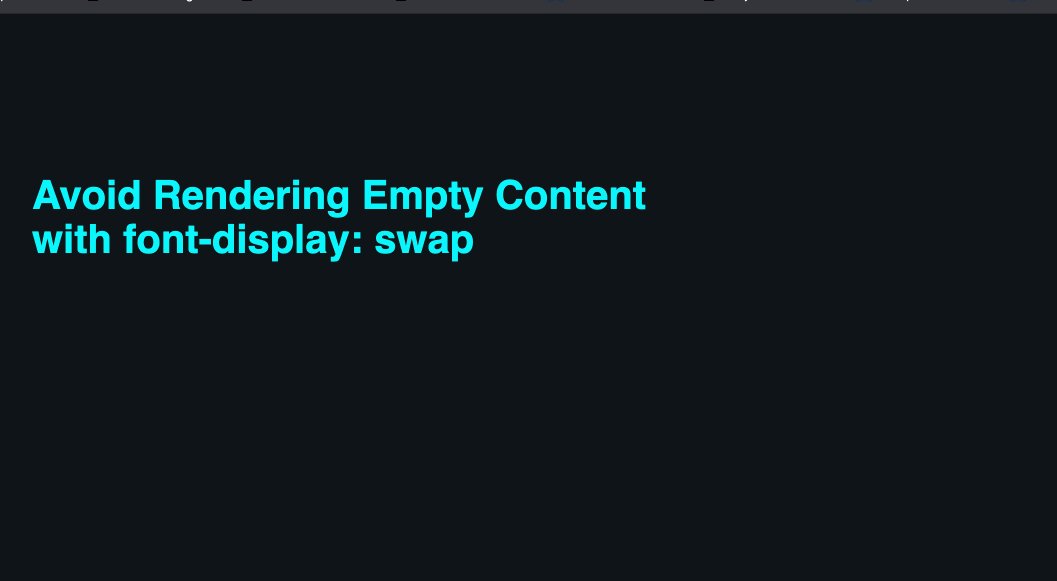
Avoid Rendering Empty Content with fontdisplay swap
Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until.
How to Apply Font Display Swap on Webflow HTML All The Things
Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an. (in this case helvetica on a mac and arial on. Instructs the browser to use.
Google Fonts fontdisplay swap; Fonts Plugin
Gives the font face a short block period and an infinite swap period. Instructs the browser to use. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded.
Easy Guide Add Custom Font to WordPress Advanced Tips 2023
The font display strategy is defined by the user agent. (in this case helvetica on a mac and arial on. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an. Gives the font face a short block period.
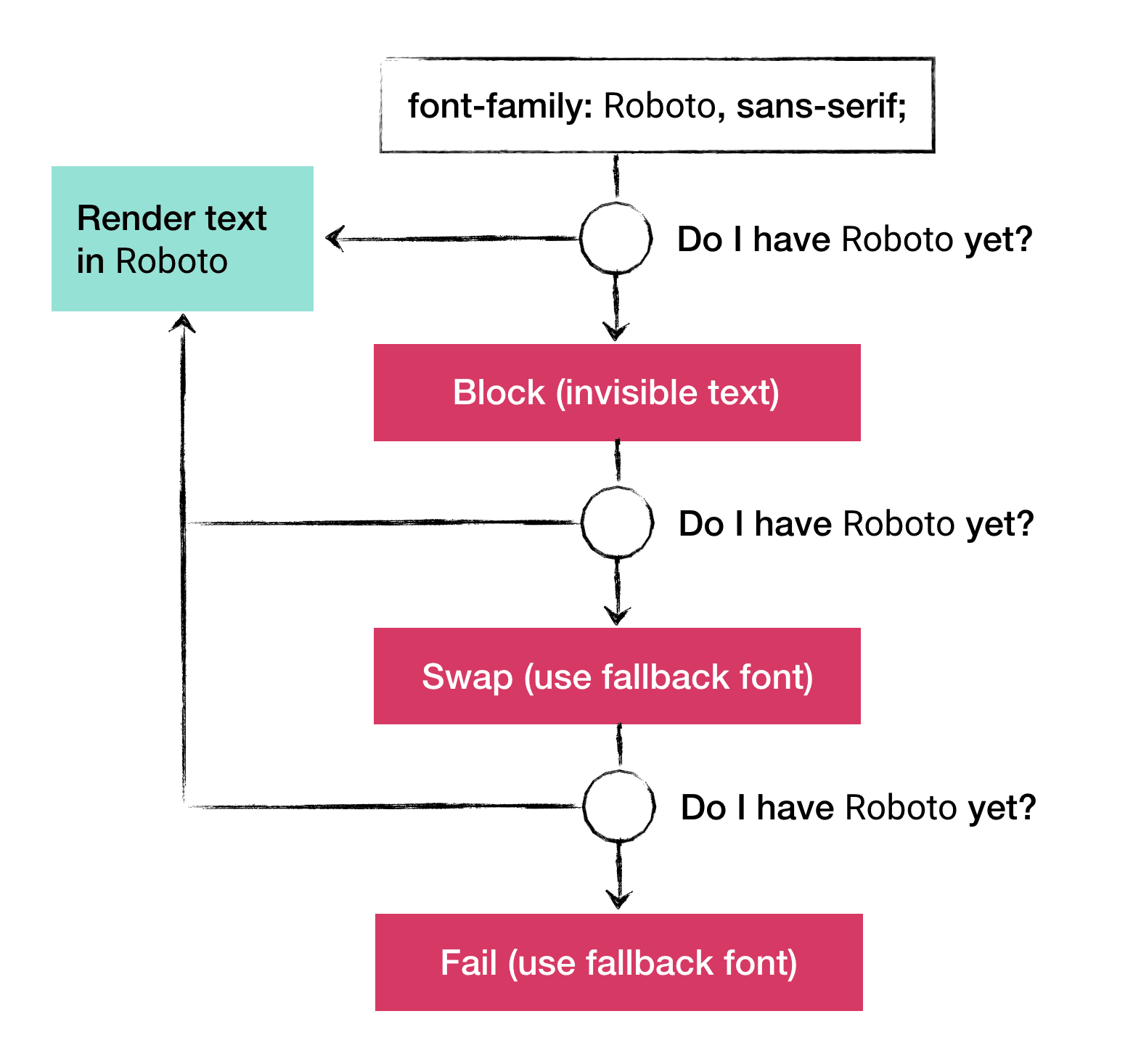
How Does FontDisplay Work? SERT Media
Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. Instructs the browser to use. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an.
The Font Display Strategy Is Defined By The User Agent.
Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an. (in this case helvetica on a mac and arial on.