Flutter Form Builder
Flutter Form Builder - But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Retrieve the value of a text field. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Handle changes to a text field. Interactive example apps often require users to enter information into a text field. Also included are common ready. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Build a form with validation. This function takes a builder which typically builds a dialog widget.
Web final _formkey = globalkey(); Interactive example apps often require users to enter information into a text field. Retrieve the value of a text field. Add a textformfield with validation logic 3. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. (context) { var screen = mediaquery.of(context).size; This function takes a builder which typically builds a dialog widget. Create a form with a globalkey 2. In this tutorial i introduce you to. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs.
Create a button to validate and submit the form how does this work? In this tutorial i introduce you to. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Interactive example apps often require users to enter information into a text field. Create and style a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Add a textformfield with validation logic 3. Notifyparent}) async { return await showdialog( barrierdismissible: Build a form with validation.
flutter form builder YouTube
Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. But since your form fields are now in dialog, they are not guaranteed to.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
Notifyparent}) async { return await showdialog( barrierdismissible: Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Web flutter form builder #. (context) { var screen = mediaquery.of(context).size; Handle changes to a text field.
Read the clipboard without authorization when use flutter_form_builder
Create and style a text field. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Create a button to validate and submit the form how does this work?.
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
This function takes a builder which typically builds a dialog widget. Interactive example apps often require users to enter information into a text field. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Handle changes.
How to add usersubmitted tags data from "material_tag_editor" into a
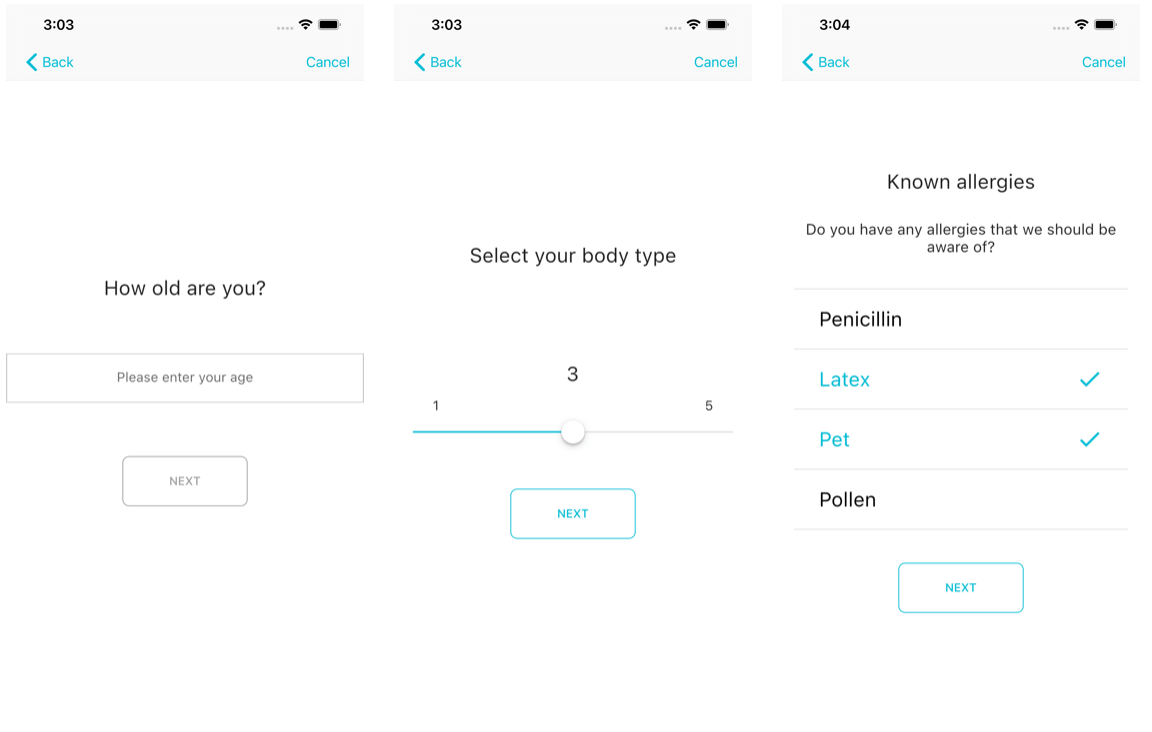
Build a form with validation. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web the flutter form builder package automatically fetches the ancestor form to add field.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Build a form with validation. (context) { var screen = mediaquery.of(context).size; For example, you might require users to log in with an email address and password combination. Interactive example apps often require users to enter information into a text field. Add a textformfield with validation logic 3.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
Handle changes to a text field. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Create and style a text field. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Build a form with validation.
Form Builder in Flutter Form Validation RRTutors
For example, you might require users to log in with an email address and password combination. Create a form with a globalkey 2. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Handle changes to a text field. Also included.
How to make "Flutter Form Builder" recognize submitted form data from
Add a textformfield with validation logic 3. Handle changes to a text field. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Retrieve the value of a text field. Create and style a text field.
Design Flutter Form and ListView Widget for CRUD Operation
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web apart from coding all the form fields, one can also use a form builder or form generator to.
(Context) { Var Screen = Mediaquery.of(Context).Size;
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview In this tutorial i introduce you to. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input.
Learn How To Create Forms In Flutter, How To Read Forms Or Form Fields, How To Reset Forms, How To Validate Forms And How To Save Your Form's Data.
Create a button to validate and submit the form how does this work? Create and style a text field. For example, you might require users to log in with an email address and password combination. Handle changes to a text field.
But Since Your Form Fields Are Now In Dialog, They Are Not Guaranteed To Be Inside The Parent Layout From Which The Dialog Was Invoked.
Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Add a textformfield with validation logic 3. This function takes a builder which typically builds a dialog widget. Web final _formkey = globalkey();
Interactive Example Apps Often Require Users To Enter Information Into A Text Field.
Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Create a form with a globalkey 2. Web flutter form builder #. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code.