Fireevent Submit Form
Fireevent Submit Form - Web 1 day agosubmit using dropbox. Seeing as this is likely an. Web i have the following problem: Thank you for your request for the phoenix fire department to participate in your event. Complete this form to submit a request for the services listed below. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Each month your need to: I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form.
I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Create your pages, collect and submit the data to the store. Complete this form to submit a request for the services listed below. Test('clicking the submit button after. Web 1 day agoreubens died from cancer sunday, july 30, 2023. Web function submit (event: Web i have the following problem: Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. // create target object to extract information from const target = event.target as typeof. We can't have any ideas about what the issues are without seeing the file and knowing how their system works and how it validates it.
Web based on 2 documents. Test('clicking the submit button after. Web fireevent submit test edit the code to make changes and see it instantly in the preview explore this online fireevent submit test sandbox and experiment with it yourself using. Web modified 3 years, 11 months ago. Web i have the following problem: We can't have any ideas about what the issues are without seeing the file and knowing how their system works and how it validates it. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Complete this form to submit a request for the services listed below. I grabbed the submit button html element, but fireevent is not.
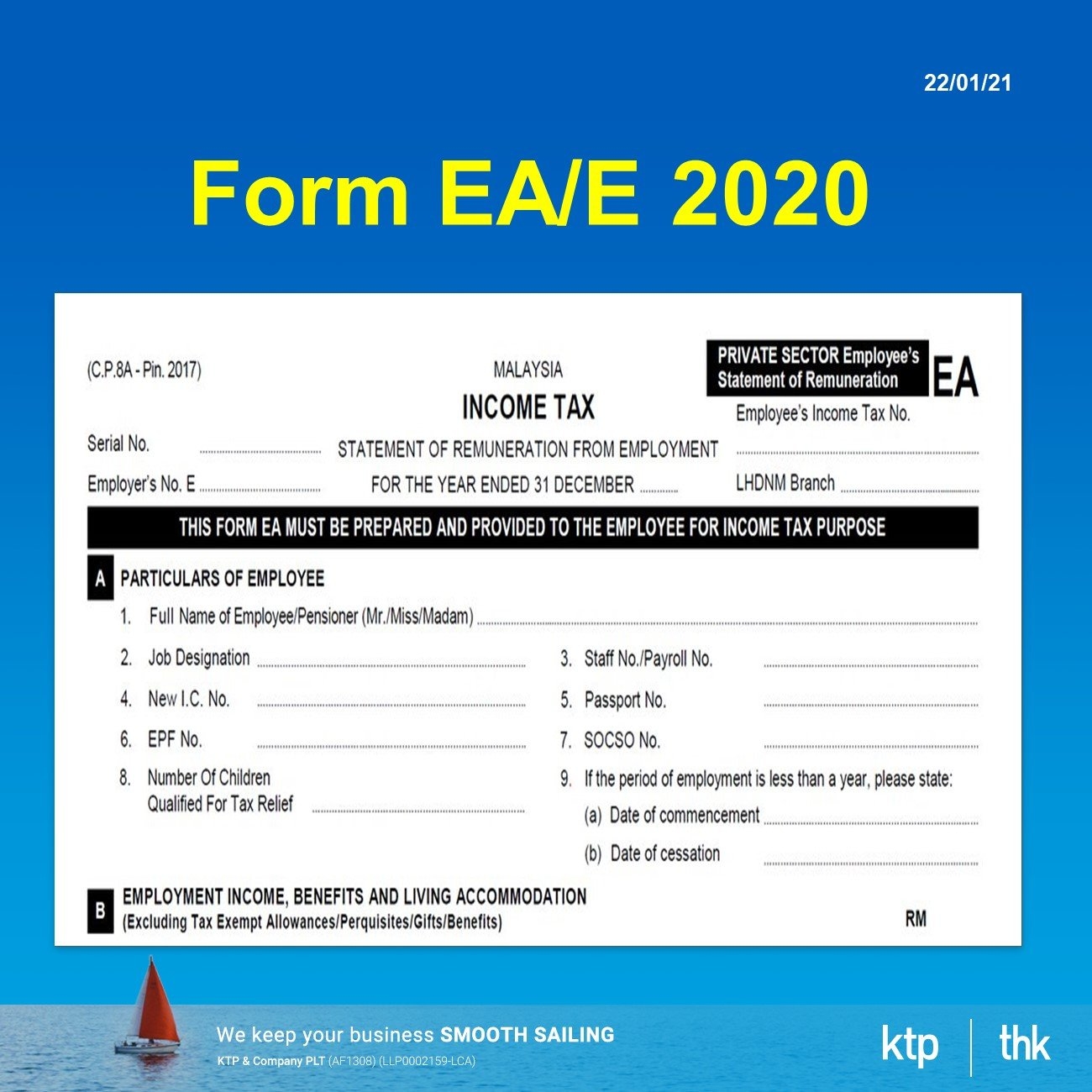
When can i submit Form E 2020? Jan 22, 2021, Johor Bahru (JB
I grabbed the submit button html element, but fireevent is not. Web 1 day agosubmit using dropbox. Web function submit (event: Web modified 3 years, 11 months ago. *please be aware of several unavoidable issues before.
Breanna Image Form Submit
Test('clicking the submit button after. Web 1 day agoreubens died from cancer sunday, july 30, 2023. Please note minimum notice needed for each type of event. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. Web based on 2 documents.
CodeIgniter Form Submission Using jQuery FormGet
You can create a simple form component to wrap the button component in the test case. I've tried to use ihtmlformelement::submit and. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. We can't have any ideas about what the issues are without seeing the file and knowing how their system.
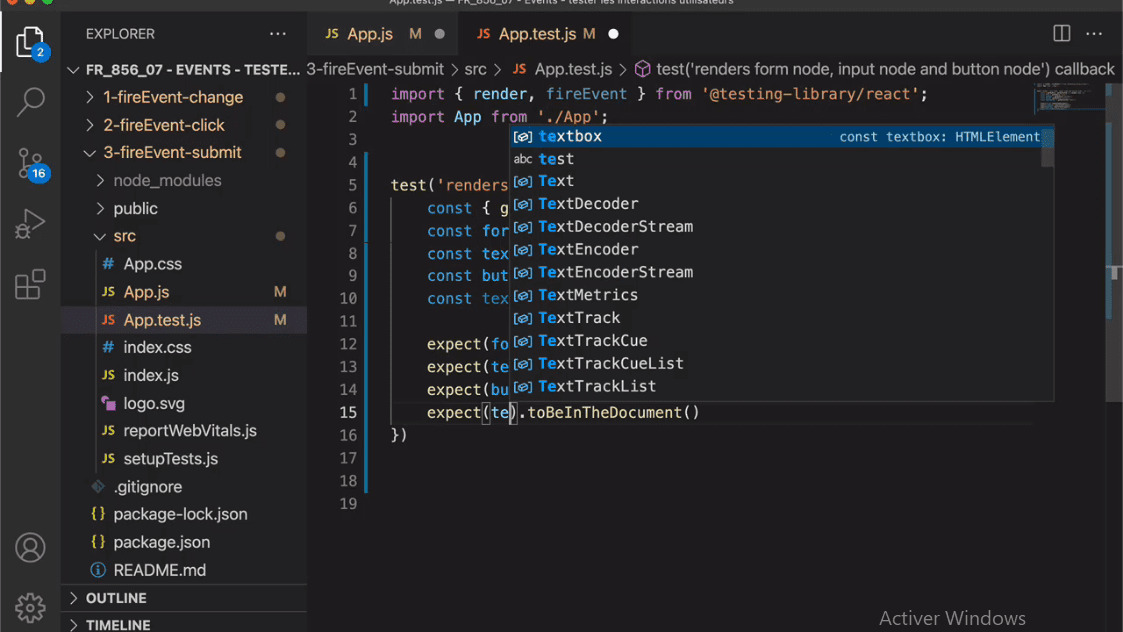
MEILLEUR TUTO GRATUIT React Testing Library FireEvent submit
I've tried to use ihtmlformelement::submit and. During the normal application running, submit button. Thank you for your request for the phoenix fire department to participate in your event. Web 1 day agosubmit using dropbox. If you have access to a scanner, you can ask to submit your return by dropbox.
Exploration Submit Form
Test('clicking the submit button after. Seeing as this is likely an. Please note minimum notice needed for each type of event. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. // create target object to extract information from const target = event.target as typeof.
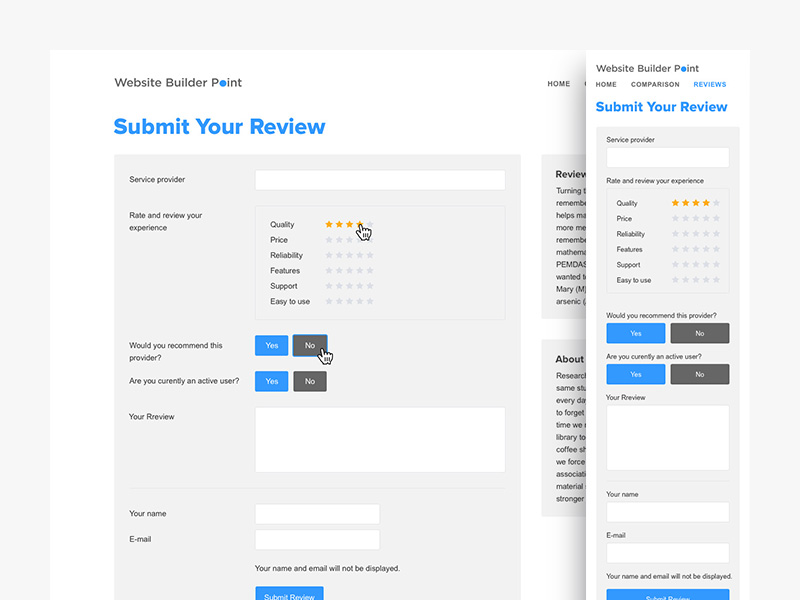
Submit review by Flyphant on Dribbble
We can only offer event services for a maximum of two hours per event. // create target object to extract information from const target = event.target as typeof. During the normal application running, submit button. Each month your need to: Web 1 day agoreubens died from cancer sunday, july 30, 2023.
2 Ways To Submit HTML Form Without Reloading Page YouTube
Web based on 2 documents. I grabbed the submit button html element, but fireevent is not. Please note minimum notice needed for each type of event. You can create a simple form component to wrap the button component in the test case. If you have access to a scanner, you can ask to submit your return by dropbox.
CGC Comics Submission Form Captured Collectibles
Create your pages, collect and submit the data to the store. Web 1 day agoreubens died from cancer sunday, july 30, 2023. You can create a simple form component to wrap the button component in the test case. Thank you for your request for the phoenix fire department to participate in your event. Please note minimum notice needed for each.
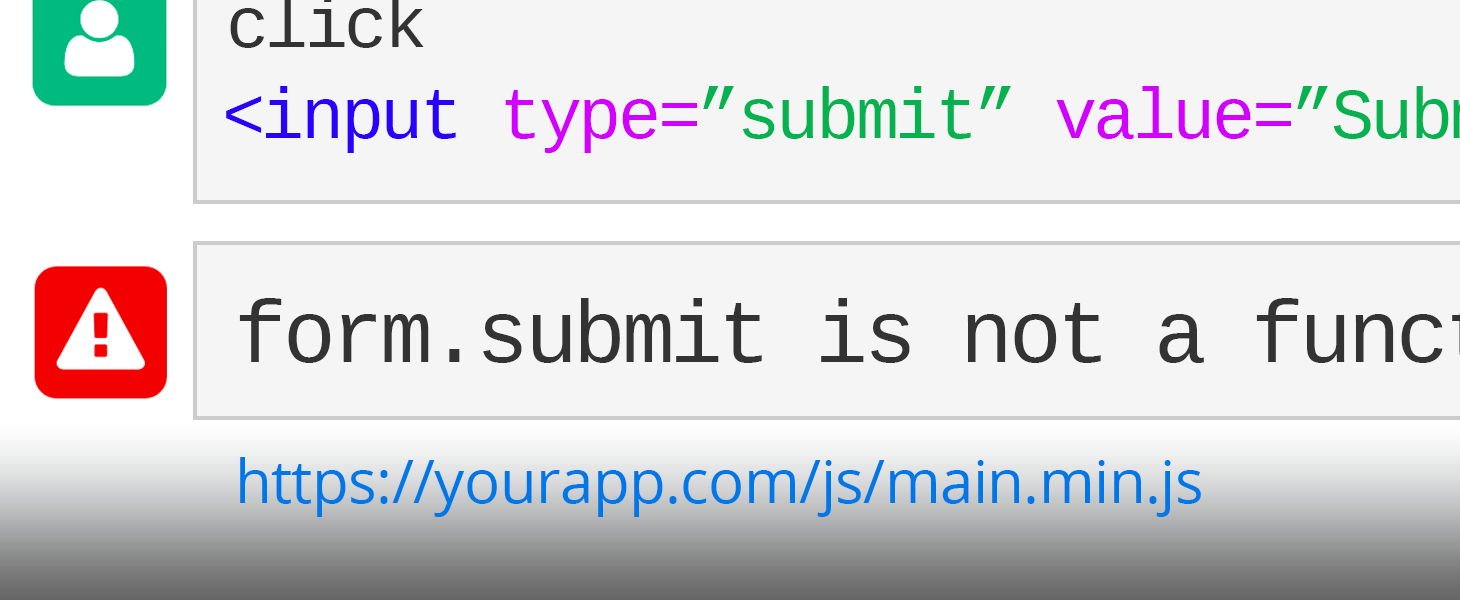
When Form.Submit is not a Function TrackJS
Web modified 3 years, 11 months ago. If you have access to a scanner, you can ask to submit your return by dropbox. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. *please be aware of several unavoidable issues before. Please note minimum.
Submit Form 15G for EPF Withdrawal Online (2021) Indiamicrofinance
Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. Each month your need to: We can only offer event services for a maximum of two hours per event. Web function submit (event: Web react hook form has support for native form validation, which lets you validate inputs with your own.
Complete This Form To Submit A Request For The Services Listed Below.
Thank you for your request for the phoenix fire department to participate in your event. Web i have the following problem: Web 1 day agoreubens died from cancer sunday, july 30, 2023. I've tried to use ihtmlformelement::submit and.
Web Fireevent Submit Test Edit The Code To Make Changes And See It Instantly In The Preview Explore This Online Fireevent Submit Test Sandbox And Experiment With It Yourself Using.
Web function submit (event: During the normal application running, submit button. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. Use fireevent.click (button) to trigger the submit event.
Web 1 Day Agosubmit Using Dropbox.
We can only offer event services for a maximum of two hours per event. Each month your need to: You can create a simple form component to wrap the button component in the test case. We can't have any ideas about what the issues are without seeing the file and knowing how their system works and how it validates it.
I Need To Test If A Function Is Being Called On My Test, But To Test It Properly I Need To Press Enter Or Submit The Form, And It Doesn't Seem To Work As.
// create target object to extract information from const target = event.target as typeof. Please note minimum notice needed for each type of event. Seeing as this is likely an. Create your pages, collect and submit the data to the store.