Feedback Form In Html
Feedback Form In Html - Web create with ai looking for something specific? The form may be more useful for your website because with this star rating. Feedback messages may utilize the browser defaults. Web in this tutorial, we will learn how to create feedback form in html and css. Web so far then, the html source code to our feedback form looks like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript. Let's say we have a basic html form like this: Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Create with ai the only way a business or individual can learn is through feedback. You can learn more about this in our php tutorial.
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Then add inputs (with a matching label) for each field: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Create with ai the only way a business or individual can learn is through feedback. Easy to make an html. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Feedback messages may utilize the browser defaults. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
The form may be more useful for your website because with this star rating. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Create with ai the only way a business or individual can learn is through feedback. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web example of html customer feedback form|w3docs. Web in this tutorial, we will learn how to create feedback form in html and css. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Then add inputs (with a matching label) for each field: Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights.
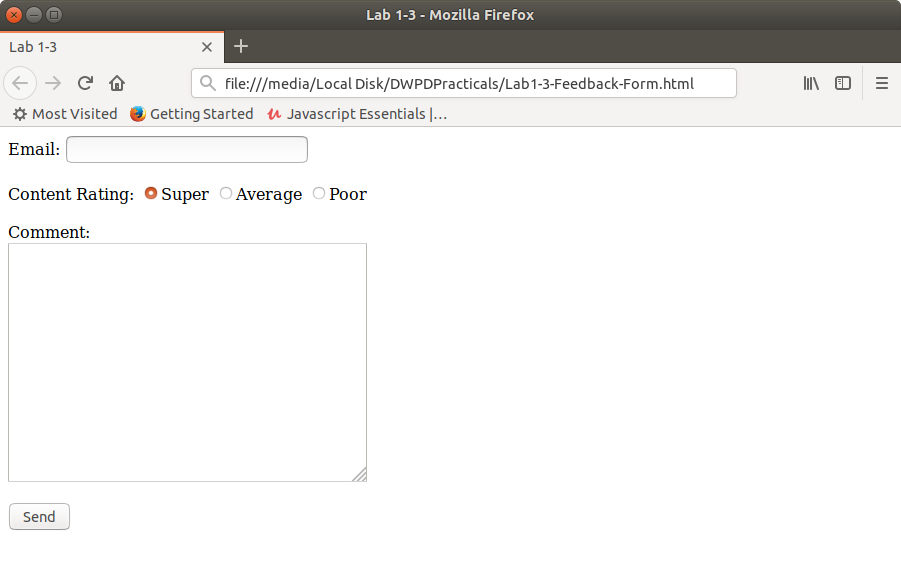
DWPD1.3 Create A Feedback Form Using Form handling.
Web example of html customer feedback form|w3docs. Web so far then, the html source code to our feedback form looks like this: Easy to make an html. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form.
Feedback form html makzan’s sharings
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Feedback messages may utilize the browser defaults. Web create with ai looking for something specific? (back to article) customer feedback form</strong> <link.</p> Designing an engaging simple feedback form is crucial to.
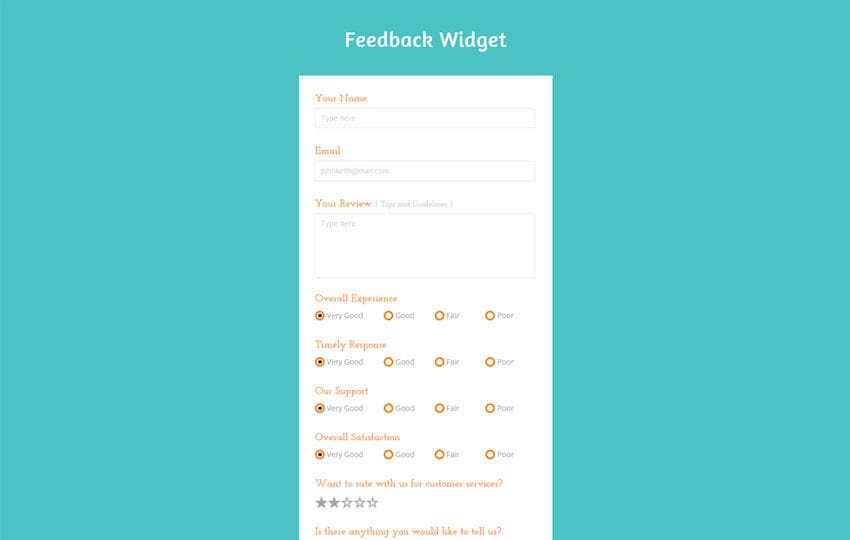
Feedback Form Bootstrap & HTML template W3layouts
Web create with ai looking for something specific? Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Let's say we have a basic html form like this: Easy to make an html. Web so far then, the html source code to our feedback form.
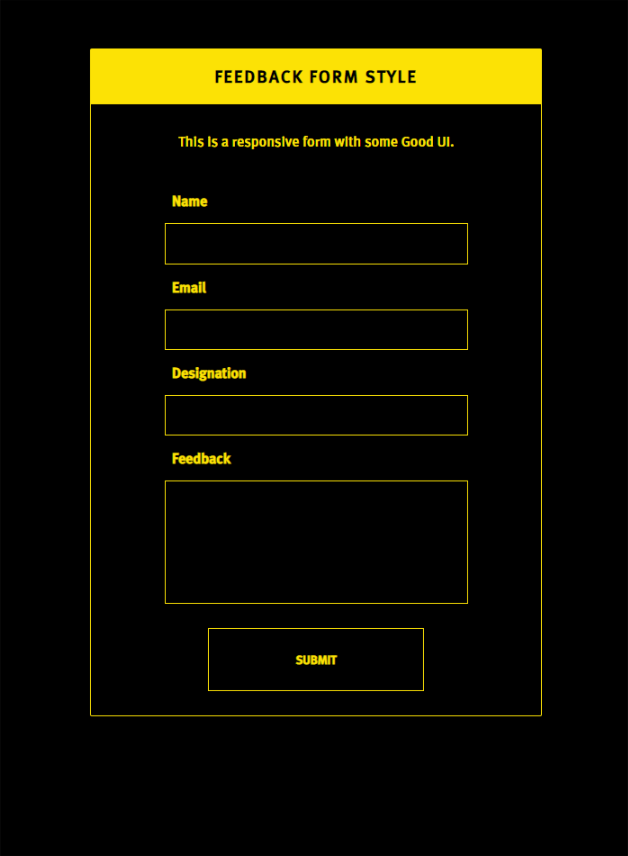
Online Feedback Form Design In HTML CSS CSS CodeLab
The form may be more useful for your website because with this star rating. Web this is called form validation. Feedback messages may utilize the browser defaults. Let's say we have a basic html form like this: Freely learn and create student feedback form in html code.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web create with ai looking for something specific? Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn.
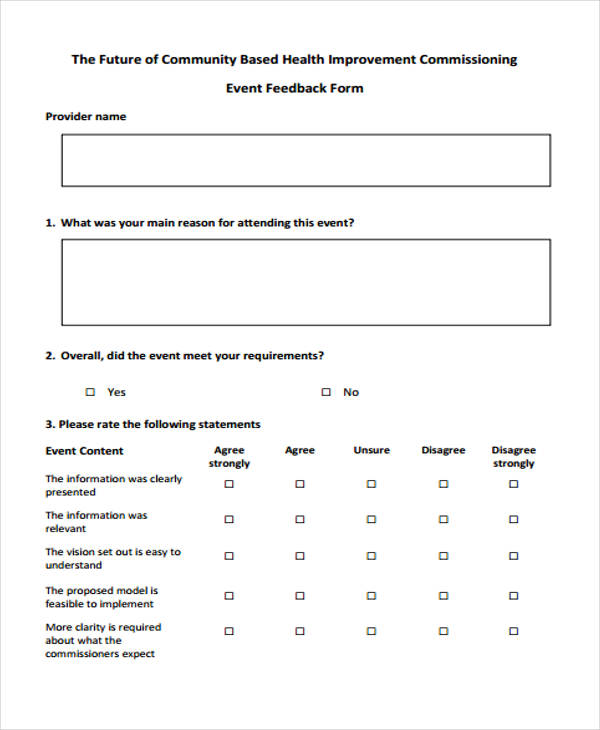
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Freely learn and create student feedback form in html code. Web step 1) add html use a <<strong>form</strong>> element to process the input. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web.
Creating a Feedback Form Using HTML
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Then add inputs (with a matching label) for each field: Freely learn and create student feedback form.
Feedback Form in HTML with Star Rating Codeconvey
Web create with ai looking for something specific? Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever.
Creating a Feedback Form Using HTML
(back to article) customer feedback form</strong> <link.</p> Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web all modern browsers support the constraint validation api, a.
How to Create Feedback Form in HTML and CSS Create Responsive
(back to article) customer feedback form</strong> <link.</p> Web step 1) add html use a <<strong>form</strong>> element to process the input. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web feedback formwith star rating systemhtml is created by using custom css and javascript. <<strong>form</strong> action=url to form script method=post>
Create With Ai The Only Way A Business Or Individual Can Learn Is Through Feedback.
Web this is called form validation. You can learn more about this in our php tutorial. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls.
The Form May Be More Useful For Your Website Because With This Star Rating.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web in this tutorial, we will learn how to create feedback form in html and css. Let's say we have a basic html form like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript.
(Back To Article) Customer Feedback Form</Strong> <Link.</P>
Web create with ai looking for something specific? When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web example of html customer feedback form|w3docs.
<<Strong>Form</Strong> Action=Url To Form Script Method=Post>
Web it is only used to activate the rating system. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Freely learn and create student feedback form in html code. Web step 1) add html use a <<strong>form</strong>> element to process the input.