Django Template Url
Django Template Url - Django creates these things called urlpatterns. Web django’s template language is designed to strike a balance between power and ease. The first page we'll create is the index page ( catalog/ ). This example includes the contents of the template foo/bar.html: Web 4 answers sorted by: Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. Web 1 answer sorted by: The index page will include some static html, along with generated counts of. The problem is your single quotes around 'show'. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this.
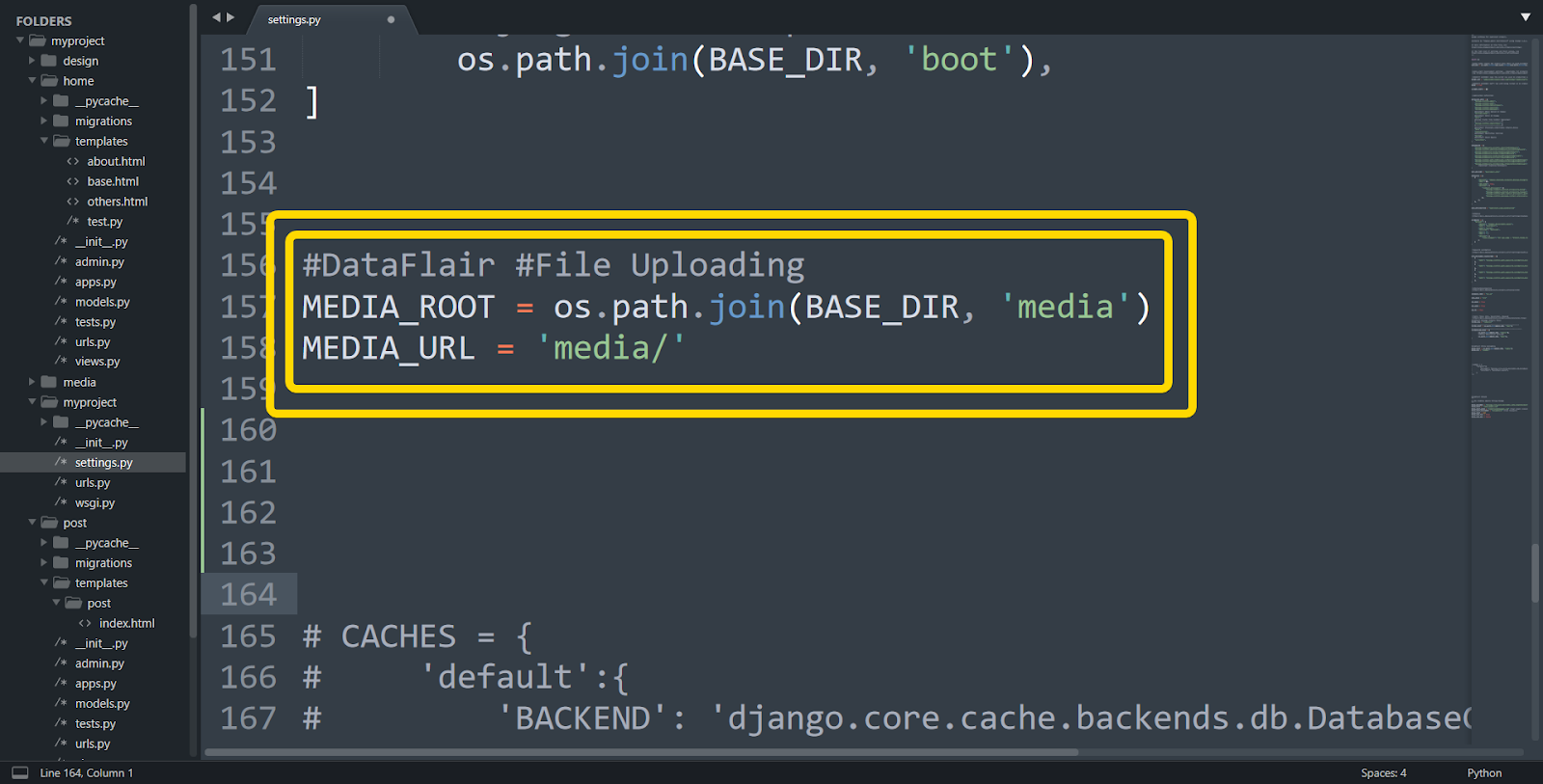
Web we set up a static url there to point to our media directory. The first page we'll create is the index page ( catalog/ ). Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. 25 try with {% url. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. That way of using the url template tag is deprecated and won't work in django 1.5. In higher level code related to handling of urls of django model instances: Web creating the index page.
Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. Web creating the index page. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. These are basically just lists of calls to the url function. Web django’s template language is designed to strike a balance between power and ease. By default, browsers may apply their own. Django creates these things called urlpatterns. Web if you need to use something similar to the url template tag in your code, django provides the following function: 25 try with {% url.
Save Time With this Django Template Bootstrap Admin by Timur
Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. The first page we'll create is the index page ( catalog/ ). Covering popular subjects like html, css, javascript, python, sql, java,. 1 — firstly it will map to the.
[Solved] url template tag in django template 9to5Answer
By default, browsers may apply their own. This tag is specifically used to add view urls in the template. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Covering popular subjects like html, css, javascript, python, sql, java,. These are basically just lists of calls to the url function.
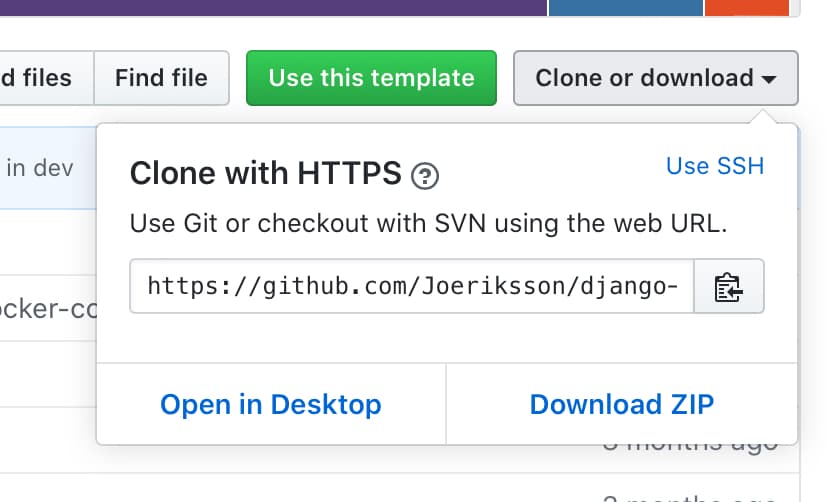
JO Eriksson's blog How to get started with my Django template
The first page we'll create is the index page ( catalog/ ). Web if you need to use something similar to the url template tag in your code, django provides the following function: Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files.
How to Create Django Template Absolute URL (Dynamic URL Generation
Web you will be pleased to know that django allows us much more elegant url patterns than that. Web how to add url parameters to django template url tag? 68 you can also do this for dynamic urls using: Web 1 answer sorted by: This example includes the contents of the template foo/bar.html:
Django 2 tutorial 13 Using the Django url template tag YouTube
Web we set up a static url there to point to our media directory. That way of using the url template tag is deprecated and won't work in django 1.5. Ask question asked 8 years, 10. Web 4 answers sorted by: Reverse ( viewname, urlconf=none, args=none, kwargs=none,.
Django URL mapping A Howto Guide AskPython
Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. Web how to add url parameters to django template url tag? The problem is your single quotes around 'show'. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. The index.
[Solved] Using { url ??? } in django templates 9to5Answer
That way of using the url template tag is deprecated and won't work in django 1.5. Web the url template tag is a typical type of tag in the django template language framework. These are basically just lists of calls to the url function. The first page we'll create is the index page ( catalog/ ). {% url 'create_new_item' as.
GitHub ansible/djangotemplate A Django project template for Ansible
Web django’s template language is designed to strike a balance between power and ease. These are basically just lists of calls to the url function. Web creating the index page. The index page will include some static html, along with generated counts of. Ask question asked 8 years, 10.
How To Upload File In Django Learn With Easy Steps In Just 10
Web if you need to use something similar to the url template tag in your code, django provides the following function: Web you will be pleased to know that django allows us much more elegant url patterns than that. The problem is your single quotes around 'show'. Web django url template with query parameters ask question asked 4 years, 11.
Django URL Template AskPython
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This example includes the contents of the template foo/bar.html: Web.
68 You Can Also Do This For Dynamic Urls Using:
Django creates these things called urlpatterns. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This tag is specifically used to add view urls in the template.
25 Try With {% Url.
Web django’s template language is designed to strike a balance between power and ease. Web if you need to use something similar to the url template tag in your code, django provides the following function: By default, browsers may apply their own. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below.
This Example Includes The Contents Of The Template Foo/Bar.html:
Web 4 answers sorted by: In higher level code related to handling of urls of django model instances: Web how to add url parameters to django template url tag? {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url.
The First Page We'll Create Is The Index Page ( Catalog/ ).
Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web we set up a static url there to point to our media directory. The index page will include some static html, along with generated counts of. 1 — firstly it will map to the appname url, because the url pattern is an empty string.