Css Border Font
Css Border Font - Defaults to currentcolor if absent. Web sets the style of the border. Web css | font border. It sets the vertical shadow around the font. It sets the blur radius around the font. Defaults to none if absent. /* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets horizontal shadow around the font. Sets the color of the border.
It sets the vertical shadow around the font. It sets horizontal shadow around the font. It sets the blur radius around the font. Web css | font border. Defaults to currentcolor if absent. Web sets the style of the border. Defaults to none if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Sets the color of the border.
It sets the blur radius around the font. Defaults to none if absent. Web css | font border. It sets the vertical shadow around the font. Defaults to currentcolor if absent. It sets horizontal shadow around the font. Sets the color of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Web sets the style of the border.
CSS Border Font CSSTricks
Defaults to none if absent. /* width and color */. Web sets the style of the border. It sets the vertical shadow around the font. Defaults to currentcolor if absent.
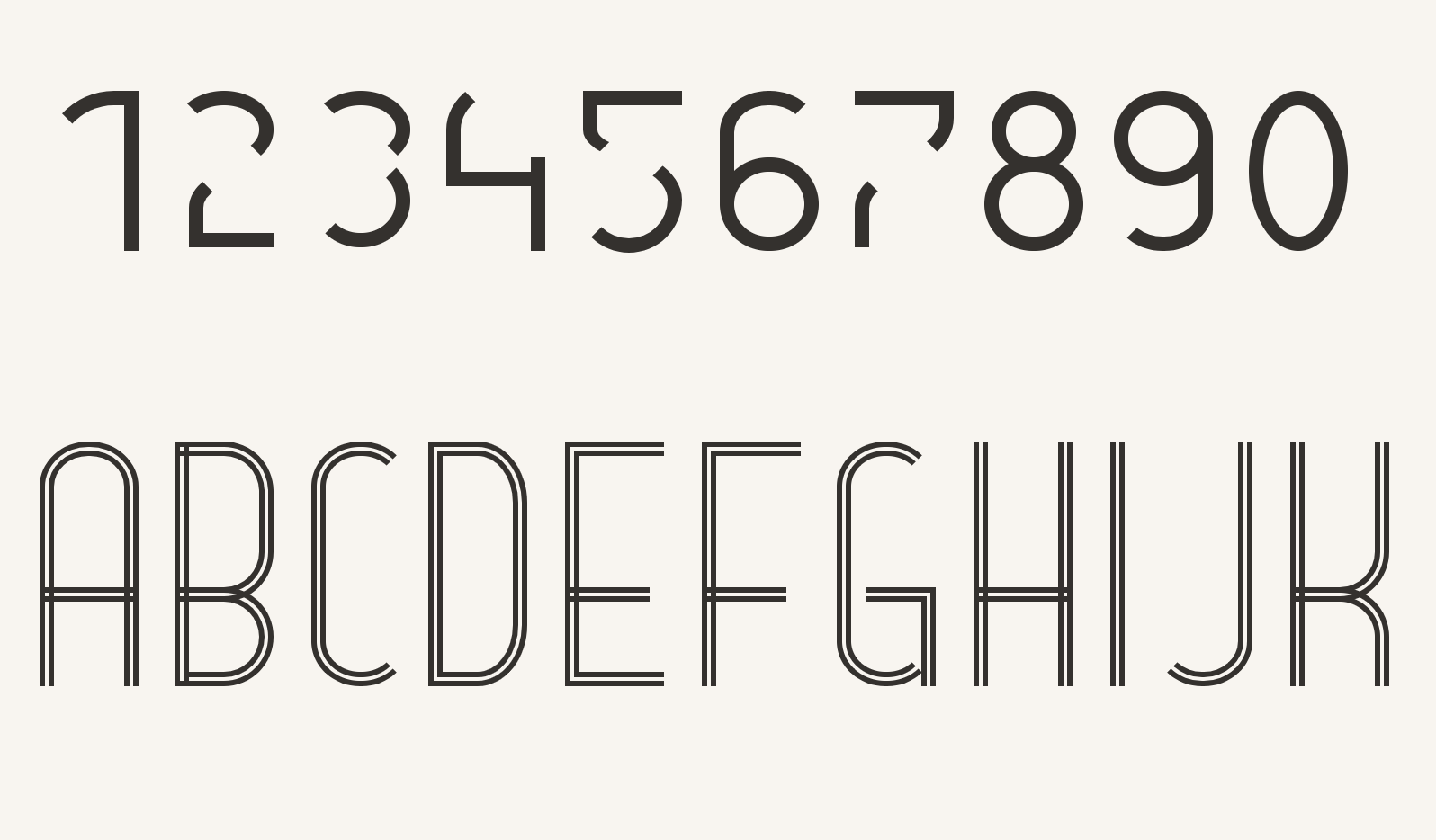
CSS Border Font 4 by Davor S on Dribbble
/* width and color */. Web sets the style of the border. It sets horizontal shadow around the font. Defaults to currentcolor if absent. It sets the vertical shadow around the font.
CSS Border Font CSSTricks CSSTricks
Web sets the style of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. It sets the vertical shadow around the font. It sets horizontal shadow around the font.
css font border
Sets the color of the border. It sets horizontal shadow around the font. /* width and color */. Defaults to currentcolor if absent. Web css | font border.
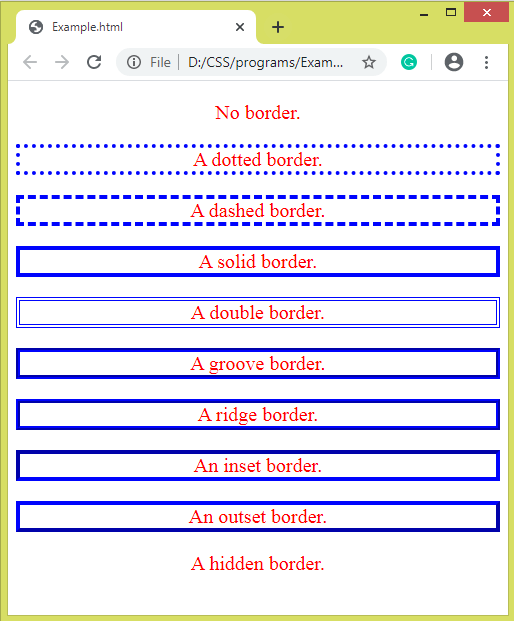
20+ Different CSS Border Examples OnAirCode
It sets horizontal shadow around the font. Defaults to currentcolor if absent. Defaults to none if absent. Web css | font border. It sets the blur radius around the font.
How to add border in CSS javatpoint
Web css | font border. Web sets the style of the border. Defaults to currentcolor if absent. /* width and color */. Sets the color of the border.
CSS Border Font 2 by Davor S on Dribbble
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web css | font border. It sets the blur radius around the font. It sets the vertical shadow around the font. Defaults to none if absent.
CSS Border Image Examples
Web sets the style of the border. /* width and color */. It sets the vertical shadow around the font. It sets horizontal shadow around the font. Defaults to currentcolor if absent.
20+ Different CSS Border Examples OnAirCode
Web sets the style of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Sets the color of the border. It sets the vertical shadow around the font.
Sets The Color Of The Border.
Defaults to currentcolor if absent. Web sets the style of the border. Web css | font border. It sets the blur radius around the font.
Defaults To None If Absent.
/* width and color */. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets horizontal shadow around the font.