Contact Form 7 Css
Contact Form 7 Css - In the wordpress block editor screen, select the contact form 7 block with the familiar. Web styling a specific contact form…. How to customize contact form 7 for wordpress. George martsoukos last updated feb 19, 2022. Each cf7 form has a unique id which can be targeted in your css changes. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year You can customize this using. Create a new contact form in contact form 7. Idid my website one year ago so maybe i changed something and i don’t remember. Web when i try to style contact form 7 with custom css nothing happens.
Web custom layout for checkboxes and radio buttons. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web later we apply css styles to make the form visually appealing. How to customize contact form 7 for wordpress. Create a new contact form in contact form 7. Place two forms with different styles in one page/post. George martsoukos last updated feb 19, 2022. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web how to customize contact form 7 for wordpress: Each cf7 form has a unique id which can be targeted in your css changes.
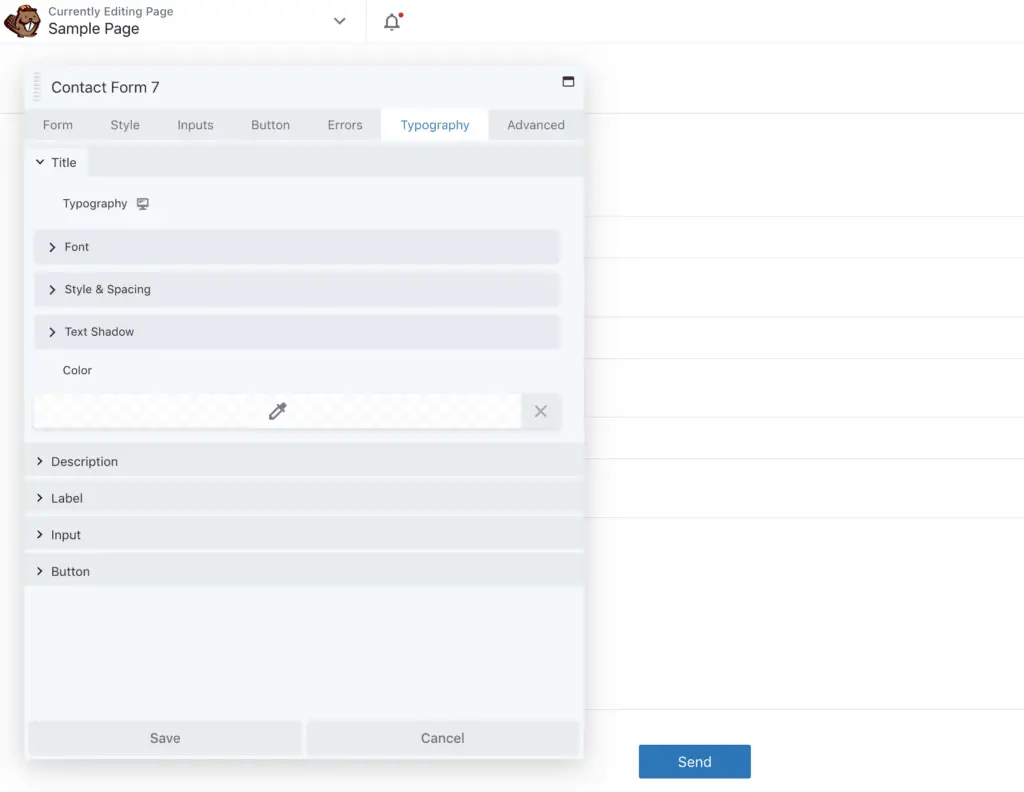
Web the simplest and recommended way is to use the contact form selector block. Use firebug or chrome dev tools to find this unique id in your. George martsoukos last updated feb 19, 2022. Give the new contact form a name,. Web how to customize contact form 7 for wordpress: In the wordpress block editor screen, select the contact form 7 block with the familiar. Web styling a specific contact form…. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year The html section has a div with class container with the heading h3 ”contact. How to customize fonts in the contact form 7 wordpress.
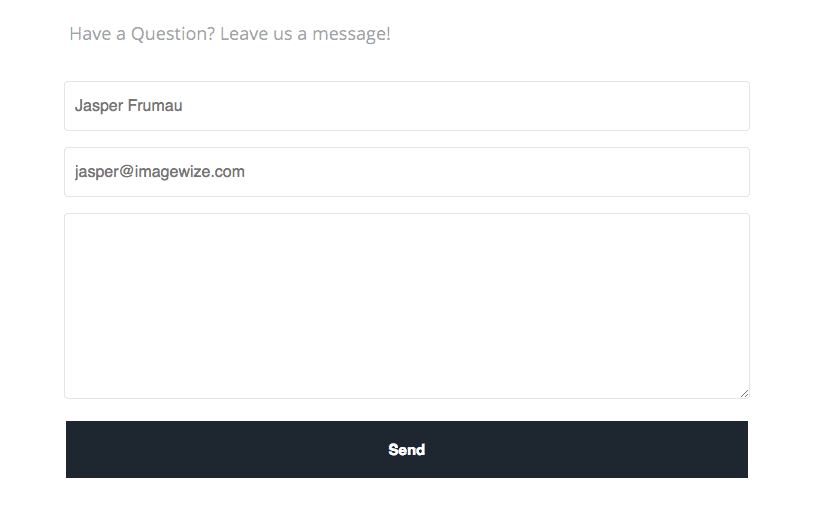
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web to create a new contact form, click on add new next to “contact forms”. Web later we apply css styles to make the form visually appealing. The html section has a div with class container with the heading h3 ”contact. Place two forms with different styles in one page/post. Give the new contact form a name,.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Idid my website one year ago so maybe i changed something and i don’t remember. I'm trying to replace that old input file with something modern that i designed in the fiddle. Hence lacking of better ui designing. Adding these.
Wordpress Contact Form 7 テンプレート nuinsaa
Hence lacking of better ui designing. How to customize contact form 7 for wordpress. Create a new contact form in contact form 7. Web custom layout for checkboxes and radio buttons. The html section has a div with class container with the heading h3 ”contact.
2 Simple Methods To Style Contact Form 7 Without Code
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web styling input file in contact form 7. Place two forms with different styles in.
How To Add Custom CSS To Contact Form 7 In WordPress
Web how to customize contact form 7 for wordpress: Idid my website one year ago so maybe i changed something and i don’t remember. However since i'm using wp contact. Create a new contact form in contact form 7. Web the simplest and recommended way is to use the contact form selector block.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web later we apply css styles to make the form visually appealing. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Give the new contact form a name,. Each cf7 form has a unique id which can be targeted in your css changes. I'm trying to replace that old input file with something modern.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
Create a new contact form in contact form 7. However since i'm using wp contact. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Give the new contact form a name,. George martsoukos last updated feb 19, 2022.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
In the wordpress block editor screen, select the contact form 7 block with the familiar. Give the new contact form a name,. However since i'm using wp contact. Web custom layout for checkboxes and radio buttons. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web styling a specific contact form…. Web custom layout for checkboxes and radio buttons. Idid my website one year ago so maybe i changed something and i don’t remember. Adding these templates to your pages will be. Web how to customize contact form 7 for wordpress:
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
How to customize fonts in the contact form 7 wordpress. Place two forms with different styles in one page/post. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. George martsoukos last updated feb 19, 2022. Web how to customize contact form 7 for wordpress:
Web To Create A New Contact Form, Click On Add New Next To “Contact Forms”.
However since i'm using wp contact. How to customize contact form 7 for wordpress. In the wordpress block editor screen, select the contact form 7 block with the familiar. Each cf7 form has a unique id which can be targeted in your css changes.
Web How To Customize Contact Form 7 For Wordpress:
I'm trying to replace that old input file with something modern that i designed in the fiddle. Web styling a specific contact form…. Create a new contact form in contact form 7. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year
Web Later We Apply Css Styles To Make The Form Visually Appealing.
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web custom layout for checkboxes and radio buttons. Idid my website one year ago so maybe i changed something and i don’t remember. George martsoukos last updated feb 19, 2022.
Web The Simplest And Recommended Way Is To Use The Contact Form Selector Block.
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. The html section has a div with class container with the heading h3 ”contact. Web styling input file in contact form 7. Use firebug or chrome dev tools to find this unique id in your.