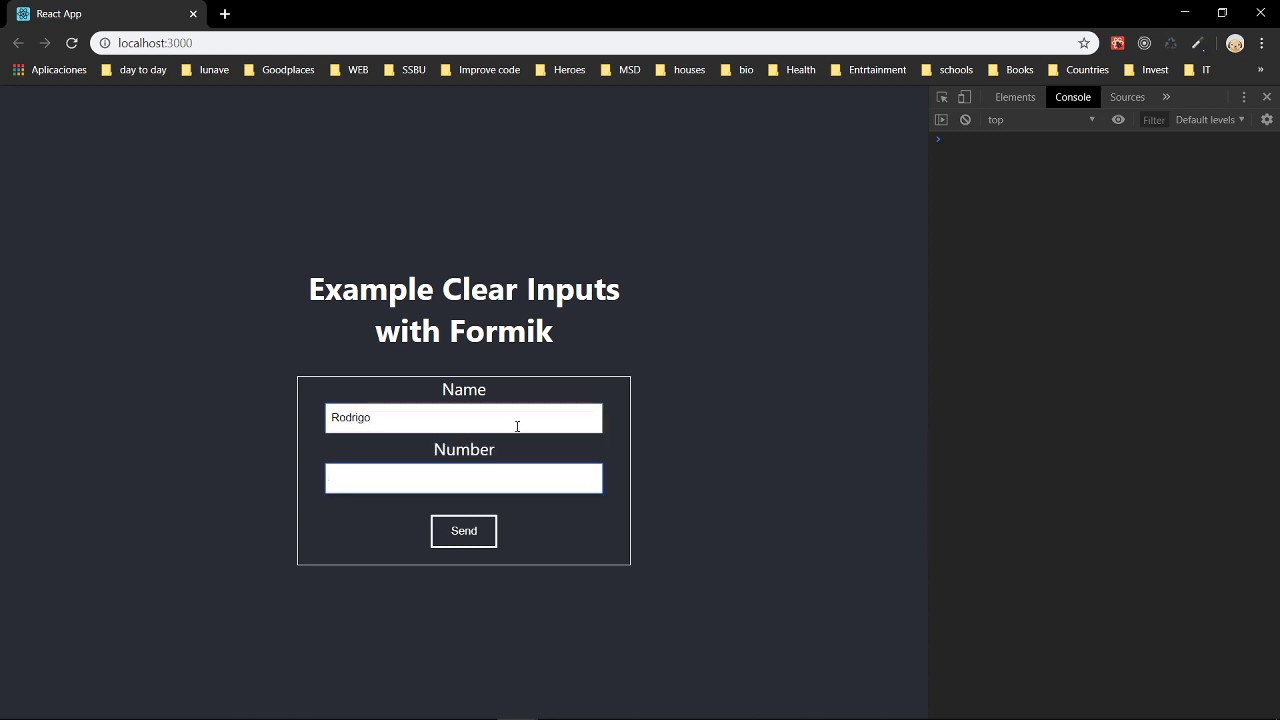
Clear Form On Submit
Clear Form On Submit - <<strong>form</strong>> let's submit some text <input. Under the submissions page, you. Web the clear form button doesn't need to show any list of field names. From here you can configure when submissions are. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Web to clear an input field after submitting: Web clear form after submit in react step 1 : Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web how to clear it after the submit? 0 please read the basic usage for quasar's form which documents how to reset validation.
0 please read the basic usage for quasar's form which documents how to reset validation. When the button is clicked, set the input field's value to an empty string. There is nothing special here, take note of the value though: Web the clear form button doesn't need to show any list of field names. The form is populated with an existing record and the user can modify the values of the fields. Web how to clear it after the submit? Initialize state as we already know, elements get their values from the state. Html you can enable and disable buttons at. Web clear form after submit in react step 1 : Add a click event listener to a button.
Web the first thing you need to do is obtain the html form: 0 please read the basic usage for quasar's form which documents how to reset validation. Web the form control can be in one of these modes: Use the submit () method to submit the form. From here you can configure when submissions are. The form is populated with an existing record and the user can modify the values of the fields. Taking the header screen as an example, you can set. Html you can enable and disable buttons at. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button).
33 Submit Without Refresh Javascript Javascript Overflow
There is nothing special here, take note of the value though: Taking the header screen as an example, you can set. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web to clear an input field after submitting: <<strong>form</strong>> let's submit some text <input.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
Initialize state as we already know, elements get their values from the state. There is nothing special here, take note of the value though: Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web if you want your form cleared after submission so that if users click the.
37 Javascript Submit Form After Validation Javascript Overflow
Web a simple submit button we'll begin by creating a form with a simple submit button: 0 please read the basic usage for quasar's form which documents how to reset validation. Web to disable a reset button, specify the disabled attribute on it, like so: Add a click event listener to a button. There is nothing special here, take note.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
Under the submissions page, you. Web how to clear it after the submit? The form is populated with an existing record and the user can modify the values of the fields. Taking the header screen as an example, you can set. From here you can configure when submissions are.
How To Clear Fields After Form Submit In MVC
Web the form control can be in one of these modes: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. The form is populated with an existing record and the user can modify the values of the fields. Web the clear form button doesn't need to show any list.
Angular Clear Form After Submit? The 15 New Answer
From here you can configure when submissions are. Web in this example, we have an html form that submits via ajax. Web 1 answer sorted by: Web clear form after submit in react step 1 : Web the form control can be in one of these modes:
Solved Submit Form with the Enter Key Power Platform Community
When the button is clicked, set the input field's value to an empty string. Web how to clear it after the submit? Taking the header screen as an example, you can set. From here you can configure when submissions are. 0 please read the basic usage for quasar's form which documents how to reset validation.
html Bootstrap Responsive Forms Stack Overflow
You can clear the text input input controls by using the reset property of the text input controls. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web to disable a reset button, specify the disabled attribute on it, like.
Clear Form YouTube
Under the submissions page, you. When the button is clicked, set the input field's value to an empty string. You can clear the text input input controls by using the reset property of the text input controls. Use the submit () method to submit the form. Web how to clear it after the submit?
How To Clear Fields After Form Submit In MVC
Web 1 answer sorted by: <<strong>form</strong>> let's submit some text <input. Web a simple submit button we'll begin by creating a form with a simple submit button: Under the submissions page, you. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your.
<<Strong>Form</Strong>> Let's Submit Some Text <Input.
From here you can configure when submissions are. Web in this example, we have an html form that submits via ajax. Web the form control can be in one of these modes: Web to disable a reset button, specify the disabled attribute on it, like so:
After That, Gather The Form Data:
Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. The form is populated with an existing record and the user can modify the values of the fields. Html you can enable and disable buttons at. Web the first thing you need to do is obtain the html form:
Use The Submit () Method To Submit The Form.
When the button is clicked, set the input field's value to an empty string. It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. There is nothing special here, take note of the value though: Web how to clear it after the submit?
Web Description The Reset () Method Resets The Values Of All Elements In A Form (Same As Clicking The Reset Button).
Under the submissions page, you. You can clear the text input input controls by using the reset property of the text input controls. 0 please read the basic usage for quasar's form which documents how to reset validation. Web to clear an input field after submitting: