Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - If you want to check that the element exists first, you could use an if statement for each: Web the error uncaught typeerror: You are trying to access a dom element. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Ensure visibility of target elements. Inserting the js script tag. For (var i = 1; Var str, element = document.getelementbyid ('cal_preview'); The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web therefore, javascript is unable to read the value of something that does not exist.
If you want to check that the element exists first, you could use an if statement for each: Web the error uncaught typeerror: For example, document.getelementbyid ('stuff') returns null. Web const el = document. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Index.js const example = null… Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons:
Asking for help, clarification, or responding to other. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Here is an example of how the error occurs. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. This commonly happens when you call a selector method like. For example, document.getelementbyid ('stuff') returns null. Web javascript typeerror cannot read property ‘style’ of null kelly m. If you want to check that the element exists first, you could use an if statement for each: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
This commonly happens when you call a selector method like. Access an element only after it exists on the dom the simplest way to ensure you do. Web he's the javascript that's giving me an error of uncaught typeerror: For example, document.getelementbyid ('stuff') returns null. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons:
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Please be sure to answer the question.provide details and share your research! Web you are accessing a property of an object that is null. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. In this way, we will use the getelementsbyclassname().
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Web add a comment. Web how to fix this error to resolve this error, you need to make sure that.
Cannot read property style of null How to Fix Cannot read property
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Accessing the value property on a null value (dom element that doesn't exist). So adding.value will cause the error. This commonly happens when you call a selector method like. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
For example, document.getelementbyid ('stuff') returns null. For (var i = 1; Web the error uncaught typeerror: Web he's the javascript that's giving me an error of uncaught typeerror: Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error.
TypeError Cannot read property textContent of null when you expect a
Inserting the js script tag above the html, where the dom elements are declared. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. This commonly happens when you call a selector method like. So adding.value will cause the error. Accessing a property on a dom.
How to Fix Uncaught TypeError Cannot read property 'value' of null
The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Ensure visibility of target elements. Calling the appendchild () method on a dom element that doesn't.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
The js script tag should be placed at the bottom. Accessing a property on a dom element that doesn't. Web the error uncaught typeerror: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. This commonly happens.
Cannot read property of null — Formation Déboguer son code JavaScript
Accessing a property on a dom element that doesn't. Index.js const example = null… Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Web thanks for contributing an answer to stack overflow!
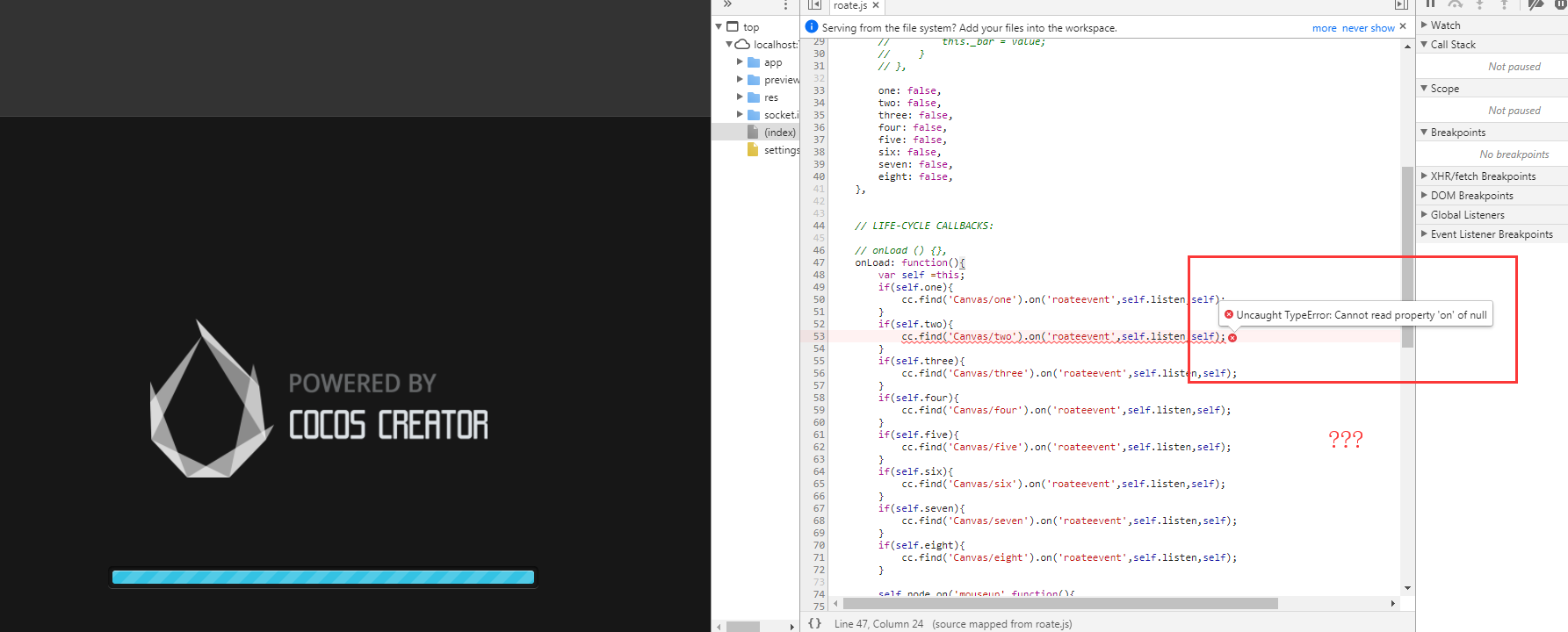
Cannot read property 'on' of null JavaScript Cocos中文社区
Unlike the value of undefined, the null. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. For example, document.getelementbyid ('stuff') returns null. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your.
Access An Element Only After It Exists On The Dom The Simplest Way To Ensure You Do.
Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Var table = document.getelementbyid (table),rindex; Accessing the value property on a null value (dom element that doesn't exist). Web thanks for contributing an answer to stack overflow!
Web You Are Accessing A Property Of An Object That Is Null.
Please be sure to answer the question.provide details and share your research! Accessing a property on a variable storing a null value. Cannot read property 'rows' of null. Unlike the value of undefined, the null.
In React, This Often Happens.
The js script tag should be placed at the bottom. Web javascript typeerror cannot read property ‘style’ of null kelly m. Web he's the javascript that's giving me an error of uncaught typeerror: Web add a comment.
If You Want To Check That The Element Exists First, You Could Use An If Statement For Each:
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: If the div element doesn't have a tabindex attribute, the focus method won't work. Asking for help, clarification, or responding to other. You are trying to access a dom element.