Asp Net Core Validate Form Before Submit
Asp Net Core Validate Form Before Submit - To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation.
Web you can do this with unobtrusive validation. You can invoke a post back in your javascript function, like this: To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library.
You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do this with unobtrusive validation.
วิธีตรวจสอบไฟล์ที่อัพโหลดใน Core 2021
To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do this with unobtrusive validation. You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc.
How to integrate Jquery validation into ASP web form
Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. You can invoke a post back in your.
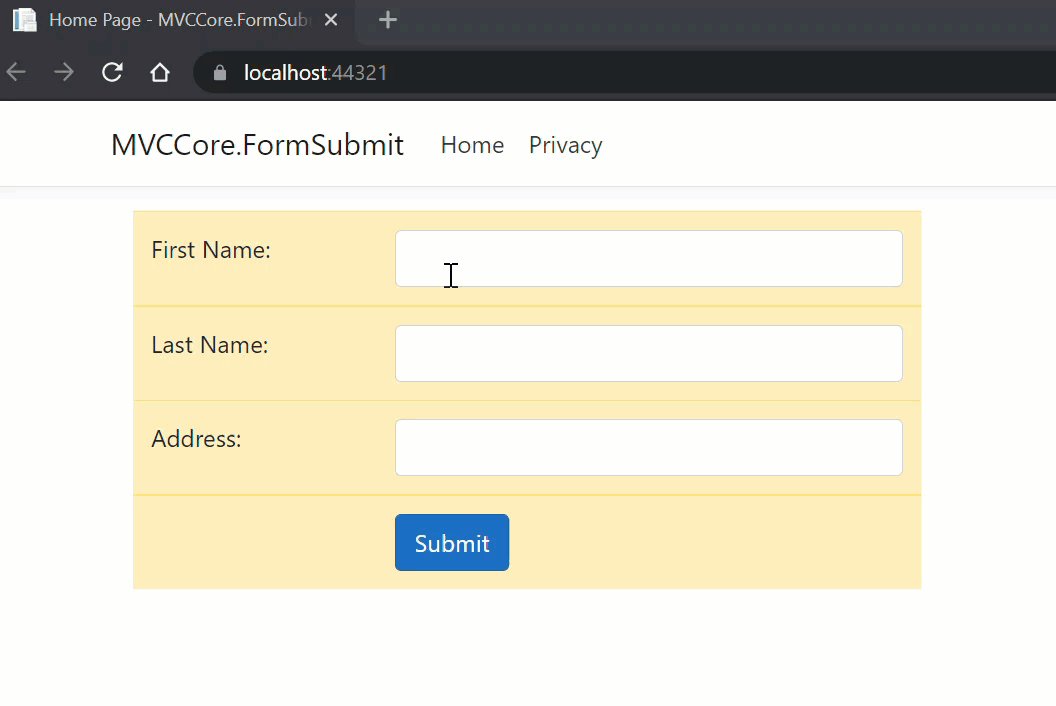
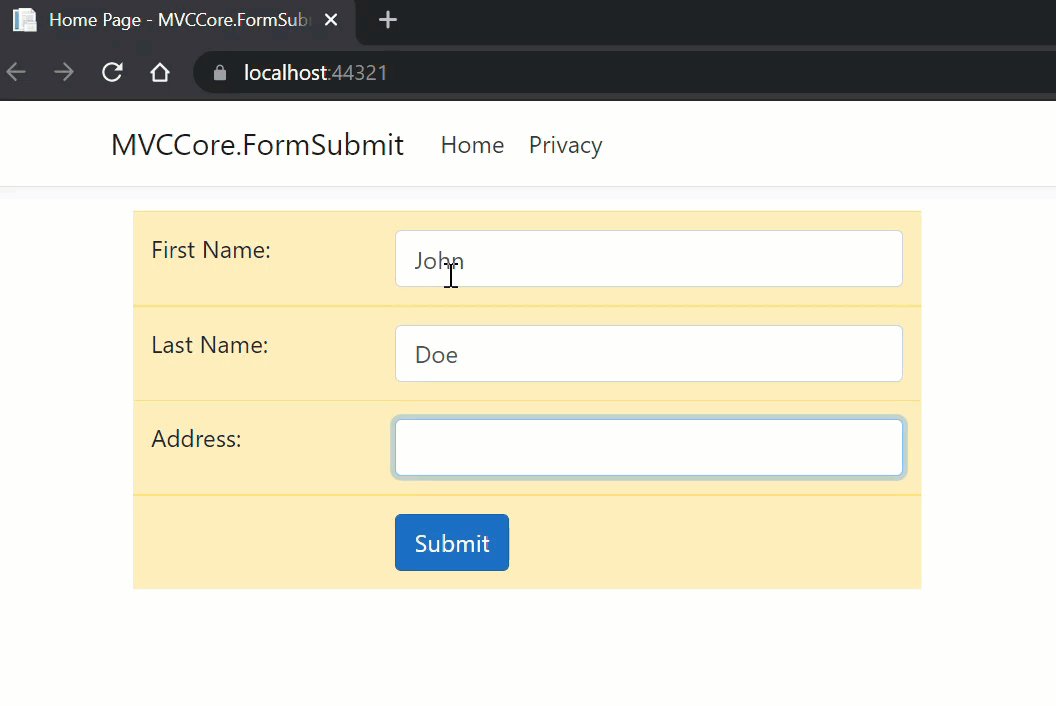
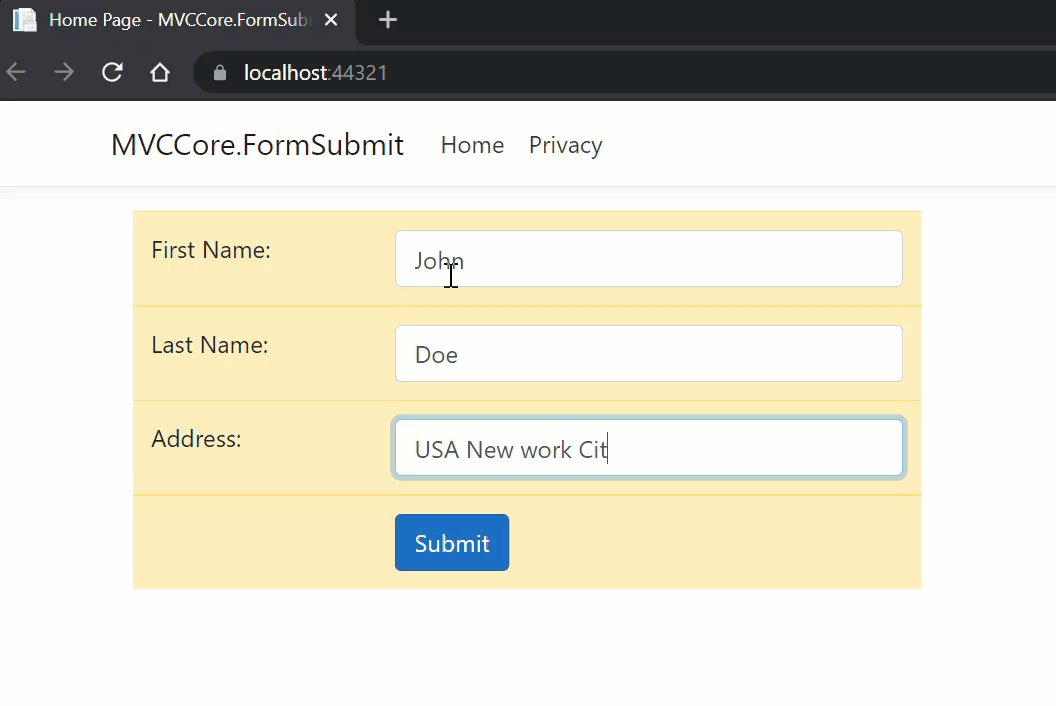
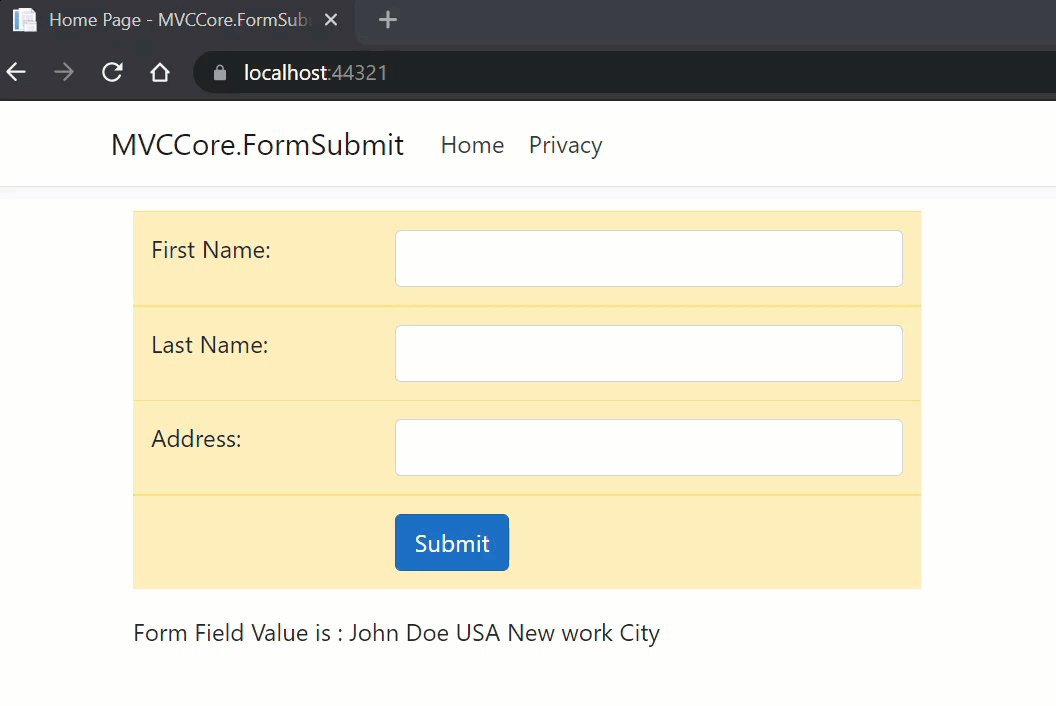
Core Form Submit (Post) with Example codelerner
To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation. You can invoke a post back in your.
Core Form Submit in Core MVC using Tag Helpers QA
Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do this with unobtrusive validation. You can invoke a post back in your.
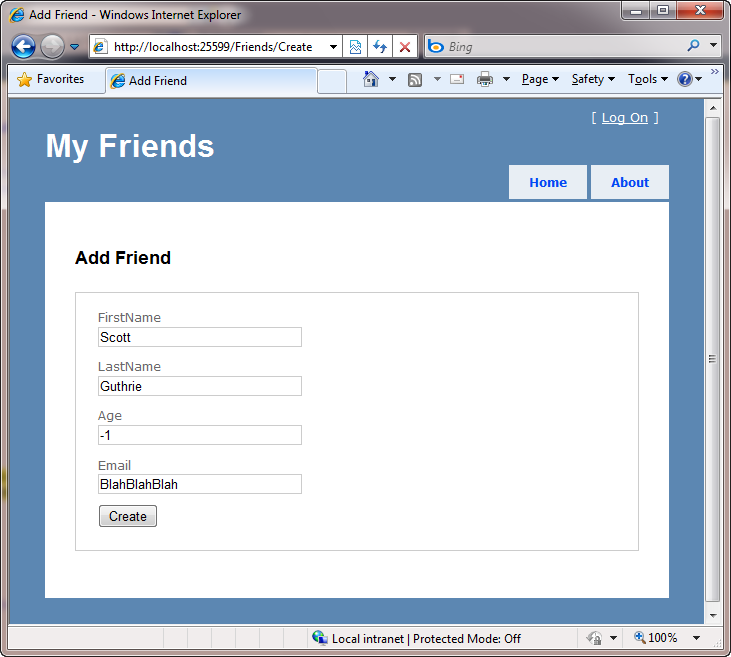
ScottGu's Blog MVC 2 Model Validation
Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation. You can invoke a post back in your javascript function, like this: To do that, you need to include the partial view that renders the.
Form Submit (Post) Example in Core MVC CoreProgram
You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the.
Core Form Submit in Core MVC using Tag Helpers QA
You can invoke a post back in your javascript function, like this: To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do.
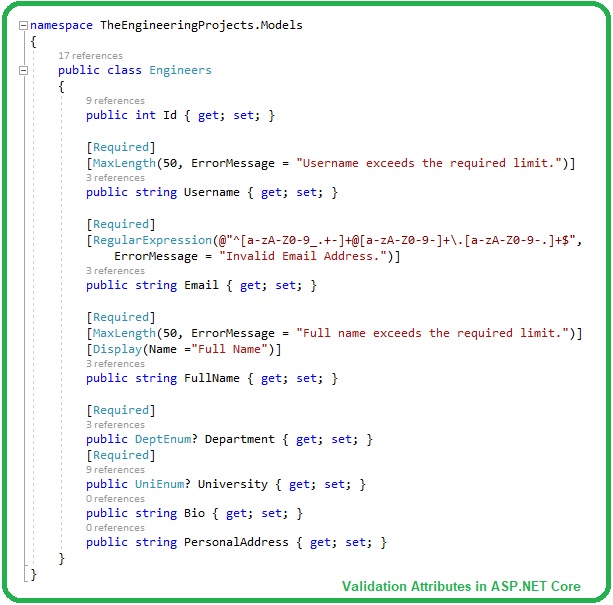
Form Validation in Core The Engineering Projects
To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. You can invoke a post back in your javascript function, like this: Web you can do.
html5 How to validate a Classic ASP form with AngularJS Stack Overflow
You can invoke a post back in your javascript function, like this: To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do.
Core MVC การทำ Form พร้อม Validate และการ Insert
You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do.
Web 11 I Gave Up In The End And Plugged In The Jquery Validation Library Instead Using The Microsoft Asp.net Mvc 2 Rc And The Microsoftmvcjqueryvalidation.js Library.
To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do this with unobtrusive validation. You can invoke a post back in your javascript function, like this: