Antd Form Item
Antd Form Item - Web use `getvaluefromevent` in ant design form. Best javascript code snippets using antd. Web item > < form. Formitem.item (showing top 15 results out of 315) Bfox123 opened this issue on apr 14, 2020 · 2 comments. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. And if possible i wanted. Form.item (showing top 15 results out of 315) antd ( npm) form item. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. I wanted to know how to use ant image picker (or any other component) in ant design form.
Web item > < form. Web 2 answers sorted by: Best javascript code snippets using antd. This allows you set intial values. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. I wanted to know how to use ant image picker (or any other component) in ant design form. Includes layout, initial values, validation and submit. Form.item (showing top 15 results out of 315) antd ( npm) form item. Note gender select a option and change input text above submit reset fill form form.
Best javascript code snippets using antd. Note gender select a option and change input text above submit reset fill form form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web basic usage basic form data control. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web inline:to render form fields in one line. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Includes layout, initial values, validation and submit. Bfox123 opened this issue on apr 14, 2020 · 2 comments.
Warning:[antd:Form.Item] `children` is array of render props cannot
Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web item > < form. Web basic usage basic form data control. Gender} > {({getfieldvalue }) => getfieldvalue.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web basic usage basic form data control. Gender} > {({getfieldvalue }) => getfieldvalue. Includes layout, initial values, validation and submit. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm).
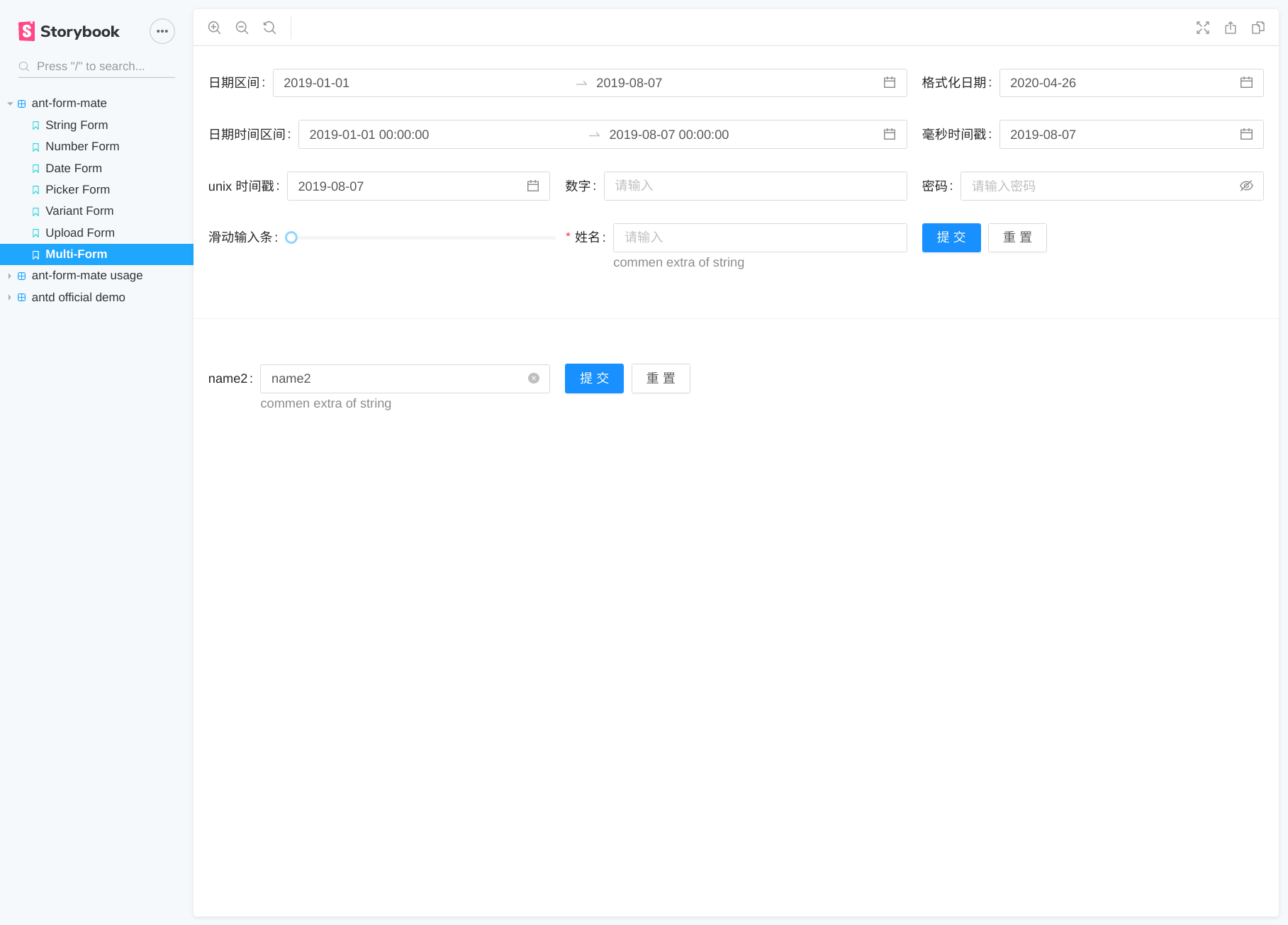
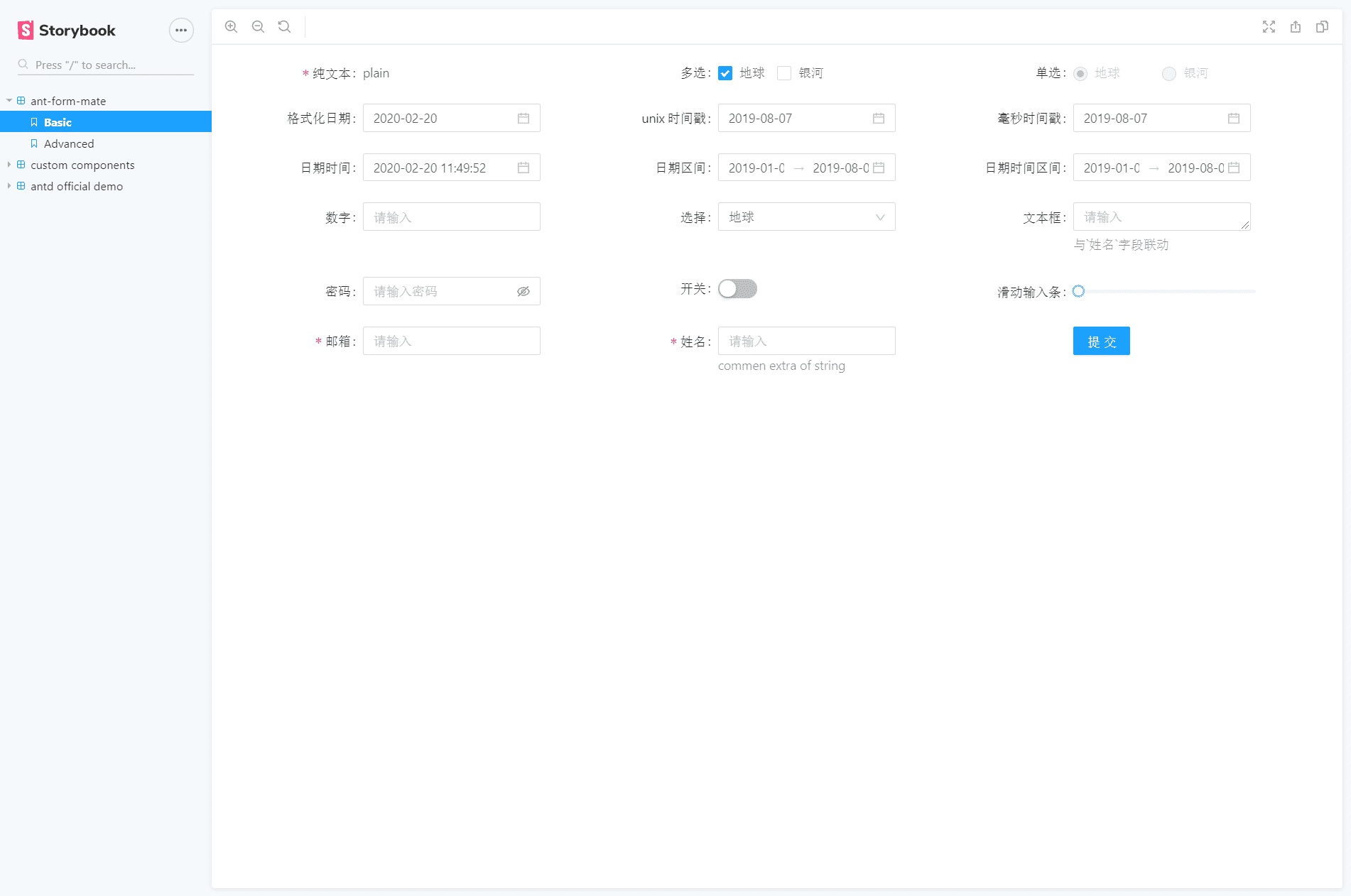
antdformmate npm
Web basic usage basic form data control. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. What's the correct way to use ant design switch inside, i could not get much from the official documentation. This allows you set intial values. Web best javascript code snippets using antd.
antd form.Item嵌套添加rules CodeAntenna
Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Form item component # a form consists of one.
antdformmate npm
Web use `getvaluefromevent` in ant design form. Web basic usage basic form data control. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web using ant design switch inside forms. Web best javascript code snippets using antd.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
What's the correct way to use ant design switch inside, i could not get much from the official documentation. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Note gender select a option and change input text above submit reset fill form form. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web warning when use form.item inside form.item.
antd form item spacing Codesandbox
8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web warning when use form.item inside form.item #23249. Includes layout, initial values, validation and submit. Best javascript code snippets using antd. Bfox123 opened this issue on apr 14, 2020 · 2 comments.
npm
Form.item (showing top 15 results out of 315) antd ( npm) form item. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web warning when use form.item inside form.item #23249. Web inline:to render.
Formik Antd examples CodeSandbox
Web basic usage basic form data control. Bfox123 opened this issue on apr 14, 2020 · 2 comments. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web use `getvaluefromevent` in ant design form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web using ant design switch inside forms. Web warning when use form.item inside form.item #23249. Includes layout, initial values, validation and submit.
Form Item Component # A Form Consists Of One Or More Form Fields Whose Type Includes Input, Textarea, Checkbox, Radio, Select, Tag, And.
Gender} > {({getfieldvalue }) => getfieldvalue. Web basic usage basic form data control. Web use `getvaluefromevent` in ant design form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
8 If You're Using Antd Version 4.9.0+, You Can Take Advantage Of The Initialvalue Property On The Form.list.
Web best javascript code snippets using antd. Includes layout, initial values, validation and submit. Note gender select a option and change input text above submit reset fill form form. Web using ant design switch inside forms.
Web How To Use The Antd.form.item Function In Antd To Help You Get Started, We’ve Selected A Few Antd Examples, Based On Popular Ways It Is Used In Public Projects.
And if possible i wanted. Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. What's the correct way to use ant design switch inside, i could not get much from the official documentation.
Web Inline:to Render Form Fields In One Line.
You can use it as a. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web 2 answers sorted by: Best javascript code snippets using antd.
![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)



![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)



![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)