Next/Font/Google
Next/Font/Google - Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
Top 20 Google Font Pairs For Your Next Project from 2020
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
Next Font Download Fonts4Free
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
Using Google Fonts in NextJs 13 with next/font
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
How to load and use Google Fonts in Next.js 12 + Tailwind 3 Lightrains
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
16 Beautiful Google Font Combinations for a Stunning Business Website
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
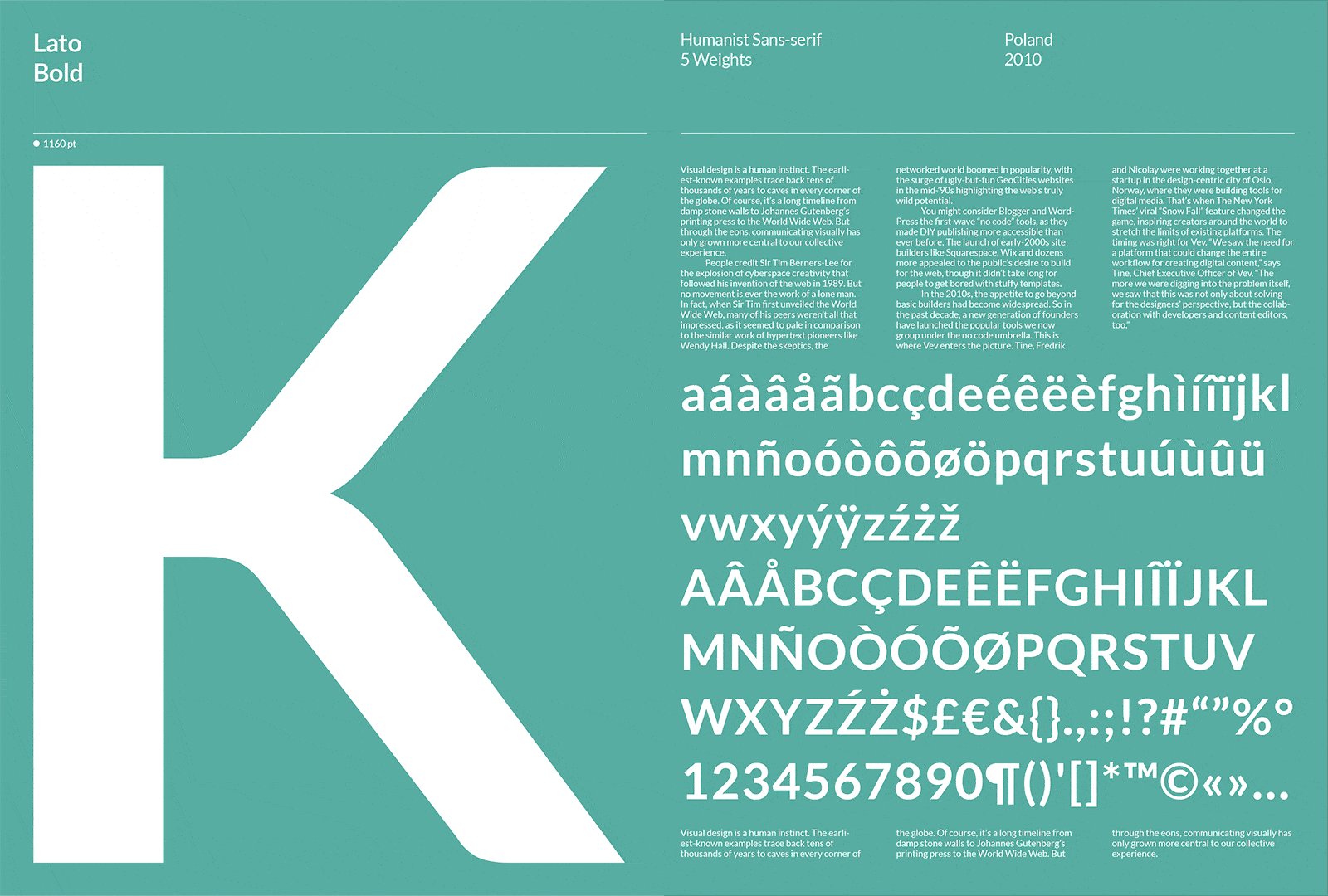
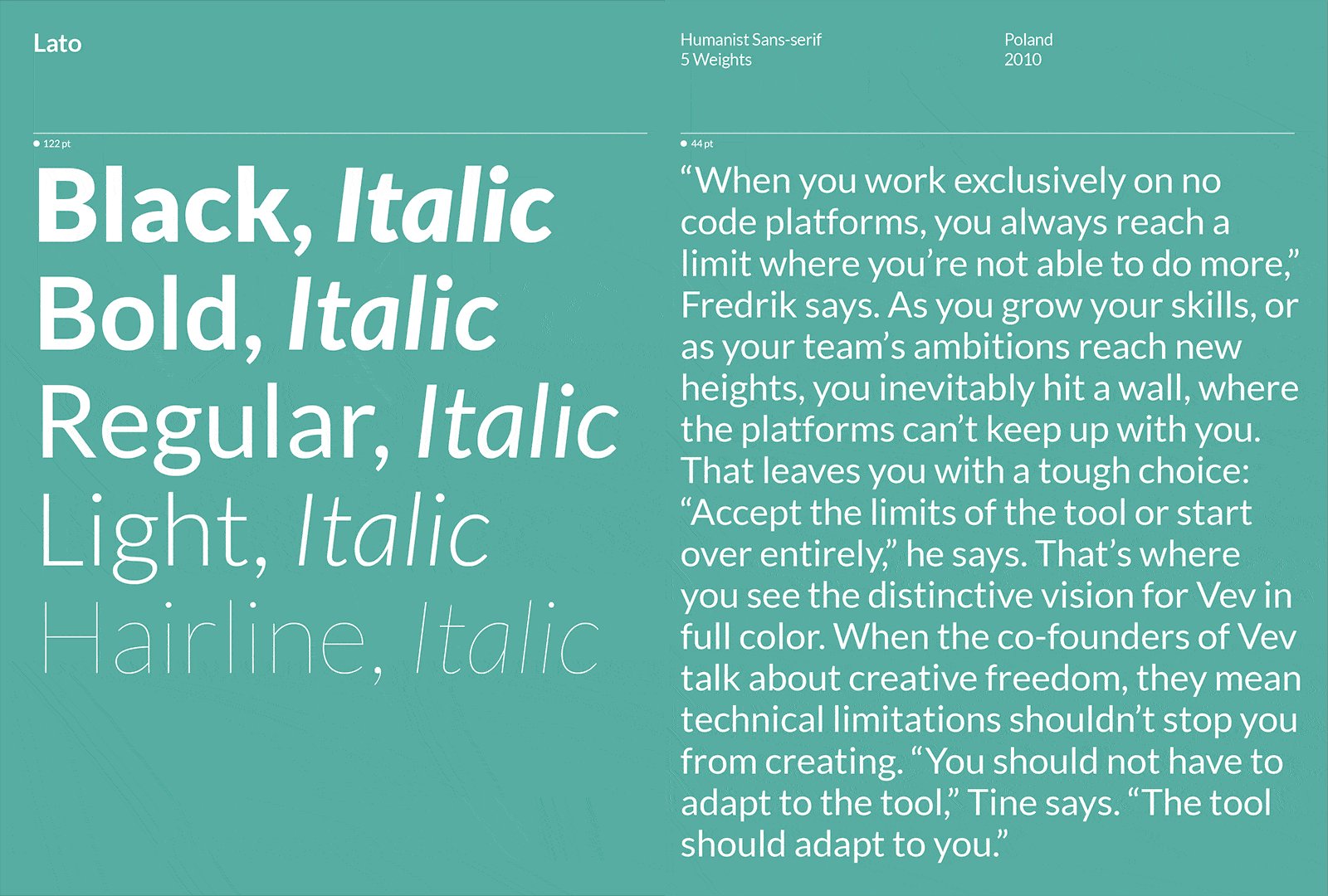
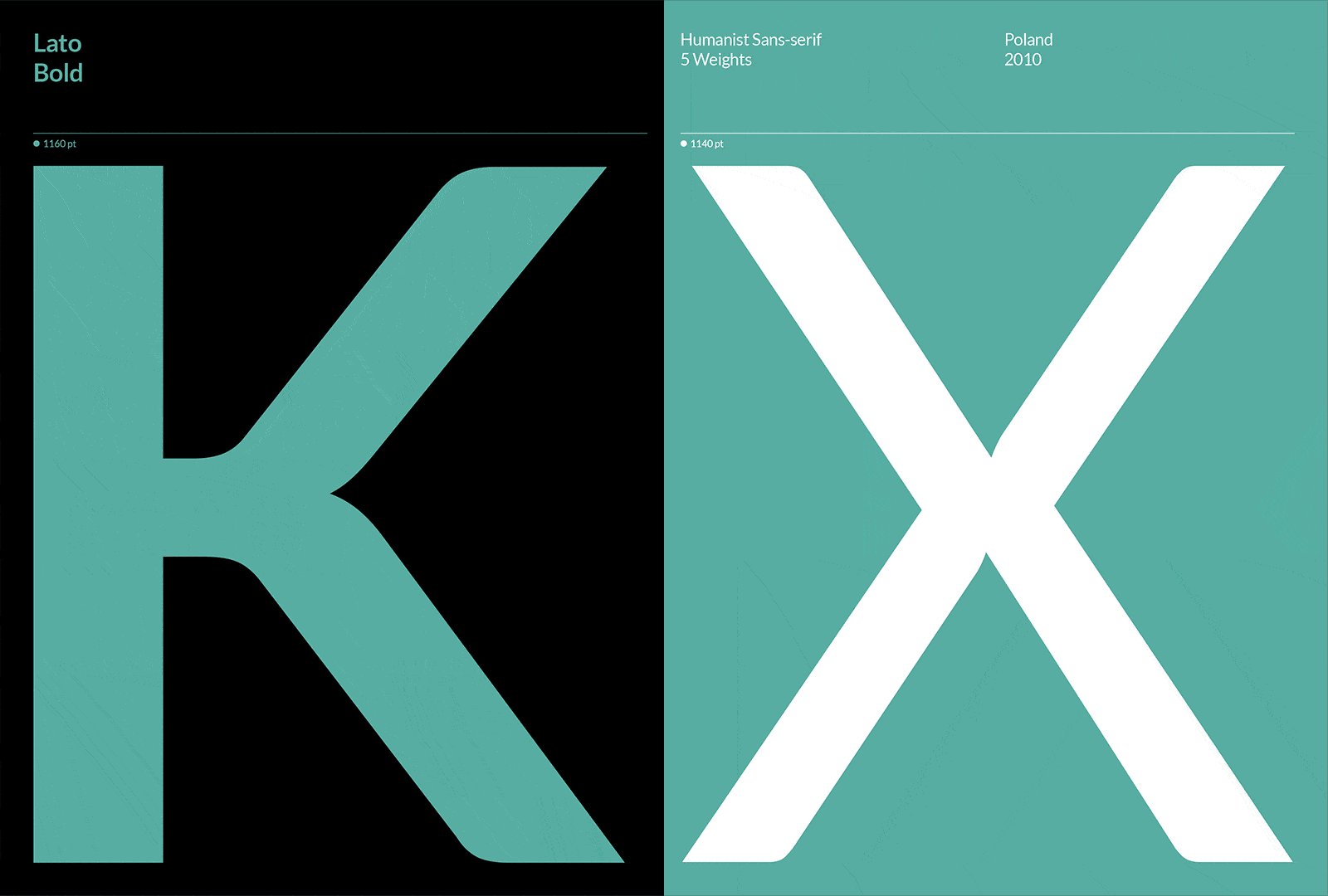
Best Google Font Combinations for Your Next Web Project Vev
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
10 Great Google Font Combinations For Your Next Design Project Vrogue
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
How to use Google Fonts in your next web design project
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
The best free Google fonts for your next web project Bryan Dugan
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
This Means You Can Optimally Load Web Fonts.
Web get started by importing the font you would like to use from next/font/google as a function.









![20+ Best Google Font Pairs for 2021 [FREE DOWNLOAD] Venngage](https://venngage-wordpress.s3.amazonaws.com/uploads/2021/06/Best-Google-Fonts-Blog-Header.png)