Lesson 26 Code.org Using The Game Design Process
Lesson 26 Code.org Using The Game Design Process - Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. For this course we are using code.org games and animation. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web how to design a maze game level using kodable. Students design a maze in the kodable maze maker. How can the problem solving process help. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web curricula at a glance grades: Web code a dance party to share with friends and family. Month, semester, or year devices:
Month, semester, or year devices: Students design a maze in the kodable maze maker. Web code a dance party to share with friends and family. Game lab explorers will be introduced to the design process through the creation of a game or. Web i am a code.org certified teacher. Web code.org innovation design process: Web how to design a maze game level using kodable. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web curricula at a glance grades: Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music.
Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. This activity in introductory game development is intended to offer concrete initial tools for solving. Using the game design process 45 minutes overview question of the day: The game design process) a series about what and how i teach. Thoughts on how and why to iterate. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Month, semester, or year devices:
code org lesson 20 the game design process answers treevancouver
Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. For this course we are using code.org games and animation. Thoughts on how and why to iterate. The game design process) a series about what and how i teach. Game lab explorers will be introduced to the design process through the creation.
What You Need to Know About Game Development vs. Game Design Israel IT
Web curricula at a glance grades: Web code a dance party to share with friends and family. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Game lab explorers will be introduced to the design process through the creation of a game or. The game design process) a series about what and how i teach.
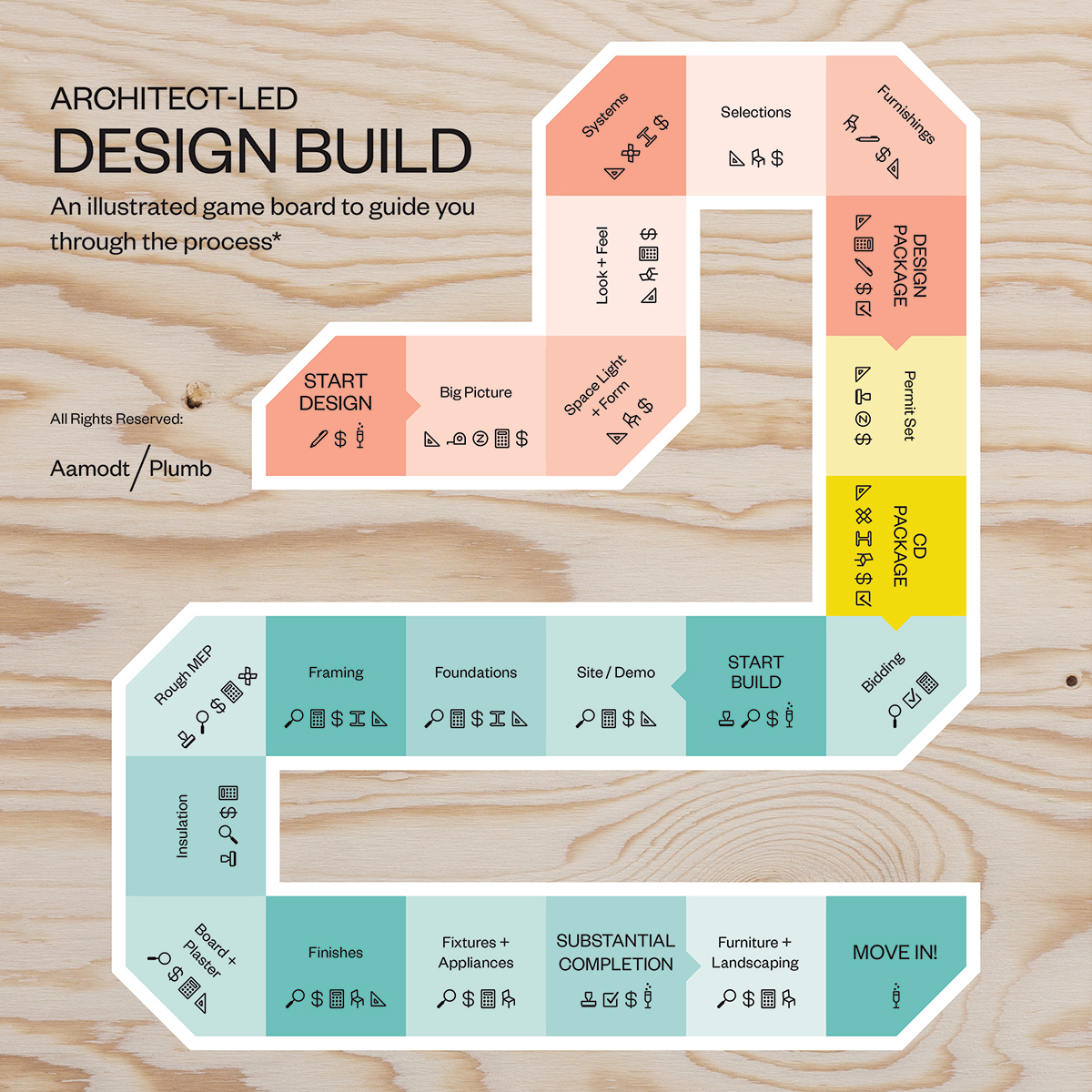
The Design Build Process An Illustrated Game Board To Guide You Step
Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web using game design.
CSD Unit 3 Interactive Animations and Games ('20'21) The
Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. This activity in introductory game development is intended to offer concrete initial tools for solving. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web i am a code.org certified teacher. Web code a dance party to share with friends.
A board game design process Synthesizing information by Diego
This activity in introductory game development is intended to offer concrete initial tools for solving. Web i am a code.org certified teacher. Thoughts on how and why to iterate. Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Using the game design process 45 minutes overview question of the day:
Lesson 26.20 A Using the Game Design Process Challenge A
How can the problem solving process help. For this course we are using code.org games and animation. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web using game design process is lesson 26 from interactive animation and games, unit 3 of.
CSD Unit 3 Lesson 26 Using the Game Design Process YouTube
Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Web curricula at a glance grades: The game design process) a series about what.
Using the Game Design Process Lesson 26 Part 21 Challenge
Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Students design a maze in the kodable maze maker. Using the game design process 45 minutes overview question of the day: Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Thoughts on how and.
Game Design Process Researching Your Video Game Game Designers Hub
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Students design a maze in the kodable maze maker. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Game lab explorers will be introduced to the design process through the creation of a game.
Lesson 26.8 Tutorial with Answers Using the Game Design
Web code a dance party to share with friends and family. This activity in introductory game development is intended to offer concrete initial tools for solving. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Students design a maze.
Month, Semester, Or Year Devices:
Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. The game design process) a series about what and how i teach. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to.
Web Curricula At A Glance Grades:
Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web code.org innovation design process: This activity in introductory game development is intended to offer concrete initial tools for solving.
Game Lab Explorers Will Be Introduced To The Design Process Through The Creation Of A Game Or.
Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web i am a code.org certified teacher. For this course we are using code.org games and animation.
Web How To Design A Maze Game Level Using Kodable.
Web code a dance party to share with friends and family. Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Thoughts on how and why to iterate. Using the game design process 45 minutes overview question of the day: