Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - There are only a few ways to read properties in javascript. Mostly ‘map’ and ‘then’ are both returning as undefined. Web i got error cannot read property 'then' of undefined. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Web you can avoid getting an error by giving a default value before getting the property. Web support » plugin: Var test = [ {'a': As in user.name, to access the name property of the user object. Cannot read property 'then' of undefined. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work.
For example, you can use the logical or || operator like this: Cannot read property 'then' of undefined at queue.isready. Web but i receive this error: Cannot read property 'then' of undefined. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… I++) { const obj = test [i] // no error, just undefined, which is ok. You never return the created promise from your function getmatchedmenuitems so calling promise.then… Web i got error cannot read property 'then' of undefined. Web learn what is the cause, and how you can fix 'uncaught typeerror: Strict type check mode changes how typescript interprets undefined.
The most common is probably the. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Cannot read properties of undefined (reading 'then')' errors in javascript. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Web i got error cannot read property 'then' of undefined. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Var test = [ {'a':
TypeError Cannot read property ‘then’ of undefined while using ionic
Web but i receive this error: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Mostly ‘map’ and ‘then’ are both returning as undefined. To fix it, add an undefined check on the variable before you access. I++) { const obj = test [i] // no error, just undefined, which is ok.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Web learn what is the cause, and how you can fix 'uncaught typeerror: I take input and look it up in the description of each item. Var test = [ {'a': Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Web i.
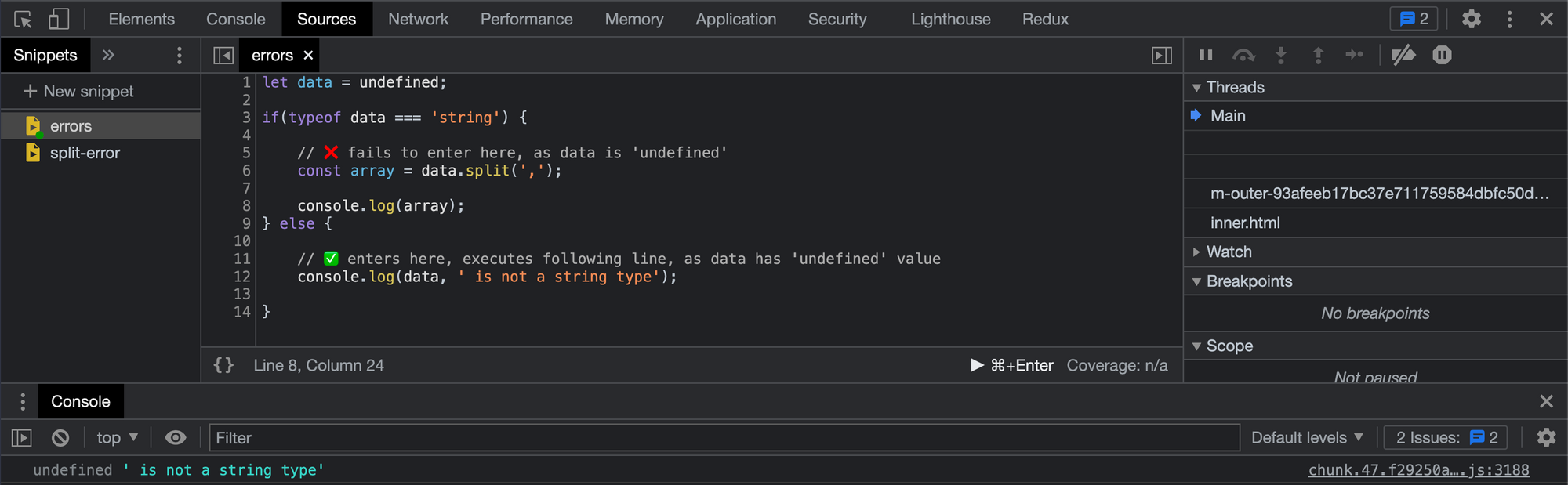
How to Prevent cannot read property split of undefined
Cannot read properties of undefined (reading 'then')' errors in javascript. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: I take input and look it up in the description of each item. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. In this case, searchparams.size would.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Check if the object is defined to fix the typeerror: Web to fix the error, you can provide a fallback value that will be used in place of undefined. Strict type check mode changes how typescript interprets undefined. Install the javascript sdk to identify and fix these undefined errors error message: Cannot read properties of undefined.
[Solved] Jest Cannot read property then of undefined 9to5Answer
You never return the created promise from your function getmatchedmenuitems so calling promise.then… Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Web react jest.
Cannot read property '_wrapper' of undefined in Vue.JS
Mostly ‘map’ and ‘then’ are both returning as undefined. Web support » plugin: Or items.map, to access the map property. Var test = [ {'a': For example, you can use the logical or || operator like this:
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read property of undefined is one of the most common type errors in javascript. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. As in user.name, to access the name property of the user object. Var test = [ {'a': Below is the full function:
Why do I get "Cannot read property 'then' of undefined" ? ionic
Install the javascript sdk to identify and fix these undefined errors error message: // provide an array as fallback value let myvar = result || [a, b, c]; Below is the full function: Cannot read properties of undefined. Cannot read properties of undefined (reading 'then')' errors in javascript.
javascript Search causes an error, like this Uncaught (in promise
In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. Web learn what is the cause, and how you can fix 'uncaught typeerror: Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Strict type check.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web i got error cannot read property 'then' of undefined. Mostly ‘map’ and ‘then’ are both returning as undefined. Cannot read properties of undefined (reading ‘find’) typeerror: I’ve searched for other threads and tried their solutions but no luck. Cannot read property 'then' of undefined.
Cannot Read Property 'Then' Of Undefined.
Web the cannot read properties of undefined error occurs for multiple reasons: Cannot read property 'then' of undefined. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Strict type check mode changes how typescript interprets undefined.
Web Cannot Read Property Means The Code Was Trying To Read A Property.
I++) { const obj = test [i] // no error, just undefined, which is ok. Below is the full function: The most common is probably the. Cannot read property 'then' of undefined.
As You Can See, Because The Variable Result Is Undefined…
Check if the object is defined to fix the typeerror: This is a good clue! Cannot read properties of undefined (reading 'then')' errors in javascript. Cannot read property 'then' of undefined.
Pay With Vipps For Woocommerce » Typeerror:
Loaddata = async (dimension) => {. Web you can avoid getting an error by giving a default value before getting the property. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… As in user.name, to access the name property of the user object.